Medium
3w
389

Image Credit: Medium
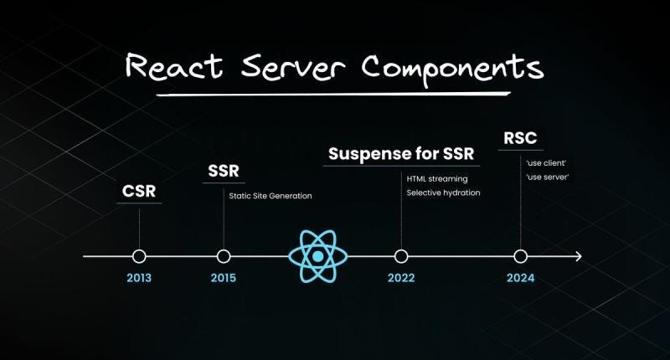
React Server Components The Future Of Building High Performance React Applications (Part 2)
- React 18 introduces a new capability for server-side rendering called Suspense.
- By wrapping a part of the page in the React Suspense component, React can start streaming HTML for the rest of the page while waiting for the data of that section.
- This improves perceived loading speed and enhances the user experience, as the HTML for the main section can be displayed to the user before the full React library finishes loading on the client side.
- The core benefit of Suspense is that specific sections can be added to the HTML stream later without disrupting the page, solving the problem of waiting for all the data before displaying content.
Read Full Article
23 Likes
For uninterrupted reading, download the app