Programming News
Dev
422

Image Credit: Dev
Conversion with PIL image, PyTorch tensor & NumPy array
- Explanation of PIL image, PyTorch tensor & NumPy array conversions using ToPILImage(), PILToTensor(), permute(), and OxfordIIITPet dataset.
- Conversion from PIL image to PyTorch tensor to NumPy array and back to PIL image demonstrated.
- Another conversion demonstrated from PIL image to NumPy array to PyTorch tensor and back to PIL image.
Read Full Article
25 Likes
Dev
286

Image Credit: Dev
🔥 Stripe + Jony Ive Fireside, UI After LLMs & DOOM in CSS
- This newsletter issue is filled with various topics ranging from CSS wizardry to timeless design and development.
- It includes insights on UX techniques, performance optimization, developer tips like rendering DOOM using CSS, and more.
- There are sections discussing accessibility challenges in web design and upcoming tech events such as UX London 2025 and JSNation.
- The highlight is an interview between designer Jony Ive and Stripe CEO Patrick Collison, discussing product design philosophies.
Read Full Article
17 Likes
Medium
27

Image Credit: Medium
How I Discovered Earning $300+ Daily with AI Voice Clones
- Discovering AI voice cloning technology has revolutionized content creation and income generation, allowing for personalized, engaging voiceovers.
- The use of innovative AI voice cloning tools has led to increased engagement metrics and a steady income stream, with enhanced emotional authenticity and personalization.
- By leveraging the patented 'Vocal Identity Matrix' and avoiding the flatness of traditional AI voices, this technology creates voiceovers that resonate with the audience and maintain emotional nuance.
- Embracing this technology offers opportunities to save time on recordings, create versatile voiceovers for diverse contexts, and establish a genuine connection with the audience for enhanced success and income potential.
Read Full Article
1 Like
Dev
436

Image Credit: Dev
How to Diagnose Azure Function Failures with Octokit Instantiation?
- Azure Function App might run locally but fail to start when deployed due to Octokit instantiation issues.
- Possible causes include dependency conflicts, configuration mismatches, and Node.js version disparities.
- Troubleshooting steps involve increasing log verbosity, verifying dependency versions, isolating problematic code, and testing with minimal code.
- By following the troubleshooting steps and ensuring alignment with Azure Function settings, you can diagnose and resolve deployment failures effectively.
Read Full Article
26 Likes
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Dev
372

Image Credit: Dev
🚀 Fetchless – The New Era of HTTP Requests: Smart, Fast & Effortless
- Fetchless is a lightweight and powerful alternative to Axios, Fetch, or node-fetch, offering more features like efficient caching, multiple cache strategies, TypeScript support, and easy integration.
- Advanced features of Fetchless include prefetching, request deduplication, interceptors, retry with backoff, persistent cache using localStorage, abortable requests, and React hooks for integration.
- Unique aspects of Fetchless include best practices by default, network-aware logic for smart cache modes, full TypeScript and React support, smart caching to avoid redundant calls, and automatic retries on network failures.
- Fetchless provides code examples for basic usage, creating a custom client, using interceptors, prefetching, abortable requests, React integration, cache statistics, and installation instructions available on NPM and GitHub.
Read Full Article
22 Likes
Dev
150

Image Credit: Dev
JavaScript Design Patterns Every Developer Should Know
- Understanding design patterns is crucial for building scalable, maintainable, and efficient JavaScript applications.
- JavaScript design patterns offer proven solutions to common coding problems, leading to cleaner, modular, and reusable code.
- Key JavaScript design patterns every developer should know include Singleton, Module, Factory, Observer, Prototype, and Command patterns.
- Mastering these design patterns can help developers structure their codebase effectively for both large-scale web applications and personal projects.
Read Full Article
9 Likes
Dev
109

Image Credit: Dev
AI Is Writing the Code – But Are Juniors Still Learning?
- Junior engineers are increasingly relying on AI tools to write code, but this may hinder their learning process and understanding of programming concepts.
- Using AI as a crutch to generate code without truly comprehending it can lead to confusion and challenges when debugging or improving code.
- Programming is not just about writing code but also understanding systems, debugging, and iterating, skills that can be skipped if relying too heavily on AI for code generation.
- While AI can be a valuable tool for optimization and support, it should not replace the process of learning and actively engaging in writing code to fully grasp concepts.
Read Full Article
6 Likes
Hackernoon
440

