Programming News
Dev
182

Image Credit: Dev
Unleashing AI at the Edge and in the Browser with WebAssembly
- WebAssembly (Wasm) and Artificial Intelligence (AI) are revolutionizing AI application deployment, especially in edge computing and web browsers.
- Wasm allows high-performance AI inference on edge devices and browsers, reducing the need for server-side processing.
- WebAssembly offers near-native performance, small footprint, and a secure environment, making it ideal for AI on resource-constrained devices.
- Advancements like WASI-NN and WebGPU integration enhance Wasm's capability for AI applications.
- In-browser AI inference using Wasm offers improved privacy, offline capabilities, and reduces server load.
- Wasm extends to server-side and edge AI, enabling lightweight microservices, FaaS platforms, and AI plugins.
- Challenges include tooling maturity, debugging complexities, model sizes, and integration with AI frameworks.
- Future expectations include standardization of WASI-NN, increased adoption of Wasm in AI products, and advancements in WebGPU integration.
- WebAssembly is poised for growth with features like Garbage Collection and SIMD, ensuring its relevance in complex applications like AI.
- Collaborative efforts in the WebAssembly community are driving innovation for the next generation of AI applications.
Read Full Article
10 Likes
Dev
317

Image Credit: Dev
Enhancing Performance in Next.js Applications
- Next.js provides tools to optimize performance for React websites, crucial for SEO and user experience.
- Using Lighthouse in Chrome allows analysis of website performance; integrating it with Next.js for continuous monitoring is recommended.
- Server-Side Rendering (SSR) and Static Site Generation (SSG) are pre-rendering strategies in Next.js for better performance.
- SSR is useful for real-time database operations but can cause delays in Initial Server Response Time.
- Static Site Generation (SSG) generates pages at build time, eliminating runtime database queries for faster delivery.
- Incremental Static Regeneration (ISR) in Next.js allows pages to update at runtime after the initial build, balancing speed and freshness.
- Migrating to getStaticProps from getServerSideProps in Next.js improves performance but may lead to longer build times.
- Vercel's build time limit can be navigated by optimizing data fetching and generation processes.
- Transitioning to getStaticProps enhanced Initial Server Response Time, boosting Lighthouse performance scores.
- Shifting the load to build time rather than page request time improves user experience and SEO, as faster websites are favored by search engines.
Read Full Article
19 Likes
Javacodegeeks
39

Image Credit: Javacodegeeks
Model Versioning with MLflow: Tracking and Managing Your ML Models
- MLflow is an open-source platform for managing the complete machine learning lifecycle, including tracking experiments, managing model versions, and deploying models.
- MLflow provides tools like Tracking, Projects, Models, and Registry to facilitate the transition from experimentation to production.
- MLflow Tracking allows logging of parameters, metrics, artifacts, source code, and environments for machine learning experiments.
- The MLflow Tracking UI enables browsing experiments, inspecting parameters and metrics, and comparing runs visually.
- MLflow supports visualization through a Chart View to compare metrics like accuracy, loss, or AUC across runs.
- Comparing multiple runs side-by-side in MLflow helps in selecting the best-performing model from a batch of experiments.
- With MLflow's Model Registry, models can be registered, assigned version numbers, promoted through stages, and managed collaboratively.
- MLflow supports real-world use cases like MLOps Pipelines, experiment governance, and model rollbacks.
- The MLflow UI can be launched locally to visualize and manage machine learning experiments and models.
- MLflow offers a production-ready solution for transparent experiment tracking, visual comparison tools, and controlled model registry and versioning.
Read Full Article
2 Likes
Medium
17
Image Credit: Medium
What is the quality betwixt ‘git propulsion’ and ‘git fetch’?
- Subversion and Git have different design and construct principles, with Subversion following a client/server model while Git operates in a more distributed manner.
- Git enables interactions between clients and servers without the need for an online connection at the same time, allowing for offline collaboration and code management.
- Git maintains a local repository and a mirrored repository of the remote one, facilitating adjustments even when the remote is unreachable.
- Git pull combines git fetch to update the local repository and merge the changes, enhancing collaboration capabilities.
- Git fetch downloads objects and refs from a remote repository, enabling users to review changes before integration, reducing conflicts.
- Understanding the nuances of Git commands like git fetch and git pull is crucial for developers aiming to streamline their workflow and maintain project integrity.
- Git fetch provides an accurate snapshot of the remote repository, allowing for informed decision-making and smooth collaboration among team members.
- The key difference between git pull and git fetch lies in their actions, with git fetch only downloading changes from the remote without automatic merging, while git pull integrates changes automatically.
- Choosing between git fetch and git pull depends on the need to review changes before integration and tolerance for potential merge conflicts within your workflow.
- Adopting best practices in Git, such as fetching and reviewing changes frequently, utilizing descriptive commit messages, and strategic branching, ensures a stable and collaborative codebase.
Read Full Article
1 Like
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Javacodegeeks
0

