Software News
Hackernoon
72

Image Credit: Hackernoon
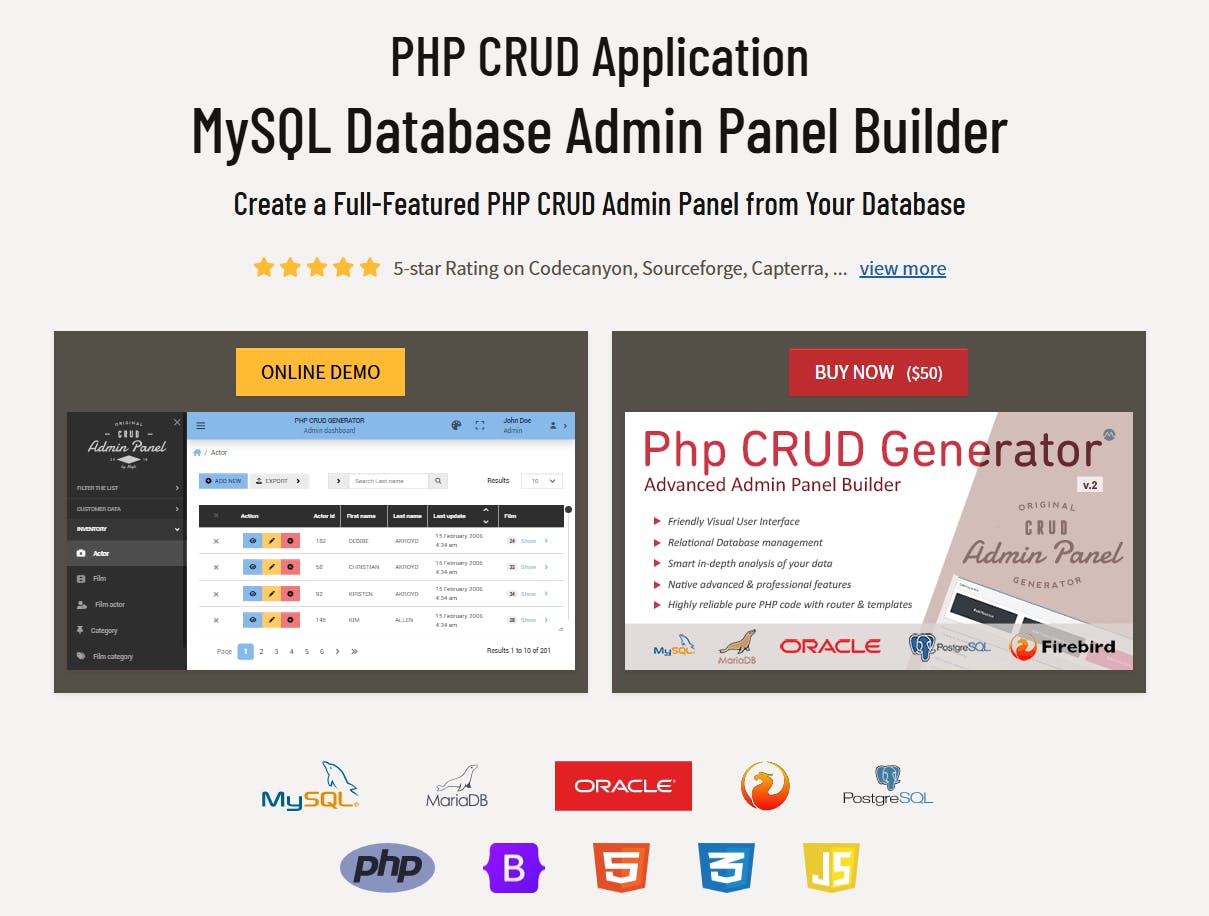
PHP CRUD Generator – Instantly Build Admin Panels from Your Database
- PHP CRUD Generator is a tool developed to automate the process of creating admin panels and CRUD interfaces for MySQL databases.
- The generator analyzes tables, columns, and relationships in a MySQL database to produce a PHP admin panel with Bootstrap UI, authentication, role-based permissions, search, filtering, and data export/import.
- The generated code is clean, extensible, and customizable in terms of field types, validation, and user roles through the interface or code editing.
- Most customers of PHP CRUD Generator are developers or agencies looking to quickly deliver internal tools, dashboards, or client portals without the repetitive CRUD work involved.
Read Full Article
4 Likes
Pymnts
42

