Productivity News
Dev
284

Image Credit: Dev
Is Time Tracking the Missing Piece in Agile Dev Teams?
- Time tracking can be a valuable tool for Agile teams to understand how time is spent and improve productivity.
- Time tracking helps answer critical questions like sprint performance, time allocation, and task estimation.
- Modern time tracking tools are designed for developers, integrating with their existing tools and offering insights to enhance productivity.
- By incorporating time tracking in Agile practices, teams can better plan sprints, track progress, and optimize processes for improved outcomes.
Read Full Article
17 Likes
Medium
21

Image Credit: Medium
Why You Should Stop Asking AI to Disagree With You.
- There is a growing demand for AI tools to disagree with users instead of just affirming their beliefs.
- However, the responsibility to question information and reflect on one's beliefs lies with humans, not AI.
- AI tools exhibit confirmation bias based on the input they receive, but changing the input can lead to different outputs.
- Ultimately, critical thinking and self-reflection are tasks that should remain within the realm of human capabilities rather than relying on AI.
Read Full Article
1 Like
HRKatha
47

Image Credit: HRKatha
Too good to grow? Viral post highlights promotion denial over efficiency
- A Reddit post recently went viral after an employee disclosed being denied a promotion for being too efficient at their job, sparking widespread frustration online.
- Despite years of experience, training new hires, and assisting their manager during system failures, the employee was passed over for a promotion in favor of a junior colleague.
- The reason given for the denial was that the employee made their current role 'look too easy,' creating a storm of reactions online about the 'competence trap' where high performance can lead to being undervalued.
- The incident has ignited a broader conversation on how workplaces recognize and reward high-performing employees and the potential consequences of overlooking their contributions.
Read Full Article
2 Likes
Medium
297

Image Credit: Medium
Prototypes over pixels; or How LLMs are changing product design
- Designers and product managers can now quickly prototype and test ideas without the need for a fully fleshed-out plan, leading to more experimentation and innovation.
- Language Models like LLMs are changing product design by allowing for faster iteration and handling complexity in a different way, enabling more adaptable interfaces that respond to user intent.
- The use of advanced tools and automation in design processes is shifting the focus from pixel-pushing to strategic decision-making, with design adding value through judgment and understanding of the broader system.
- While concerns about automation replacing designers persist, history shows that advancements in tools empower designers to do more impactful work, rather than eliminate the need for them.
Read Full Article
17 Likes
Dev
383

Image Credit: Dev
“आरंभी शूर”: The Brutal Truth About Me
- The author reflects on their tendency to start new initiatives but struggle to finish them, acknowledging the Marathi phrase 'आरंभी शूर' meaning brave only at the beginning.
- They discuss the reasons behind this pattern, citing the ease of beginnings compared to the challenges of completion and the ego boost that starting new projects provides.
- The consequences of this behavior include incomplete initiatives, loss of credibility, technical debt, and a reputation for starting things without finishing them.
- In an effort to break this cycle, the author commits to prioritizing closure, validation, and consistency over starting new projects, emphasizing the importance of finishing what they start.
Read Full Article
23 Likes
Dev
310

Image Credit: Dev
Decoding Image Segmentation: From Basic Pixels to Panoptic Perfection
- Image Segmentation divides an image into logical groups of pixels based on criteria like color, texture, or intensity.
- Semantic Segmentation assigns a class label to every pixel, such as person, grass, tree, or sky.
- Instance Segmentation identifies individual objects within classes, focusing on countable objects like cars or animals.
- Panoptic Segmentation merges semantic and instance segmentation, labeling every pixel with a class and assigning unique IDs to individual instances.
Read Full Article
18 Likes
HRKatha
168

Image Credit: HRKatha
How ‘snowplow managers’ can stunt your growth
- A 'snowplow manager' is likened to a proactive leader clearing obstacles for their team, hindering long-term growth.
- While appearing supportive, such managers can hinder employee development, critical thinking, and organizational success.
- Managers' overbearing interference can lead to micromanagement, hindering employees' learning processes.
- Continuous rescue from challenges prevents development of resilience and problem-solving skills in employees.
- Dependency on managers for solutions deprives employees of competence and confidence.
- When managers take all responsibility, it strips teams of accountability and weakens performance management.
- Identifying a snowplow culture includes over-reliance on managers for decisions and lack of independent thinking.
- Shifting from control to coaching is key to combatting snowplow management, promoting critical thinking.
- Managers should aim to cultivate leadership and empower independent thinkers by offering right support at the right time.
- Encouraging employees to think, decide, fail, and learn on their own is crucial for organizational growth and development.
Read Full Article
10 Likes
Dev
262