Image Credit: Hackernoon
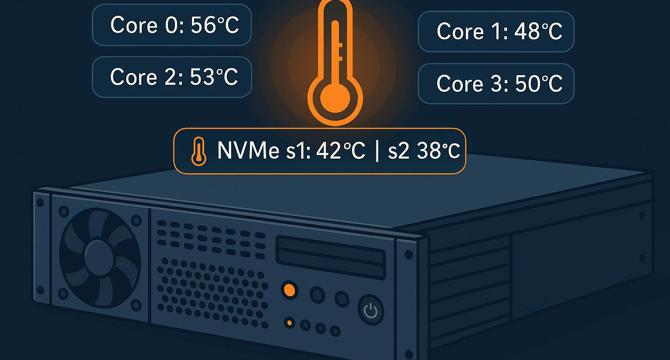
Add Real-time Temperature Monitoring to the Proxmox VE Dashboard
- The default Proxmox Virtual Environment (PVE) dashboard lacks detailed system metric information like CPU and SSD temperatures.
- To display temperature data on the PVE GUI, users need to install the lm-sensors package and edit specific Perl and JavaScript files.
- In the Perl file Nodes.pm (/usr/share/perl5/PVE/API2/Nodes.pm), users need to add a line of code to fetch thermal state data using `sensors` command.
- In the JavaScript file pvemanagerlib.js (/usr/share/pve-manager/js), users need to make changes to display the CPU thermal state with core temperatures and SSD device information.
Read Full Article
26 Likes
Dev
313

Image Credit: Dev
The Ultimate Guide to HTML: Everything You Need to Know
- HTML is a markup language used to create and structure web pages.
- Basic structure of an HTML document includes elements like , , , and .
- Common HTML tags include headings, paragraphs, lists, tables, and forms.
- Attributes, semantic HTML, HTML5 new features, and the importance of learning HTML, CSS, and JavaScript are also discussed in the guide.
Read Full Article
18 Likes
Dev
59

Image Credit: Dev
Building Git Elegance: Gitflow Workflow in Action
- Gitflow methodology offers a structured yet flexible branching strategy for managing features, hotfixes, and release versions in software development.
- Gitflow organizes work into different branches like master, develop, feature, release, and hotfix, ensuring clean merges, version tagging, and organized development.
- The real-world implementation of Gitflow involves steps like setting up the repository, creating new features, finishing features, creating releases, and handling hotfixes efficiently.
- Best practices for using Gitflow include never committing directly to master, using feature branches for scoped changes, merging releases and hotfixes into develop, utilizing tags for release tracking, keeping commits atomic, and automating merges with CI/CD.
Read Full Article
3 Likes
Dev
313

Image Credit: Dev
What Is the Best Web Framework for Go?
- The article discusses the top Go web frameworks, comparing features, performance, community support, and ideal use cases of Gin, Echo, Beego, Fiber, and others.
- Key factors to consider when choosing a Go framework include project type, performance needs, development speed vs. flexibility, community support, and learning curve.
- Gin is praised for its speed, simplicity, middleware support, and documentation, making it ideal for high-performance REST APIs and microservices.
- Echo is highlighted for its clean, extensible codebase and centralized error handling, suitable for building scalable APIs and emphasizing structure and clarity.
- Beego, inspired by Django and Rails, offers an all-in-one MVC framework with built-in ORM and CLI ideal for enterprise applications and full-stack development.
- Fiber stands out for its lightning-fast performance, Express.js inspiration, and low memory footprint, making it great for real-time services and high-throughput microservices.
- Honorable mentions include net/http ServeMux, Gorilla Mux, Revel, Go Kit, and Buffalo, each catering to specific needs in terms of minimalism, robust routing, rapid prototyping, and microservice architecture.
- The article provides a feature breakdown overview and a guide on choosing the best framework based on performance, features, community, onboarding, and use cases.
- Gin is recommended as the best all-rounder, Echo for its elegance, Fiber for speed and Express-like features, Beego for enterprise readiness, and ServeMux for simplicity and zero dependencies.
- Ultimately, the best framework depends on the specific needs of the project, and developers are encouraged to choose based on their requirements and familiarity with the framework.
- GitHub stars are used as a ranking metric, with detailed information on each framework's performance, features, community support, and suitability for different types of projects.
Read Full Article
18 Likes
Dev
18