Image Credit: Pymnts
Why America’s Biggest Banks Want to Reinvent the Stablecoin
- Several of the United States’ largest banks, including JPMorgan Chase, Bank of America, Wells Fargo, and Citigroup, are planning to launch a jointly operated stablecoin led by Wall Street's traditional finance institutions.
- The banks aim to develop a stablecoin infrastructure that complies with regulations and is fully backed by fiat currency held at the banks, offering a secure and scalable solution for peer-to-peer payments and B2B settlements under regulatory scrutiny.
- The involvement of major banks in stablecoin ventures may potentially expand the usability of stablecoins beyond crypto trading, with a focus on payments and commerce.
- The banks face challenges in coordinating their technologies and risk appetites for stablecoin development and adoption, as the regulatory landscape in the U.S. plays a critical role in their decision-making process.
Read Full Article
2 Likes
Hackernoon
273

Image Credit: Hackernoon
Developers, Here's How to Never Get Props vs State Stop Wrong
- Props are for input, while state is for changes in React development.
- Props are read-only and used to send data into a component.
- State is local and changeable, used when the component needs to update over time.
- Avoid duplicating data by copying props into state; use state only if you plan to edit or track changes.
Read Full Article
16 Likes
Zazz
400

Image Credit: Zazz
A Comprehensive Guide to Cloud Security Best Practices
- Cloud security has become essential for protecting data, ensuring compliance, and embedding security into DevOps processes.
- Challenges in cloud security include managing multi-cloud environments, IAM misconfigurations, and the shared responsibility model.
- Key cloud security best practices include encryption, least privilege access, network segmentation, logging, credential rotation, and zero trust architecture.
- Implementing cloud security posture management, runtime threat detection, and API protection are crucial for maintaining a secure cloud environment.
- Regular penetration testing, multi-factor authentication, backup planning, and staying updated with patches are also vital components of cloud security.
- Continuous learning and pursuing certifications like AWS Certified Security – Specialty and (ISC)² CCSP enhance one's employability in cloud security roles.
- Staying aligned with Cloud Security Best Practices 2025 is essential for future-proofing skills in the rapidly evolving field of cloud security.
- Start your cloud security career by exploring job opportunities and focusing on foundational knowledge, real-world practice, and skill-building.
Read Full Article
24 Likes
Discover more
- Programming News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Medium
372

Image Credit: Medium
Model Context Protocol (MCP): The Open Standard Transforming AI Integration Across the Tech…
- Model Context Protocol (MCP) addresses the need for a universal standard in integrating AI models with external systems, simplifying workflows and enhancing autonomy.
- Key players like Anthropic, OpenAI, Google DeepMind, Microsoft, and Shiprocket have swiftly adopted MCP, showcasing its wide industry acceptance.
- Vendors such as Anthropic, Microsoft, and OpenAI offer MCP integration, catering to enterprises, developers, and eCommerce platforms for improved AI capabilities.
- MCP's market potential is significant as it standardizes AI connections, reducing development complexity, enhancing AI agent capabilities, and promoting cross-platform interoperability.
Read Full Article
22 Likes
Sdtimes
95

