UX Design
4d
391

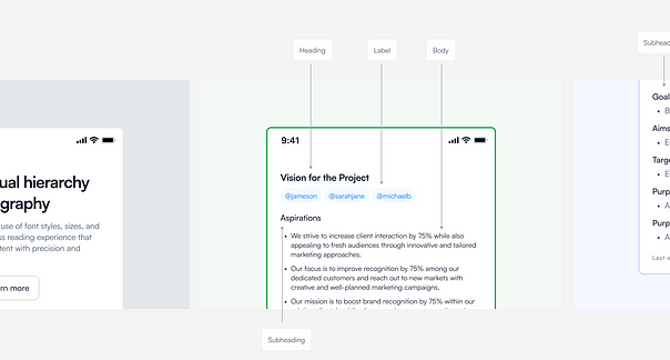
Image Credit: UX Design
Mastering typography in design systems with semantic tokens and responsive scaling
- Design systems play a crucial role in creating efficient and consistent typography for digital platforms, focusing on usability, clarity, and hierarchy.
- Typography goes beyond font selection, encompassing the arrangement of words for readability, visual appeal, and engagement.
- Integration of typography into design systems simplifies development and ensures scalability across different devices.
- Key typographic principles include usability, clarity, and hierarchy for enhancing user experience and accessibility.
- Designing for accessibility involves factors like font size, color contrast, spacing, line height, text resizing, and screen reader compatibility.
- Establishing primitive tokens like font family, weight, size, line height, and letter tracking forms a cohesive typographic system.
- Naming conventions for typography tokens follow a hierarchical structure based on category, size, style, and attribute.
- Semantic tokens in typography provide meaning and context to fundamental typographic properties, ensuring consistency and adaptability across platforms.
- Semantic tokens offer advantages such as consistency across platforms, effortless updates, flexibility, scalability, and improved collaboration.
- Applying semantic labels for hierarchical text styles enhances design consistency and streamlines the design-to-development process.
Read Full Article
23 Likes
For uninterrupted reading, download the app