Programming News
The Pragmatic Engineer
327

Image Credit: The Pragmatic Engineer
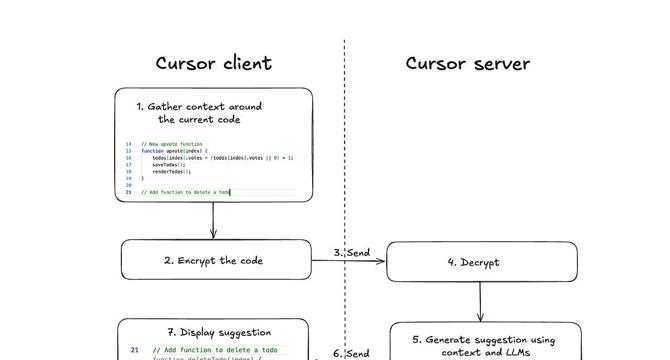
Real-world engineering challenges: building Cursor
- Cursor, an AI-powered IDE by Anysphere, has gained popularity among engineers and recently raised $900M in a Series C round, valuing the company at $9.9B.
- Anysphere's Cursor is used by over half of the top 500 tech companies on the Fortune 500.
- The latest major release, Cursor 1.0, includes AI code review, background agents, and memory support for past chats.
- Cursor's tech stack includes TypeScript, Rust, Turbopuffer, Datadog, and more.
- Engineering challenges faced by Cursor include scaling problems, cold start issues, sharding challenges, and database migration to Turbopuffer.
- Anysphere's engineering culture involves regular releases, conservative feature flagging, dedicated infra team, and experimentation processes.
- Cursor employs 50 engineers, processes 1M transactions per second, and generates over $500M in annual revenue.
- Cursor uses TypeScript, Electron, Rust, and databases like Turbopuffer and Pinecone in its tech stack.
- The autocomplete feature in Cursor uses a low-latency sync engine and encrypted context for server-side inference.
- Cursor's chat feature works without storing code by utilizing codebase indexes and Merkle trees for efficient searches.
Read Full Article
15 Likes
Medium
109

Image Credit: Medium
# Why I'm Excited About IHerta API: A Developer's Perspective on Simple, Powerful Integration
- IHerta API stands out for its promise of comprehensive functionality combined with genuine simplicity.
- The API follows a JSON-first design philosophy, with clean, predictable JSON responses and user-friendly documentation.
- Real-world integration experience highlights seamless webhook support, effective error handling, and free usage without hidden costs.
- IHerta API is ideal for developers building MVPs, small to medium projects, and teams valuing simplicity over complexity.
Read Full Article
6 Likes
Dev
120

Image Credit: Dev
Android Studio: Stockholm Syndrome Disguised as an IDE
- Android Studio is often referred to as a Stockholm Syndrome Simulator for Mobile Developers due to its challenging aspects.
- The launch time of Android Studio is notably slow, making users wait for extended periods before it fully loads.
- The IDE is a memory hog, requiring substantial RAM and CPU resources, especially when working with emulators.
- The emulator in Android Studio is criticized for its slow performance and frequent failures to start.
- Gradle, the build system used in Android Studio, is known for its complex processes and error-prone nature, often causing delays in project development.
- The UI designer in Android Studio is critiqued for being difficult to use and sometimes causing elements to behave unexpectedly.
- Android Studio updates are known to introduce new issues and incompatibilities, sometimes making the development experience even more challenging.
- Autocomplete features in Android Studio can be unreliable, sometimes failing to suggest relevant code completions.
- Debugging in Android Studio is described as sluggish and prone to connectivity issues, impacting the developer's ability to inspect variables accurately.
- Despite its shortcomings, Android Studio remains indispensable for Android development, providing essential tools and functionalities for developers.
Read Full Article
7 Likes
Dev
281

Image Credit: Dev
Js interview #1 : var, let, and const in JavaScript – What's the Difference?
- JavaScript variables can be declared using var, let, or const, with differences in scope, hoisting, reassignment, and more.
- 1. Scope: var is function-scoped, while let and const are block-scoped.
- 2. Hoisting: var is hoisted and initialized, while let and const are hoisted but not initialized.
- 3. Redeclaration & Reassignment: var allows both redeclaration and reassignment, let allows reassignment but not redeclaration, and const allows neither.
- 4. Temporal Dead Zone (TDZ): Variables declared with let and const have a Temporal Dead Zone where they cannot be accessed before declaration.
Read Full Article
16 Likes
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Dev
161

