CSS-Tricks
3w
265

Image Credit: CSS-Tricks
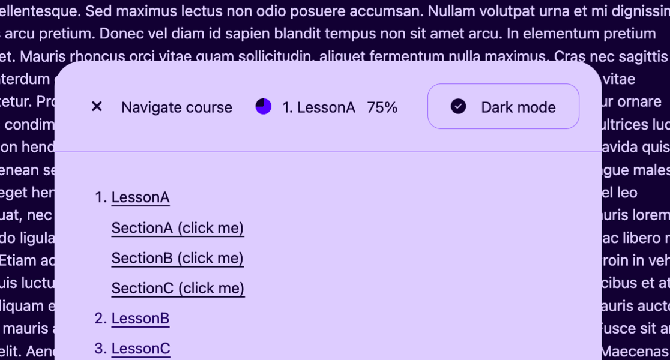
Case Study: Combining Cutting-Edge CSS Features Into a “Course Navigation” Component
- The article discusses combining cutting-edge CSS features into a 'course navigation' component based on a concept by Jhey Tompkins.
- The component functions as a navigation system for an online course, linking to lessons, anchoring headings, tracking lesson progress, and toggling light/dark modes.
- The implementation utilizes advanced CSS features, avoiding the use of JavaScript for functionality.
- The structure includes a disclosure widget, CSS-only dark mode setup, scroll progress display, and a course navigation layout.
- A custom dark mode toggle, scroll progress display through CSS animation, and navigation styling are detailed.
- The article explains setting up a good course navigation, customizing nested lists, and emphasizing the current lesson.
- Transition effects for the disclosure component and styling the summary with icons and labels are covered.
- Additional features like auto-closure on mouse leave and automatic color scheme selection for users are discussed.
- Overall, the article showcases the integration of various CSS features to create a dynamic and functional course navigation component.
- It highlights using scroll-driven animations, smooth scrolling, dark mode implementation, and creative styling for an enhanced user experience.
- The demonstration combines innovative CSS techniques into a cohesive and visually appealing navigation system without relying on JavaScript.
Read Full Article
15 Likes
For uninterrupted reading, download the app