Dev
6d
404

Image Credit: Dev
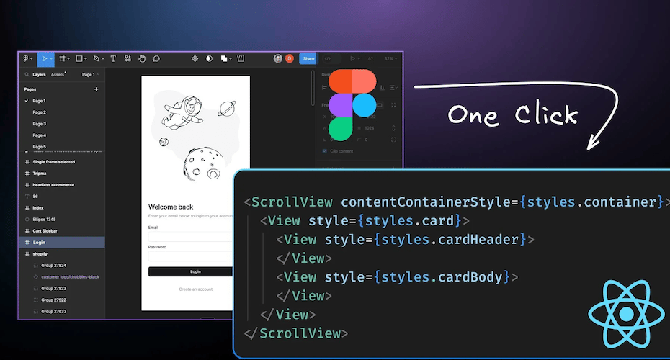
Figma to React Native: Convert designs to clean code in a click
- At Builder.io, we've done just that with Visual Copilot – an AI-powered Figma to code toolchain.
- Visual Copilot supports popular React Native styling solutions like StyleSheet and Tailwind CSS.
- The generated code adheres to best practices and your team's coding standards.
- Follow best practices while designing like using auto layout, naming layers meaningfully and organizing designs.
- Getting started with Visual Copilot is straightforward with no complex setup or integration required.
- With React and Angular, Visual Copilot also supports mapping components and design tokens in a Figma design file to UI components in code.
- Visual Copilot can significantly reduce your development time, streamline your workflow, and help you bring your mobile app ideas to life faster than ever before.
- Leveraging AI to automate the conversion of Figma designs to React Native code, we're enabling developers to focus on creating exceptional mobile experiences.
- The core of Visual Copilot is built on advanced AI models and a specialized compiler ensuring proper component structure and styling.
- Generate code that works seamlessly on both iOS and Android platforms, leveraging React Native's cross-platform capabilities.
Read Full Article
24 Likes
For uninterrupted reading, download the app