Medium
1M
419

Image Credit: Medium
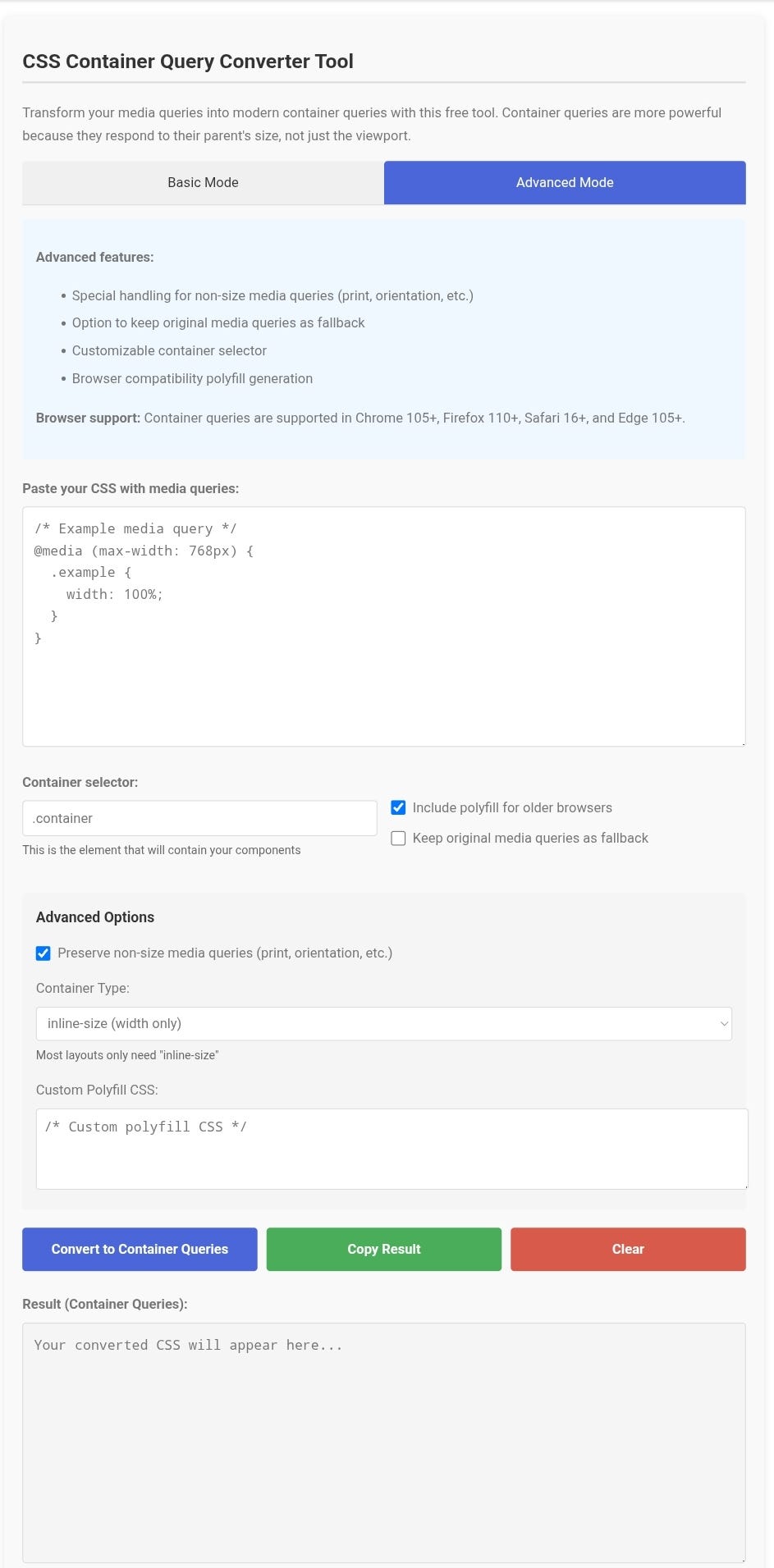
"How I Built a CSS Container Query Converter to Make My Work Easier
- Traditional media queries respond to the viewport size, while container queries respond to the size of the parent element.
- CSS Container Query Converter Tool transforms traditional media queries into modern container queries, saving time and effort.
- Container queries have shown to improve page performance by triggering recalculations for specific containers, leading to smoother animations and interactions.
- To use container queries, add 'container-type: inline-size' to the desired element, replace '@media' with '@container' in CSS, and witness components responding to parent containers.
Read Full Article
25 Likes
For uninterrupted reading, download the app