Dev
6d
32

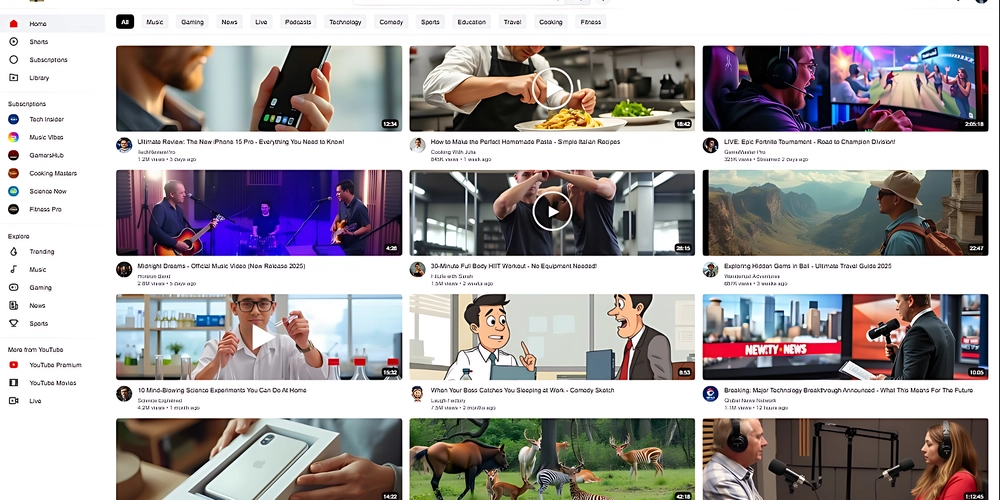
Image Credit: Dev
YouTube Clone Built with HTML & CSS Add It to Your Own Website
- This article discusses the creation of a YouTube homepage clone using HTML and CSS for front-end development practice and portfolio use.
- The project aims to enhance skills in layout design, responsiveness, and overall web development understanding.
- The HTML and CSS code components include navigation bars, search bars, video categories, and video grid layouts.
- Various elements such as buttons, images, text, and icons are styled and arranged to mimic the YouTube homepage's appearance.
- The design is mobile-responsive and demonstrated through CSS classes like flex, grid, and scrollbar customization.
- Categories like Home, Shorts, Subscriptions, and Library, along with channel subscriptions, are simulated in the sidebar navigation.
- Explore section displays trending categories like Music, Gaming, News, Sports, and Education for user interaction.
- The main content area features a sticky top navigation bar, video categories section with various genre options, and video grid layout showcasing video cards with thumbnails and information.
- Additional functionalities like infinite scroll simulation and tooltip implementation are mentioned for further enhancement.
- The project serves as a learning tool for web developers and enthusiasts, offering insights into front-end design and coding practices.
Read Full Article
1 Like
For uninterrupted reading, download the app