Image Credit: Dev
Your Ultimate Dev Server Setup: With Tailscale, Caddy, and Docker
- Shrijith Venkatrama is building LiveAPI, a tool for indexing API endpoints across repositories.
- Combining Tailscale, Caddy, and Docker enables secure, scalable dev server setups.
- Tailscale provides a secure private VPN network, Caddy offers automatic HTTPS and reverse proxying, and Docker ensures consistency.
- Tailscale setup involves installation and configuration, creating a private mesh network for secure access.
- Installing Docker on Ubuntu allows containerized app deployment with consistent environments.
- Caddy simplifies serving apps with automatic HTTPS and reverse proxying, enhancing server security.
- The integration of Tailscale, Caddy, and Docker allows seamless connection and secure access to applications.
- Scaling with Docker Compose simplifies managing multiple apps within containers and through Caddy's reverse proxy.
- Further securing the setup can be done with Tailscale ACLs, Caddy security measures, and Docker best practices.
- Common troubleshooting issues include Tailscale connection failures, Caddy HTTPS failures, and Docker container crashes.
Read Full Article
9 Likes
Logrocket
80

Image Credit: Logrocket
I asked ChatGPT to help me design — here’s what worked
- Understanding the language of AI in design can set designers ahead by leveraging AI prompts effectively.
- Crafting quality AI prompts improves workflow in tasks like generating briefs, choosing color palettes, and creating wireframes.
- The AI prompt clarity framework involves defining role, context, task, and tone to structure prompts effectively.
- By structuring prompts intentionally, designers can obtain high-quality output tailored to their specific needs.
- Examples include crafting UX design briefs, writing microcopy, generating color palettes, and structuring websites.
- Clarity and specificity in prompts are crucial to receive relevant and useful AI-generated content.
- Defining audience, setting tone, providing context, offering examples, and refining feedback loops are best practices for writing AI prompts.
- ChatGPT is favored for design prompts, although other tools like Claude, Gemini, Jasper AI, and Notion AI serve different functions.
- AI tools empower designers and the framework shared (Role, Context, Task, Tone) ensures consistent and useful results.
- Overall, AI enhances design processes when designers understand how to effectively communicate with AI tools.
Read Full Article
4 Likes
Javacodegeeks
286

Image Credit: Javacodegeeks
String Minus Operation In Java
- Java does not support a native minus (-) operator for strings like in some scripting languages but simulations can be achieved by removing substrings or characters from other strings.
- Common use cases for string manipulation in Java include removing specific words/characters, trimming suffixes/extensions from filenames, and deleting defined patterns.
- Java lacks a direct - operator for strings, thus methods like replace(), replaceAll(), replaceFirst(), and substring are used for string manipulation.
- The only supported string operator in Java is the + operator for concatenation, while methods like replace(), substring(), and replaceAll() aid in achieving 'minus' operations.
- Various methods, including replace(), replaceAll(), substring(), and replaceFirst(), can be utilized to simulate 'minus' operations on strings in Java.
- The Java class StringMinusOperations provides code examples for removing characters, substrings, or suffixes from strings using different methods like replace, substring, and Java Streams.
- The code examples demonstrate removing characters like 'a', 'b', 'n', a known suffix like '.txt', and the first occurrence of a substring like 'apple'.
- A custom solution using Java Streams is showcased to remove specific characters like 'a' and 'e' from a string, displaying an alternative functional style approach.
- Java developers can efficiently perform 'minus' operations on strings by understanding methods like replace, replaceAll, replaceFirst, and substring, offering flexibility in string manipulation.
- The article concludes by emphasizing the importance of mastering string manipulation techniques in Java to handle diverse challenges with clarity and precision.
Read Full Article
17 Likes
Dev
210

Image Credit: Dev
Surviving Extreme Programming: A Developer's Wild Ride
- Extreme Programming (XP) pushes traditional software development practices to the extreme, offering a mix of fear and excitement reminiscent of a rollercoaster ride.
- XP enhances engineering practices to a higher level, akin to embarking on a cross-country trip with just a compass rather than detailed plans.
- Pair programming in XP involves constant collaboration, leading to improved code quality, error reduction, and shared learning experiences.
- Test-Driven Development (TDD) in XP involves writing tests before code, acting as a safety net that prevents issues and enhances code reliability.
- Continuous Integration in XP involves frequent code commits to the main branch, promoting regular updates and reducing the accumulation of major changes.
- XP emphasizes customer involvement, ensuring clear communication, direct feedback, and active participation in the development process.
- Although XP may appear slower initially, it ultimately leads to time savings by reducing bug fixing, unwanted features, and emergency fixes.
- Extreme Programming may be suitable for those who value rapid feedback, bug reduction, continuous learning, and focused work sessions.
- Essential items for surviving XP include resilience, adaptability, the ability to collaborate, honesty, and a good sense of humor.
- Despite its extreme nature, XP proves to be highly effective and beneficial, with many developers finding it hard to revert to traditional methods after experiencing its advantages.
Read Full Article
12 Likes
Medium
183

