Dev
2w
345

Image Credit: Dev
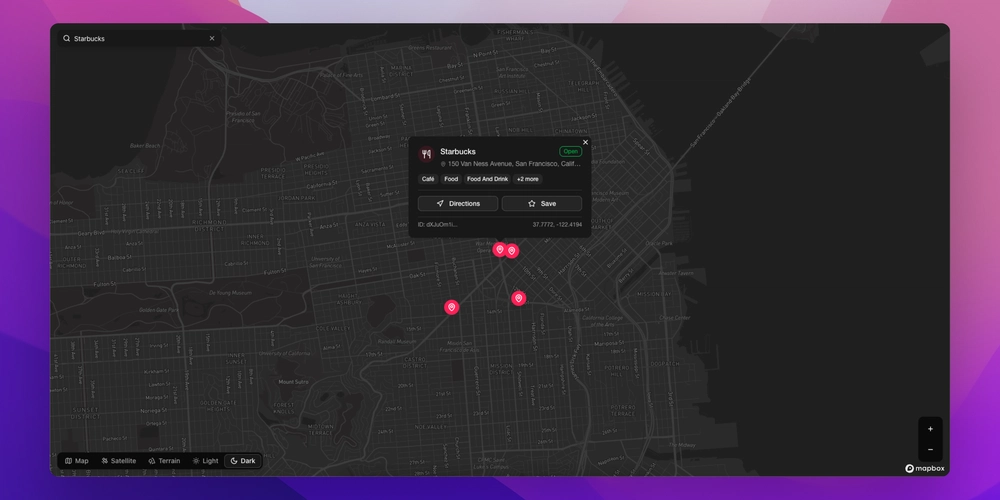
Build Modern Maps in Next.js with Mapbox and shadcn/ui
- The article discusses building a modern mapping application using Mapbox GL JS, Next.js, shadcn/ui components, and Tailwind CSS.
- It highlights the benefits of using Mapbox as a cost-effective alternative to Google Maps for scalable apps.
- The article guides through project setup, environment variables setup, and project structure.
- It covers creating a Map Context and Map Provider for managing the Mapbox instance.
- Components like Custom Marker, Popup, Map Controls, and Map Styles are built for enhancing map functionality.
- Search functionality is implemented to find locations on the map with auto-suggestions.
- Custom Location Marker and Popup components are created for displaying markers and popups on the map.
- Styling the map with Tailwind CSS is discussed along with the custom Mapbox popup styling.
- Key features include modular architecture, responsive design, dark mode support, custom markers/popups, search functionality, and map controls.
- The article suggests possible future additions like marker clustering, user geolocation, route directions, heatmaps, and unit tests for map logic.
Read Full Article
20 Likes
For uninterrupted reading, download the app