Dev
4w
66

Image Credit: Dev
Boost React Performance and User Experience with Keyboard Shortcuts
- Integrating keyboard shortcuts in React apps can improve performance and user experience by reducing mouse interactions and enhancing task efficiency.
- The react-keyhub package allows for centralized and fast implementation of keyboard shortcuts, offering benefits like faster workflows and decreased cognitive load.
- The package's optimized event handling minimizes re-renders and ensures efficient performance across components.
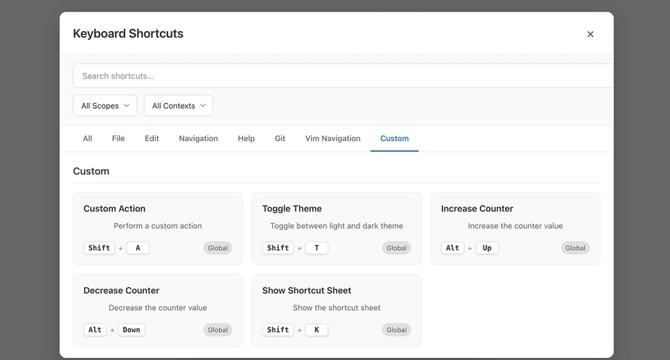
- Features of react-keyhub include central configuration, context awareness, and a built-in shortcut sheet for easy discoverability.
- Installation is simple with npm or yarn, and setting up shortcuts involves creating a configuration object and wrapping the app with KeyHubProvider.
- Subscribing to shortcuts within components using useShortcut allows for easy integration and customization.
- A centralized shortcut system reduces event handlers, minimizes re-renders, and provides scoped updates for efficient app management.
- Best practices include keeping shortcuts simple, providing a shortcut reference, using contextual shortcuts, and ensuring accessibility compatibility.
- Dynamic registration for power users showcases the flexibility of react-keyhub for evolving user requirements.
- Overall, integrating keyboard shortcuts with react-keyhub offers a scalable and efficient solution to enhance React app performance and user experience.
Read Full Article
4 Likes
For uninterrupted reading, download the app