Medium
1w
51

Image Credit: Medium
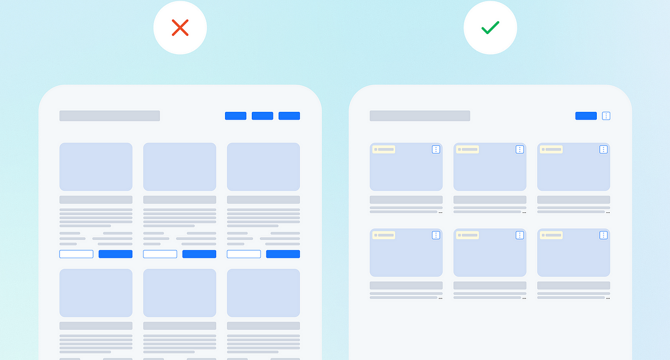
How to Design for Data-Heavy Products
- Designing for data-heavy products can be a balancing act, requiring user-friendly interfaces that simplify the experience while delivering essential data.
- Progressive disclosure is a strategy that organizes and reveals information in manageable layers, making the interface approachable and efficient.
- To design intuitive data-heavy products, consider visual hierarchy and prioritize important information to guide users' attention.
- By leveraging these strategies, designers can create actionable and effective data-heavy products that balance complexity and clarity.
Read Full Article
3 Likes
For uninterrupted reading, download the app