Image Credit: Medium
I Stopped Using var Everywhere — Here’s What Happened
- The author reflects on their experience of using 'var' in C# code blindly until a code review made them realize the importance of explicit types for readability and maintainability.
- After the realization, the author consciously started replacing 'var' with explicit types in their codebase, leading to more readable, maintainable, and easier-to-debug code.
- While 'var' was initially seen as a convenient feature when introduced in C# 3.0, its overuse led to code clutter and reduced visibility of types, prompting the author to reconsider its usage.
- The transition from using 'var' everywhere to selectively choosing explicit types improved the author's coding practices without compromising productivity, emphasizing the importance of thoughtful variable declarations.
Read Full Article
11 Likes
Sdtimes
22

Image Credit: Sdtimes
Azul significantly cuts down on false positives in Java vulnerability detection with latest update to Azul Intelligence Cloud
- Azul has updated its Vulnerability Detection solution to reduce false positives in Java vulnerability detection by up to 99%.
- The update aims to flag vulnerabilities in code paths that are actively used in Java applications, preventing unnecessary alerts.
- By curating a knowledge base mapping CVEs to runtime-used classes, Azul ensures accurate identification of vulnerable components in applications.
- This approach helps in distinguishing between potentially vulnerable components in use and parts that are not activated, thereby minimizing wasted efforts on non-critical vulnerabilities.
Read Full Article
1 Like
Johndcook
196

Golden powers revisited
- A post revisiting the concept of golden powers, which are nearly integers, has been published.
- The post explains why golden powers are close to integers using equations involving the golden ratio and the smaller root of x² − x − 1 = 0.
- The equations reveal that the integers referred to in relation to golden powers are actually Fibonacci numbers.
- The approximation for φn as an integer is nearly the sum of the (n + 1)st and (n − 1)st Fibonacci numbers, with the error decreasing exponentially with alternating signs.
Read Full Article
11 Likes
Idownloadblog
113
Image Credit: Idownloadblog
How to install iOS 26 and iPadOS 26 developer beta today
- iOS 26 and iPadOS 26 were announced at Apple's WWDC conference.
- New features include an all-new Liquid Glass interface.
- iOS 26 drops support for iPhone XR, XS, and XS Max.
- Prepare by backing up your device before updating.
- To install iOS 26, register as a developer and follow simple steps in the Settings app.
- For past beta users, update to iOS 26 by selecting it in the Beta Updates section.
- If you don't see the Beta Updates option, register on Apple's developer website.
- To get iPadOS 26, follow the same process as for iOS 26.
- For device compatibility with iPadOS 26, check iPad models listed.
- If facing installation issues, wait for updates or try the Apple Developer app.
Read Full Article
6 Likes
RealPython
197

Image Credit: RealPython
Python Continuous Integration and Deployment Using GitHub Actions
- GitHub Actions for Python empower developers to automate workflows efficiently.
- Continuous Integration and Continuous Deployment (CI/CD) systems are crucial for maintaining software quality and deployment streamlining.
- GitHub Actions make CI/CD accessible, enabling automation and customization of workflows within the repository.
- A video course covers various aspects such as using GitHub Actions, automating linting, testing, deployment, securing credentials, and automating security updates.
Read Full Article
11 Likes
Dev
317

Image Credit: Dev
🚀 From Local Repo to GitHub – Your First Commit and Push
- Pushing your first local project online to GitHub can be intimidating for beginners in Git and GitHub.
- The step-by-step process involves setting up a local Git repository, connecting it to GitHub, and addressing common issues like '403 Error' and 'Email Privacy Block.'
- To address the '403 Error,' GitHub now requires a Personal Access Token (PAT) instead of passwords for pushing over HTTPS.
- To resolve the 'Email Privacy Block,' use GitHub's no-reply email for commits and amend the commit to update the author.
Read Full Article
19 Likes
Medium
201
Image Credit: Medium
Preventing Null Errors In Your .NET 9 Code
- Dealing with null errors and runtime errors can be frustrating for .NET developers.
- With the release of .NET 9, Microsoft introduces new features to help prevent these issues.
- Understanding the root causes of null errors and runtime errors is essential before implementing solutions.
- Common factors leading to runtime errors include various issues, not just null reference exceptions.
Read Full Article
12 Likes
For uninterrupted reading, download the app