Designbeep
1w
377

Image Credit: Designbeep
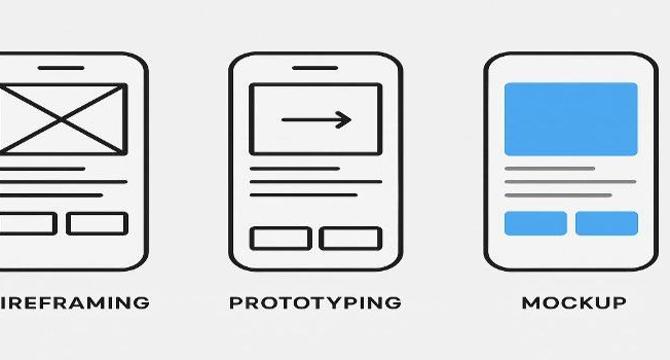
Wireframing, Prototyping, and Mockuping: Understanding the Digital Design Spectrum
- In the digital design world, wireframing, prototyping, and mockuping are essential stages that serve distinct purposes in the design process.
- Wireframing involves creating a basic structural outline without visual design elements, focusing on information hierarchy and content placement.
- Wireframes are ideal for defining core functionality and content organization in the early design stages.
- Mockups, on the other hand, are high-fidelity visual representations that showcase the final product's aesthetic direction.
- Mockups are valuable for gaining approval on visual design decisions and implementing brand identity and aesthetic choices.
- Prototypes introduce interactive elements and simulate the user experience, essential for user testing and understanding user flow.
- Prototypes vary in fidelity and help validate complex interactions before development begins.
- The continuum of design fidelity ranges from low to high, encompassing wireframes, mockups, and prototypes at various points.
- Integrating wireframing, mockuping, and prototyping as complementary tools can enhance design processes and streamline workflow.
- Choosing the right tool for each project based on constraints, decision-making requirements, and team expertise is crucial for design success.
- A strategic selection and combination of design methodologies tailored to project needs lead to more efficient processes and effective final products.
Read Full Article
22 Likes
For uninterrupted reading, download the app