Image Credit: Sdtimes
AI updates from the past week: Anthropic launches Claude 4 models, OpenAI adds new tools to Responses API, and more — May 23, 2025
- Anthropic launched Claude Opus 4 and Claude Sonnet 4 models for long-running tasks with specific strengths.
- The company introduced beta for extended thinking, tool use, tool parallelism, and Claude Code availability.
- Anthropic API added four new capabilities like code execution, MCP connector, Files API, and prompt caching.
- OpenAI updated Responses API with features like remote MCP server support and Code Interpreter tool.
- OpenAI included background mode, reasoning summaries, and the ability to reuse reasoning items in API requests.
- Mistral launched Devstral, an LLM for coding agents outperforming GPT-4.1-mini and Claude 3.5 Haiku.
- Google I/O presented new AI models like Gemini Diffusion, Gemma 3n for various tasks, and Gemma variants.
- Google announced Gemma Code Assist versions, reimagined Colab, Stitch tool, and Firebase Studios features.
- Microsoft Build introduced GitHub Copilot's new features and Windows AI Foundry platform for AI developer support.
- Microsoft unveiled NLWeb for conversational AI interfaces and Model Context Protocol support across platforms.
Read Full Article
5 Likes
Knowridge
427

Image Credit: Knowridge
Screens that talk: New OLED display plays different sounds from every pixel
- Researchers at POSTECH in South Korea have developed the world’s first display that can produce different sounds from each individual pixel.
- They created a new kind of OLED screen that integrates sound directly from the display itself, eliminating the need for separate sound systems.
- The display uses ultra-thin sound units called piezoelectric exciters inside the screen's frame to turn each pixel into its own speaker.
- This breakthrough technology has various applications, such as personalized audio experiences in cars, virtual reality headsets, and smartphones, enhancing the overall user experience.
Read Full Article
25 Likes
Knowridge
86

Image Credit: Knowridge
Tiny tech could bring super-fast 6G and sci-fi dreams to life
- Scientists at the University of Bristol have made a breakthrough in semiconductor technology, paving the way for super-fast 6G networks.
- 6G networks are expected to be faster and more powerful than 5G, enabling instant data sharing globally for applications like remote medical care and smarter driverless cars.
- The team developed a new type of radio frequency amplifier using a latch effect, improving signal efficiency. These amplifiers are made from gallium nitride and have more than 1,000 tiny fins to boost current.
- Testing showed that the new technology is durable and can further increase power. Researchers aim to integrate this technology into real-world products with the potential to fulfill science fiction dreams through 6G technology.
Read Full Article
5 Likes
Medium
9

Image Credit: Medium
Cloud Dev Is (Almost) Killing the Laptop — But Not the Way You Think
- The debate over shifting to cloud development environments from local setups is ongoing in the tech industry.
- Cloud development offers convenience but still lacks in areas like speed, offline reliability, and control compared to local development.
- While cloud IDEs promise seamless setups, for serious projects with legacy code and complex infrastructures, local development still prevails.
- Choosing the right tool for the right job is essential, whether it's a cloud environment or a well-tuned local machine.
Read Full Article
Like
Medium
63

Image Credit: Medium
Talent vs Toolkit: Building an In-House Vision Team or Renting Expertise
- Computer vision has become a crucial aspect for modern software with a projected spending of over $60 billion by 2027. The demand for skilled computer vision professionals is high, leading companies to face challenges in finding and affording the right talent.
- Companies have the option to build an in-house vision team, upskill existing developers, or rent expertise through APIs and platforms. Each approach has its tradeoffs in terms of cost, flexibility, and speed.
- Building an in-house vision team offers customization and innovation potential but comes with high financial and operational costs. It requires significant investment in talent, infrastructure, and maintenance.
- Upskilling existing developers balances cost, speed, and team loyalty by gradually building internal expertise. However, it requires time, resources, and a clear learning structure to succeed.
- Renting expertise through APIs and platforms provides a fast, affordable, and scalable way to integrate vision features. It is ideal for startups, scaleups, and enterprises looking to focus on product development while leaving model development to experts.
- AutoML platforms offer a middle ground between custom development and APIs, allowing for model training without complex ML code. Pre-trained APIs are a plug-and-play option for quick deployment of vision features without training models.
- In weighing the total cost of ownership (TCO) over time, companies need to consider not just salaries or subscription fees but also infrastructure, training, maintenance, and technical debt.
- Companies often blend different approaches, such as using a hybrid strategy that combines in-house development, APIs, and platforms to optimize time-to-market and costs while establishing a solid foundation for long-term growth.
- The decision on whether to hire, upskill, or rent expertise depends on the product stage, resources, and competitive advantage. Tailoring the computer vision strategy to align with the product stage helps in driving business outcomes effectively.
- By matching the approach to the current needs of the product, companies can stay agile, avoid unnecessary expenses, and invest wisely in the capabilities required at each stage of their product's lifecycle.
- Ultimately, the key is to build smartly by leveraging a combination of building in-house expertise, upskilling existing talent, and utilizing external solutions like APIs and platforms to drive innovation and value for the product.
Read Full Article
3 Likes
Medium
141