Image Credit: Javacodegeeks
Installing NVM and Node.js in a Docker Container
- Node Version Manager (NVM) allows developers to easily install and switch between Node.js versions.
- Installing and using NVM in a Docker container provides flexibility for managing Node.js versions.
- NVM can be manually installed in a Docker container for full control over the environment.
- Running commands inside a Docker container to install NVM and Node.js can be beneficial for learning and testing.
- Creating a Dockerfile automates the process of installing NVM and setting up Node.js.
- Building a custom Docker image with NVM and Node.js allows consistent environment setup.
- The Dockerfile sets up NVM, installs Node.js, and updates the PATH for easy access to Node.js and npm binaries.
- After building the Docker image, running a container verifies the Node.js and npm installations.
- Installing NVM in a Docker container provides flexibility for managing Node.js versions, useful in development and CI/CD pipelines.
- For production environments, using official Node.js Docker images may be more efficient for consistency.
- Combining Docker's reproducibility with NVM's version management offers consistency and flexibility.
- The article provides detailed steps for installing NVM and Node.js in a Docker container, showcasing benefits and usage.
- Subscribe to newsletters for Java development resources.
- Tags: Docker, Node.js, NVM.
Read Full Article
Like
Dev
256

Image Credit: Dev
“I built and sold my first developer portfolio template with Tailwind — here’s what I learned”
- A developer built and sold their first portfolio template using HTML, Tailwind CSS, and vanilla JavaScript.
- The portfolio template features dark/light mode toggle, responsive layout, scroll animations, project section with tech tags, contact form UI, resume download button, and a clean structure.
- The decision to sell the template was to test its usability for developers applying for jobs, bootcamp graduates, and freelancers, which turned out successful.
- Key lessons learned include starting without a large audience, the continued demand for simple tools like Tailwind and HTML, and using platforms like Gumroad, Itch.io, and Payhip for sales.
- The developer emphasizes that creating something useful will attract users even without a significant following.
- The template is accessible through a live demo and a Gumroad page, with links available on the developer's Dev.to profile.
- The developer encourages sharing and selling creations, starting small, learning in public, and receiving feedback.
Read Full Article
15 Likes
Dev
770

Image Credit: Dev
🧠 5 Python Scripts That Solve Problems You Didn't Know You Had
- Python scripts can solve everyday problems efficiently without much fanfare.
- One script organizes and uploads screenshots automatically, handling clutter in the Downloads folder.
- Another script summarizes browsing history and generates TL;DR summaries for visited pages.
- A Python script intelligently builds resumes by extracting information from GitHub, LinkedIn, etc., resulting in real-world success.
- A maintenance bot script automates system health fixes and offers tech support solutions.
- A calendar AI script interprets natural language for scheduling events efficiently.
- Each script addresses practical issues and streamlines tasks effectively.
- The article emphasizes solving small problems to yield significant benefits over time.
Read Full Article
25 Likes
Dev
321