Image Credit: Dev
How to Fix Babel Errors in Expo SDK 52 Upgrade?
- Upgrading to Expo SDK 52 may lead to Babel errors, such as '.plugins is not a valid Plugin property', due to outdated configurations.
- Issues with the babel.config.js file, including syntax errors or outdated Babel versions, are common culprits.
- Steps to fix the problem include checking and updating babel.config.js, verifying Babel dependencies, clearing caches, and checking for duplicate packages.
- Inspect other configuration files like postcss.config.js and metro.config.js, review Expo SDK 52 documentation, and seek help from the Expo community if needed.
Read Full Article
1 Like
Dev
400

Image Credit: Dev
🚀 Angular 20: What’s Coming and Why the Release Cycle Matters
- Angular 20 is set to release on May 29, 2025, bringing exciting new features aimed at enhancing performance and developer experience.
- Key features in Angular 20 include Zoneless Change Detection, Signal-Based Forms, Selectorless Components, and Enhanced Testing Facilities.
- Incremental Hydration, Reactive API Improvements, Accessibility Primitives, and Tagged Template Literals are also part of the Angular 20 update.
- Angular 20 introduces Two-Way Binding for Dynamic Components and AI-Assisted Development Tools to boost productivity and simplify coding.
- The release cycle of Angular ensures stability, with major releases every 6 months, minor releases, patch releases, and pre-releases for early previews.
- Angular's evolution since Angular 4 has been consistent, maintaining a steady flow of innovation while ensuring stability for long-term projects.
- Angular 20's commitment to a transparent release cycle offers developers predictability and access to stable, production-ready updates.
- The official release date for Angular 20 is May 29, 2025, with a developer event scheduled to showcase new features and insights into Angular development.
- Angular 20 aims to streamline development, boost performance, and align with modern web standards, making it essential for developers to upgrade.
- Developers are encouraged to refer to the Angular update guide and engage with the community to stay abreast of the latest developments in web development.
Read Full Article
24 Likes
Medium
227

Image Credit: Medium
I Hacked the JVM with Custom Flags and Tripled My Spring Boot App’s Performance
- The JVM is often considered a black box in modern enterprise software, hindering performance optimization for Spring Boot apps.
- By exploring JVM flags, a developer achieved a 300% performance boost in a Spring Boot microservice without altering business logic.
- This performance upgrade was a result of utilizing specific JVM startup flags to enhance latency, throughput, and memory usage in a cloud-native environment.
- The focus is on practical application rather than theoretical benchmarks, empowering developers to optimize Java services and manage garbage collection efficiently.
Read Full Article
13 Likes
Towards Data Science
63

Get Started with Rust: Installation and Your First CLI Tool – A Beginner’s Guide
- Rust is a popular programming language known for its security and high performance, combining features of C, C++, and simplicity of modern languages like Python.
- Installation of Rust is made easy through the official installer rustup, available for free on the Rust website.
- For Windows installation, downloading rustup-init.exe and running it through command line completes the process.
- On Linux, Rust can be installed through the terminal using a specific command.
- For macOS, installation via Homebrew or a script is possible.
- Using cargo, the official package manager and build system of Rust, a new project can be initiated with ease.
- Cargo assists in project management by handling dependencies, compilation, tests, and builds.
- Dependencies like serde and serde_json facilitate working with data formats like JSON.
- By following set-up steps and writing Rust code, a simple CLI tool to parse and display JSON content can be created.
- The process includes creating a project, defining dependencies, writing code for JSON parsing, and testing the CLI tool.
Read Full Article
3 Likes
For uninterrupted reading, download the app