Image Credit: Medium
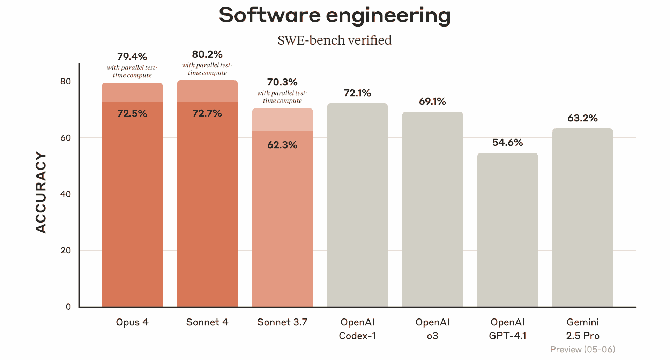
Why Claude Opus 4 and Sonnet 4 Are the Top Coding Partners in the World?
- Anthropic unveiled Claude Opus 4 and Sonnet 4 at its developer conference, challenging competitors in AI coding solutions like OpenAI's GPT-4 and Google's Gemini.
- Claude Opus 4 excels in sustained coding and agentic workflows, generating code autonomously for extended periods with parallel tool execution capabilities.
- Claude Sonnet 4 offers faster response times, improved instruction following, and concise thinking mode gains, addressing the needs of developers for reliable coding assistance.
- Both Opus 4 and Sonnet 4 by Anthropic feature hybrid reasoning, seamless task switching, and coherence across dialogues, ensuring industry standards in responsible AI deployment.
Read Full Article
8 Likes
Scand
127

Image Credit: Scand
Crypto Trading Bot Development: Create a Crypto Sniper Bot
- Crypto sniper bots are automated tools designed to quickly buy tokens as they appear on decentralized exchanges like Uniswap and PancakeSwap.
- These bots scan the blockchain for new tokens and execute transactions rapidly, providing an advantage in buying early.
- They are extensively used in Ethereum and Binance Smart Chain ecosystems on platforms like Uniswap and PancakeSwap.
- Sniper bots automate token purchases at launch, enabling traders to benefit from early entry, potential profits, and risk management.
- Utilizing Web3 interfaces and smart contracts, sniper bots closely monitor liquidity pools and conduct high-speed transactions.
- Strategies like 'snipe and flip' are employed to sell tokens automatically at targeted prices for profit maximization.
- Smart contracts auditing and robust security measures are crucial due to risks such as fake tokens and rug pull scams in DeFi.
- Sniper bots provide advantages like instant token access, profit potential, and customization, but also face challenges like high competition and gas costs.
- Key features in sniper bot development include Web3 interaction, smart contract utilization, and defense against front-running and MEV strategies.
- Working with a specialized sniper bot development company ensures expertise in blockchain networks, smart contracts, and security aspects.
Read Full Article
7 Likes
TechBullion
127

