Medium
3w
276

Image Credit: Medium
Rethinking eye-tracking: Patterns with purpose
- The article proposes a framework for using eye-tracking patterns as tools for identifying and supporting effective design patterns for various tasks.
- Eye-scanning patterns were first identified in the late 19th century, and instead of focusing on specific patterns, it’s important to understand the central principle.
- Eye-tracking is a reliable measurement tool that reveals how people actually scan the world, what captures their attention, and what gets ignored.
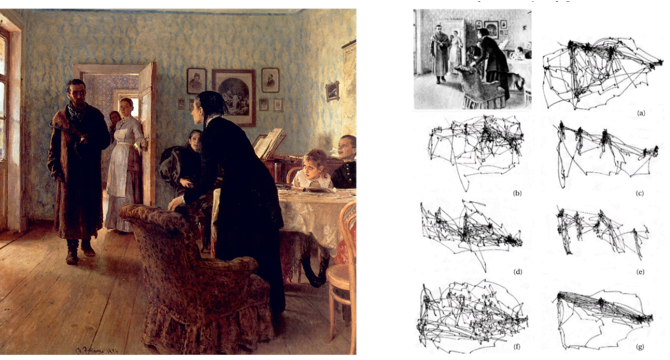
- The study by Yarbus showed completely different scanning patterns for each task and revealed that people focus on faces, especially eyes.
- Reading is not continuous, people don’t read lines linearly, but search for anchors and patterns hence recognizing patterns is important.
- Nielsen's research showed Internet users tend to scan text in an F-shaped pattern and users typically skip long introductory paragraphs, suggesting text reduction.
- Practical principles for supporting efficient scanning are eye-catching elements, design best practices, text organization best practices, removing excessive text.
- The F-pattern is just a small part of the picture, other patterns emerge when users have different goals or when the page is designed differently.
- The professional approach is to recognize specific patterns for specific purposes, use future research to map common patterns for each goal and examine how design can be enhanced to guide users toward the optimal scanning pattern.
- The interesting question is not 'how do people scan?' but rather 'what causes them to scan this way?' — a question that opens the door to a deeper understanding of user behavior and design that supports it.
Read Full Article
16 Likes
For uninterrupted reading, download the app