Image Credit: Dev
Identify and Fix Code Smells in TypeScript
- Code smells indicate potential issues in a codebase, impacting maintainability, readability, and scalability.
- Some common TypeScript code smells include long functions, duplicated code, and complex conditionals.
- These issues can accumulate in large projects, leading to technical debt over time.
- AI tools can automatically detect and fix TypeScript code smells, enabling teams to focus on feature development.
- Inadequate state management in the codebase results in a lack of loading indicators and error-handling states, leading to a poor user experience.
- Using 'any' type in Promise returns can reduce type safety and clarity; it's advisable to implement strongly typed return values and input validation.
- Poor accessibility attributes in the form render it challenging for screen readers to provide meaningful information to users with special needs.
- AI code review tools help in identifying code smells and suggesting strategies to address gaps, improving code quality.
- Automated code review tools enhance development efficiency by identifying and addressing code smells in real-time.
- Early identification and resolution of code smells help prevent technical debt and promote sustainable codebases.
- Well-structured code with accurate typing reduces bugs and supports smooth evolution of open-source projects.
Read Full Article
19 Likes
Dev
361

Image Credit: Dev
Building an AI-Powered Product Price Insurance Agent with LangGraph & Streamlit
- Creating an AI-powered Product Price Insurance Agent using LangGraph & Streamlit to find market values for insurance claims and price comparisons.
- Solution involves automation with AI to replace manual searching, copying/pasting, and inconsistent data formats.
- Implemented a 3-stage workflow with LangGraph providing state management, error handling, and conditional routing.
- Tech stack includes LangGraph for orchestration, Bright Data for web scraping, Google Gemini for LLM, Streamlit for chat interface, and Python for implementation.
- Detailed implementation covers state definition, product search, price extraction, and report generation.
- Graph assembly using LangGraph for creating and compiling the insurance price analysis graph.
- Streamlit interface designed as a chat-style app for user interaction with real-time progress updates.
- Implemented a testing suite to validate each node individually for reliability.
- Results show successful product URL finding, accurate price extraction, and professional report generation.
- Key learnings include the importance of structured outputs, power of MCP integration, simplicity of LangGraph, and real-time progress updates.
- Real-world applications include insurance claims, procurement decisions, market research, and consumer shopping.
Read Full Article
21 Likes
RealPython
304

Image Credit: RealPython
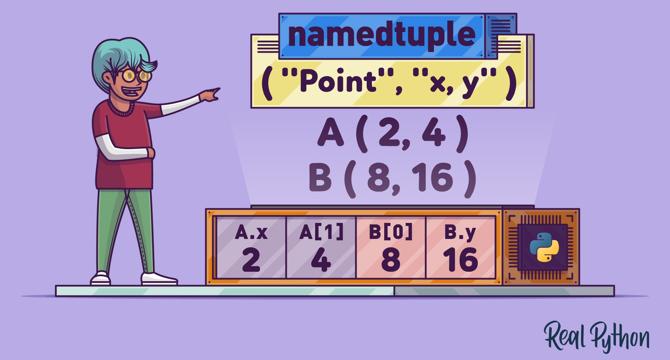
Write Pythonic and Clean Code With namedtuple
- Python's namedtuple in the collections module allows you to create immutable sequences with named fields, providing a more readable and Pythonic way to handle tuples.
- The main difference between tuple and namedtuple is that namedtuple allows attribute access via named fields, enhancing readability.
- Using namedtuple improves code clarity by allowing access to elements through descriptive names.
- Namedtuple offers features like immutability, hash value for dictionary keys, and a helpful string representation.
- Named tuples support indexing, slicing, and additional methods like ._make(), _asdict(), and ._fields.
- You can use namedtuple instances where you need a tuple-like object for improved readability.
- Creating namedtuple classes helps in representing data structures with named fields and dot notation access.
- Named tuples are immutable and suitable for scenarios requiring descriptive data access.
- Tuples or named tuples can hold mutable values, but such tuples are not hashable.
- Namedtuple provides a Pythonic approach to writing cleaner and more maintainable code.
Read Full Article
18 Likes
Alvinashcraft
0

