Programming News
Dev
7d
100

Image Credit: Dev
Technology Selection Wisdom
- Junior computer science student shares insights on learning modern web framework design.
- Hyperlane framework in Rust offers performance, safety guarantees, and zero-cost abstractions.
- Configuration system ensures type safety, middleware system enables cross-cutting concerns implementation.
- Real-time communication, advanced features like SSE support, dynamic routing, and production best practices.
- Performance testing, memory management, error handling, troubleshooting guide, and future exploration insights.
Read Full Article
6 Likes
Dev
7d
345

Image Credit: Dev
Event Driven Architecture Pattern Application Practice in Web Frameworks
- Transformation in understanding of architecture development via modern web framework design.
- Hyperlane framework in Rust-based web development offers performance and safety guarantees.
- Design philosophy focuses on zero-cost abstractions and compile-time guarantees for robust applications.
- Context-driven architecture, middleware system, real-time communication, and performance optimization discussed.
- Best practices like error handling, troubleshooting, and future exploration insights shared for developers.
Read Full Article
20 Likes
Dev
7d
354

Image Credit: Dev
Programming Entry Level: how to web development
- Web development basics for beginners: HTML, CSS, JavaScript and their functions.
- Key components: HTML (foundation), CSS (style), JavaScript (functionality).
- Common beginner mistakes: ensure alt text for images, proper CSS syntax, and semicolons in JS.
- Real-world use case: Creating a simple 'To-Do List' app using HTML and JavaScript.
- Practice ideas: Create profile page, calculator, color changer, interactive story, image gallery.
Read Full Article
21 Likes
Dev
7d
0

Image Credit: Dev
Understanding package.json and Module Types in Node.js
- package.json serves as the configuration file for a Node.js project, providing information on how the application runs and interacts with dependencies.
- Metadata in package.json includes details like the project's name, entry point, version, and custom commands.
- Node.js offers two module systems: CommonJS (CJS) and ES Modules (ESM), each affecting how code is written, organized, and shared.
- Understanding package.json and selecting the appropriate module system are key to developing clean, maintainable code in Node.js, crucial for personal apps or reusable modules.
Read Full Article
Like
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Medium
7d
287

Claiming your Fartcoin (FARTCOIN) airdrop in 2025 involves a few essential steps to ensure you…
- Fartcoin conducts periodic snapshots to determine eligible wallets for airdrops, rewarding community engagement like submitting fart jokes or memes.
- Users need a Solana-compatible wallet such as Phantom Wallet or Solflare Wallet to claim Fartcoin airdrops.
- To claim Fartcoin airdrops, users must visit the Official Airdrop Portal, connect their wallet, verify eligibility, and claim tokens within the set deadline.
- Fartcoin airdrops have specific claim periods, with the next distribution expected on June 5th; missing the deadline results in forfeiting the allocation.
Read Full Article
17 Likes
Medium
7d
183

Image Credit: Medium
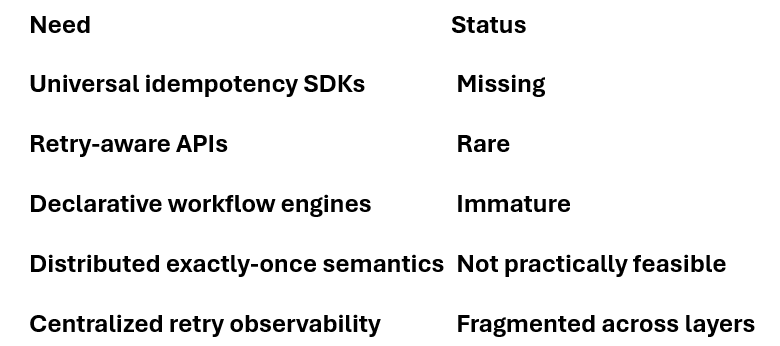
The Myth of Idempotency: Why Microservices Still Struggle With Exactly-Once Execution
- Idempotency and exactly-once execution in microservices pose challenges, with retries being dangerous in services handling critical data like finances or user states.
- Detecting successful steps without side-channel state is problematic in microservices.
- To address issues, all handlers in microservices must be made idempotent.
- Microservices require business logic, idempotency, deduplication, and event rehydration, leading to complexity in development and tracing challenges.
Read Full Article
11 Likes
Dev
7d
41

Image Credit: Dev
Hotwire + CableReady: Beyond Turbo Streams
- Hotwire Turbo and CableReady have been combined to create a powerful duo for real-time collaboration and complex UI synchronization in web development.
- While Hotwire Turbo excels at server-rendered updates and simple CRUD reactions, it struggles with client-side state and complex UI reactions.
- CableReady allows sending JavaScript instructions over ActionCable, complementing Turbo Streams by providing flexible targeting and working directly with Active Record callbacks.
- Real-world use cases of this combination include implementing live notifications with animations and multiplayer UI synchronization, offering a hybrid approach for different aspects of web development.
Read Full Article
2 Likes
Dev
7d
45