Image Credit: Dev
Optimizing Your Dev Setup: Terminal, IDE, Extensions, and Workflow Hacks
- Developers can save time and improve productivity by optimizing their development setup, including their IDE, terminal, and workflow.
- Optimizing the dev setup is crucial for efficiency, focusing on workflows, smooth inputs, instant feedback, and minimal context switching.
- Steps include streamlining the terminal with tmux and zsh, supercharging VSCode with essential extensions and settings tweaks, automating repetitive tasks with custom scripts and Makefiles, and using dotfiles for portability.
- Tips for optimizing the setup include using one terminal window, keeping a scratchpad, profiling your shell, cleaning your PATH, and minimizing extensions and plugins for faster performance.
Read Full Article
15 Likes
Medium
2.4k

Image Credit: Medium
No, the Code Doesn’t Speak for Itself
- Some developers believe that self-documenting code is enough, but in reality, it can be like a cryptic novel missing half its pages.
- Relying solely on self-documenting code can lead to confusion and frustration for new developers trying to understand the codebase.
- Neglecting to provide comments, READMEs, and architecture diagrams can hinder the comprehension of the code and make it challenging for others to work with.
Read Full Article
20 Likes
Medium
116
Image Credit: Medium
You’re Not Stuck. You’re Just Asking the Wrong Question.
- TRIZ provides ways to identify contradictions, reframe tradeoffs, and explore ideal outcomes when facing stuck situations.
- TRIZ principles have been applied in various scenarios, such as improving elevator wait times, optimizing baggage claim processes, and reducing engine noise without increasing weight.
- TRIZ is about addressing tradeoffs, dilemmas, and contradictions in different situations, from product design to personal decision-making.
- Using AI, UnstuckAI helps individuals navigate stuck moments by applying TRIZ concepts, prompting better questions, and offering insights into resolving problems effectively.
Read Full Article
7 Likes
Dev
215

Image Credit: Dev
You will never be this surrounded by potential again.
- College provides a unique environment filled with curious minds and opportunities for technical growth.
- It is a space where everyone is learning, building, and experimenting without fear of failure.
- One can start growing technically in college and gain real experience while still studying.
- College serves as a perfect playground for aspiring developers to start their journey without waiting to feel 'ready'.
Read Full Article
12 Likes
Dev
103

Image Credit: Dev
How I Save 10 Hours a Week with Node.js Automation Scripts
- As a freelance developer, the author saved nearly 10 hours every week by automating repetitive tasks with Node.js scripts.
- One of the automation scripts involved auto-generating client reports, reducing a 45-minute weekly task to a fully automated process.
- Another script focused on auto-resizing images for an e-commerce client, saving them approximately 3 hours weekly by simplifying image processing.
- The author also developed a script for batch uploading product data, cutting down manual data entry time for the marketing team by 2-3 hours per update.
- Automation not only saved time but also led to fewer errors, consistent quality, improved client relationships, and increased creative energy.
- Key lessons learned include automating tasks after repetition, logging extensively, avoiding hardcoding secrets, and creating reusable scripts.
- Starter templates for automation scripts and useful packages like node-cron, sharp, axios, csvtojson, chokidar, and nodemailer are available on GitHub.
- The article encourages readers to identify repetitive tasks in their workflows and automate them to focus on more meaningful work that requires creativity and expertise.
- The goal of automation is not to eliminate all tasks but to streamline tedious activities for enhanced productivity and job satisfaction.
- Readers are invited to share their time-consuming tasks for potential feature in future automation articles, promoting a collaborative approach to workflow optimization.
Read Full Article
6 Likes
Medium
293

Image Credit: Medium
Reclaiming Your Life in a World That Never Stops Scrolling.
- In today's world of constant scrolling on social media platforms, people find themselves consumed by digital noise and constant information overload.
- The average person touches their phone thousands of times a day, checks their devices every 10 minutes, and consumes an overwhelming amount of content daily.
- Digital minimalism, popularized by author Cal Newport, advocates for using technology more intentionally and reducing the constant stream of information to reclaim a sense of purpose and mental clarity.
- It emphasizes the importance of disconnecting from the online world to focus on real-life connections, meaningful activities, and self-reflection.
Read Full Article
17 Likes
Medium
120

