Logrocket
1M
132

Image Credit: Logrocket
How to use custom fonts in Tailwind CSS
- Custom fonts can transform the look and feel of a website, and Tailwind simplifies this with flexible font customization using local files and Google Fonts.
- Self-hosted or externally provided custom fonts can be used in Tailwind CSS, each requiring a different setup.
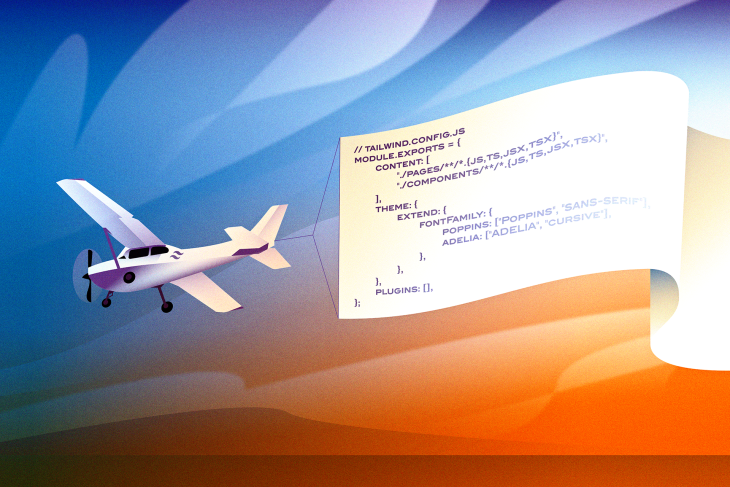
- The process of using custom fonts in Tailwind CSS involves defining font families in the Tailwind configuration and applying them to elements.
- Google Fonts can be integrated with Tailwind CSS through methods like using CDN links or the @import rule.
- Local fonts alongside Google Fonts can be used in Tailwind CSS by leveraging modern bundler workflows or @font-face directive.
- To change the default font in Tailwind CSS, configurations can be added to the tailwind.config.js file.
- Unused default fonts in Tailwind CSS can be removed to optimize performance.
- In Tailwind v4, configuration is recommended to be done directly in the global CSS file using @theme directive.
- Responsive font sizing in Tailwind CSS allows for dynamic font size adjustments based on screen sizes.
- Troubleshooting custom fonts in Tailwind involves ensuring proper import, placement, and file formats for font usage.
Read Full Article
7 Likes
For uninterrupted reading, download the app