Dev
3w
237

Image Credit: Dev
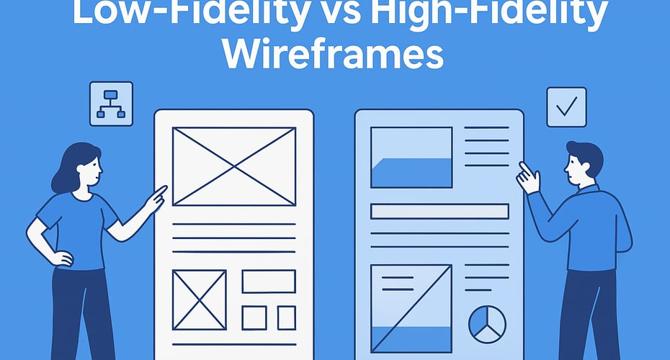
Low-Fidelity vs High-Fidelity Wireframes - When to Use Each
- Wireframing is a critical step in UI/UX design, but not all wireframes are created equal.
- Low-fidelity wireframes are simple sketches focusing on structure, while high-fidelity wireframes are detailed and polished versions with colors and images.
- Low-fi wireframes are best for early-stage brainstorming and user flow testing, while high-fi wireframes are suitable for finalizing UI details and usability testing.
- TaskFrame is a wireframing tool that improves workflows by integrating wireframes with task management.
Read Full Article
14 Likes
For uninterrupted reading, download the app