Image Credit: Medium
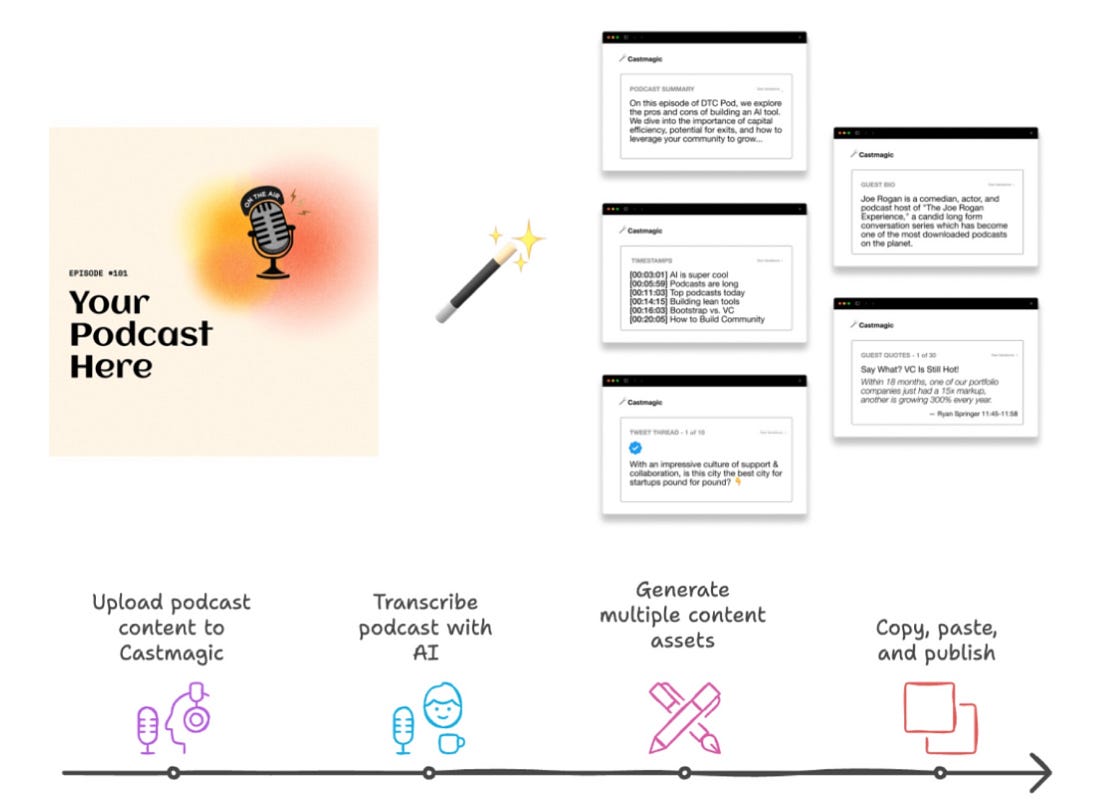
Is AI Transcription the Podcast Growth Hack You Need?
- Podcasters often struggle with repurposing their content efficiently, leading to frustration and low visibility.
- AI transcription tools like Castmagic offer a solution by converting raw audio into various publishable formats.
- Castmagic provides full transcripts, summaries, blog drafts, social media assets, and streamlines workflows for content creators.
- Tasks that used to take hours can now be completed in minutes, saving significant time and effort.
- By repurposing content effectively, creators can reach a wider audience across multiple platforms, improving SEO and engagement.
- Using AI tools for transcription and content repurposing can be a game-changer for podcasters seeking growth and efficiency.
- The ability to transform each episode into multiple touchpoints for promotion helps in expanding reach and maintaining a consistent content schedule.
- AI-powered workflows like Castmagic enable creators to focus more on connecting with their audience and enjoying the creative process.
- Integrating AI technology can elevate podcast growth strategies and alleviate burnout, leading to a more sustainable content creation process.
- By embracing AI transcription technology, podcasters can enhance productivity, content quality, and audience engagement, ultimately leading to podcast growth.
- Consider exploring AI transcription tools like Castmagic to streamline your podcast production process and elevate your content strategy.
Read Full Article
7 Likes
Dev
125

Image Credit: Dev
How a .gitattributes File Fixed Broken Images (and Why You Should Use One Too!)
- Adding a .gitattributes file can fix issues related to broken images and incorrect handling of files by Git.
- A .gitattributes file specifies how Git should handle specific files or patterns, such as marking binary files or enforcing consistent line endings.
- .gitattributes is important for preventing broken images, maintaining consistent line endings, improving diffs and merges, and promoting better collaboration within a team.
- Recommended files to include in .gitattributes are images, binaries, text files, large files, generated or vendor files, with examples provided for each category.
Read Full Article
7 Likes
For uninterrupted reading, download the app