Dew Drop – June 16, 2025 (#4440)
- INotifyPodcastChanged Episode 5: Building features with Lance McCarthy (Joseph Finney & Tamás Deme)
- Best Practices for Handheld Gaming Development (Dean Hume)
- Build a Flutter Expense Tracker with Advanced Transaction Features (Naveen Kesavaraj)
- Controlling spacing in modern CSS layouts (Chris Ferdinandi)
- Announcing comprehensive sovereign solutions empowering European organizations (Judson Althoff)
- Visual Studio Code now supports Baseline (Rick Viscomi)
- Learn and Integrate: Azure and AI Web Development and Navigating the New AI Landscape: A Developer’s Journey Through the Noise (Konstantinos Passadis)
- The Month of MCP (Den Delimarsky)
- How to use Lotties in Figma (Andrei Marius)
- Apple Updates Developer Tools (Kay Ewbank)
Read Full Article
Like
Dev
226

Image Credit: Dev
Genkit Tool Calling: Give AI Models (LLMs) the Tools to Get Things Done
- AI Models need tools like Retrieval-Augmented Generation (RAG) to tackle specific tasks beyond their training data limitations.
- Function calling in Genkit enables AI Models to interact with systems and external data sources through structured methods.
- Genkit's tool creation involves defining tools with descriptive names, descriptions, and implementation functions.
- Using tools like GetCustomerDetails in AI Models to fetch specific customer data enhances response accuracy.
- Genkit offers a developer UI for testing flows, tools, and interactions in a user-friendly manner.
- Defining flows in Genkit involves setting up input-output schemas and executing functions for specific tasks.
- Adding tools like GetCustomerOrders and GetProductDetails broadens an AI Model's capabilities for diverse queries.
- Testing flows and tools in the Genkit Developer UI helps ensure proper functionality and troubleshooting.
- Function calling in Genkit allows for tailored AI responses to user queries in various contexts.
- Genkit empowers users to bridge the gap between AI hype and practical, real-world applications with AI agents.
Read Full Article
13 Likes
Dev
113

Image Credit: Dev
🪂 import antigravity — A Deep Dive into Python's Most Uselessly Brilliant Module
- Python's 'import antigravity' module is a playful feature in the language, not meant for defying gravity through code.
- The module, existing since Python version 3.0, humorously opens the xkcd comic #353 when imported.
- Import antigravity is Python's way of injecting humor and light-heartedness amidst serious programming tasks.
- In a world of intense coding, this module serves as a gentle reminder to take a breather and enjoy the process.
- Python includes other playful Easter eggs like 'import this' and 'import __hello__' for developers to explore.
- These features, though not essential for coding tasks, add a touch of fun and creativity to the development process.
- Software development can be challenging, but Python's quirky modules bring moments of joy and unnecessary brilliance.
- Importing antigravity is more than just a technical action; it embodies a light-hearted spirit within the programming community.
- Python developers are encouraged to embrace the unconventional and appreciate the playful side of coding.
Read Full Article
6 Likes
Dev
239

Image Credit: Dev
Peak Performance Understated Power(1750079863883000)
- As a junior in Computer Science, the sluggishness of network requests and high concurrency led to frustration until discovering a game-changing framework.
- The article details scenarios of performance bottlenecks in projects, like a flash sale system crash, configuration complexities, and high resource consumption.
- It highlights issues faced due to Node.js's limitations, framework configuration mazes, and resource-heavy server demands for low-configuration setups.
- The pursuit for high performance and efficiency paved the way to Hyperlane, a fast and lightweight Rust web framework, leading to a transformative experience.
- Encountering Hyperlane through a niche tech forum, the framework's asynchronous design, extreme performance, and gentle learning curve stood out.
- The README's simplicity and positive user feedback on GitHub hint at Hyperlane's exceptional performance and elegant codebase.
- This discovery felt like finding an oasis in a desert, offering hope for overcoming performance bottlenecks in backend development projects.
Read Full Article
14 Likes
Medium
10

Image Credit: Medium
Quantum Computer-X: A Real-World Look at the Future of Computing
- Traditional computing relying on shrinking transistors is reaching its limits as they bump into the laws of physics.
- Computers are being tasked with more complex problems like designing drugs and modeling the climate, challenging traditional computing capabilities.
- Quantum computing offers a different approach using qubits that can exist as both 0 and 1 simultaneously due to superposition.
Read Full Article
Like
For uninterrupted reading, download the app