Image Credit: Dev
IoT Protocol Performance Comparison
- Exploration of modern web development with Hyperlane framework in Rust-based environment.
- Framework's design focuses on zero-cost abstractions, compile-time guarantees, and high performance characteristics.
- Features include context-driven architecture, middleware system, real-time communication support, and efficient memory management.
- Performance analysis highlights exceptional throughput, benchmarking results, and memory optimization strategies.
- Production considerations, best practices, troubleshooting insights, and future directions for Hyperlane framework.
Read Full Article
2 Likes
Medium
7d
95

Building a Comment Section Using AWS
- The project involves creating a comment section using AWS with API methods for posting and retrieving comments.
- The database uses the postID as the partition key and the commentID as the sort key, with plans for adding new comment features in the future.
- The project consists of three main components - CommentSection, AddComment, and Comment, allowing users to add comments, which are then fetched, sorted, and displayed on the webpage.
- The backend implementation includes Lambda functions written in Python, using Lambda Proxy Integration for consistent request formatting, and plans for future frontend enhancements like nested comments and admin mode.
Read Full Article
5 Likes
Medium
7d
166

Image Credit: Medium
I challenged Gemini CLI to write a non-trivial application - see what happened.
- Vibe Coding is gaining popularity in the development world, prompting the author to experiment with Gemini CLI, a Vibe Coding tool along with Antropic, focusing on privacy.
- Setting up Gemini CLI involves installing the correct Node version and the CLI itself, giving access to a chosen directory for source code.
- The author used Gemini to create a project, encounter, and troubleshoot issues like package loading errors and API inconsistencies with Thunderbird.
- Gemini CLI proved helpful in building a minimum viable product (MVP), fixing errors, adding features like tagging, but faced difficulties in complex tasks, which were improved by splitting code into smaller files.
Read Full Article
10 Likes
Dev
7d
58

Image Credit: Dev
# Testing AllRandomTools: A Developer’s Playground on the Beach
- A developer decided to take his coding adventures to the beach and faced the challenge of making group decisions among friends under the sun.
- To address the dilemma of too many choices and streamline decision-making, the developer introduced his friends to the AllRandomTools collection.
- The Decision-Making Wheel from AllRandomTools was used to make decisions in a fun and efficient manner, turning decision-making into a game during beach outings.
- Practical applications of AllRandomTools included using features like the Coin Flip and Random Number Generator for various decision-making tasks, transforming chaotic decision-making into a seamless and enjoyable experience.
Read Full Article
3 Likes
Medium
7d
50

The Convergence Revolution
- The convergence of cloud computing, IoT, and AI offers transformative potential.
- Emergent capabilities include adaptive infrastructure, distributed intelligence, and predictive ecosystems.
- Real-world impacts span healthcare, education, climate sustainability, privacy concerns, and economic disruption.
- Challenges include privacy risks, economic inequality, and systemic vulnerabilities requiring ethical considerations.
- Regulation and ethical AI development are key in navigating the convergence revolution.
Read Full Article
3 Likes
Medium
7d
187

Image Credit: Medium
Why You Should Still Learn C++ in 2025
- C++ remains powerful, with features like pointers and memory control for efficiency.
- Recommended for building a strong programming foundation and writing high-performance code.
- Offers control over memory, hardware-level behavior, and runtime environment for advanced applications.
- Valued in AI, system-level programming, and efficient, high-performance applications.
- C++ provides deep understanding, beneficial for developers aiming to master their craft.
Read Full Article
11 Likes
Medium
7d
379

Image Credit: Medium
Python Basics: Data Types (001)
- Python is a popular programming language known for its ease of learning and applications in various fields like AI and data science.
- Programming involves modeling the real world using code, making messy reality understandable for computers.
- Learning Python equips individuals with tools to explore and manipulate data efficiently, making it a powerful skill for data analysis and building applications.
- The article covers basic data types such as numbers, strings, and logical (bool) values, with examples and operations associated with each type.
Read Full Article
22 Likes
Medium
7d
8

A travel between space and time… complexity
- Space complexity measures how much extra memory an algorithm requires relative to its input size.
- Time complexity describes how long an algorithm will take to execute in relation to the input size.
- Time and space complexity are measured using Big-O notation, which employs algebraic terms to describe the complexity of the code.
- Algorithms with higher time or space complexity can lead to inefficiencies, system freezes, and memory leaks.
Read Full Article
Like
For uninterrupted reading, download the app