Image Credit: TechBullion
Sagar Gupta: Orchestrating Enterprise Evolution Through Holistic Agile ERP Innovation
- The contemporary business landscape demands agility and evolution from Enterprise resource planning (ERP) systems.
- Sagar Gupta, an ERP Implementation Leader, champions a holistic Agile approach in orchestrating ERP transformations.
- His methodology integrates Agile and DevOps, minimizes customization, and leverages AI/ML-driven analytics and Industry 4.0 technologies.
- Gupta emphasizes strategic integrations to enhance real-time decision-making across business functions.
- His approach focuses on avoiding excessive customization that leads to increased costs, upgrade challenges, and diminished vendor support.
- Gupta's methodology also includes adopting containerization, orchestration, and Infrastructure-as-Code for scalable and efficient ERP deployments.
- He advocates for a 'just-right' customization strategy, aligning customizations with unique value-chain differentiators for maximum ROI.
- Gupta's leadership has resulted in significant improvements in operational efficiency, infrastructure costs, and productivity, driven by deliberate technological choices.
- His integration of AI/ML into ERP systems enables real-time prescriptive analytics and tangible business benefits, such as improved stock management.
- Gupta's strategy for IoT integration involves a Lambda architecture for high-throughput data management and Apache Flink for real-time anomaly detection.
- He envisions the future of ERP systems as distributed, autonomous coordination layers powered by intelligent agents, deeply integrated with AI and Industry 4.0 technologies.
Read Full Article
7 Likes
CSS-Tricks
163

Image Credit: CSS-Tricks
Better CSS Shapes Using shape() — Part 1: Lines and Arcs
- The shape() function in CSS allows for more advanced shapes to be created using a set of commands similar to SVG path(), but with standard CSS syntax and additional functionality like var(), calc(), and different units.
- The shape() function is a superset of path() and is especially useful when dealing with shapes that involve curves without repetition.
- A tool has been created for converting SVG shapes to CSS shapes, making it easier to transition existing SVG codes into CSS.
- The usage of shape() is recommended for shapes with curves and no repetition, offering more flexibility and power compared to traditional methods like clip-path and mask.
- The author distinguishes between shapes with straight lines and shapes with curves, categorizing them based on repetition and complexity for choosing the most suitable method.
- The article provides examples and practical exercises for creating shapes using shape(), starting with simpler shapes like rectangles and progressing to more complex shapes with arcs and curves.
- The tutorial covers creating shapes such as rectangular cut-outs, circular cut-outs, rounded tabs, and inverted radii using a combination of line and arc commands within the shape() function.
- Optimizations and tips are shared, including using relative commands like arc by and hline to simplify code and improve flexibility in defining CSS shapes.
- Readers are encouraged to practice creating shapes and understanding the interaction of commands to build a strong foundation in utilizing the shape() function effectively.
- The article concludes with a summary of the covered material and encourages readers to explore the SVG to CSS converter tool and the author's CSS Shape collection for further learning.
Read Full Article
9 Likes
Algoworks
414

Image Credit: Algoworks
Digital technology roadmap: key steps for web and mobile development consulting
- Digital initiatives often fail due to lack of a clear technological roadmap guiding web and mobile development consulting.
- A digital technology roadmap helps plan for market shifts, align initiatives, and improve ROI through deliberate decisions.
- Key components of a digital tech roadmap include strategic themes, platform-specific initiatives, milestones, and resource allocation.
- The roadmap plays a crucial role in aligning client goals, breaking down projects, staying budget-aware, and mitigating technical risks.
- Steps to create a roadmap involve defining business goals, aligning stakeholders, assessing current technology, and prioritizing initiatives based on impact.
- Regular updates to technology roadmaps ensure alignment with business goals and market conditions while involving stakeholders for buy-in.
- Tools like Productboard, Roadmunk, and Jira aid in visualizing roadmaps, prioritizing features, and facilitating collaboration in web and mobile consulting.
- Challenges like legacy system constraints, stakeholder alignment, and inadequate risk management need proactive handling to ensure roadmap success.
- Creating tailored roadmaps for web and mobile development is advisable due to unique considerations for each platform.
- AI tools can assist in roadmap creation by analyzing data, predicting outcomes, and optimizing resource allocation for efficient decision-making.
Read Full Article
24 Likes
For uninterrupted reading, download the app