Programming News
Medium
407

AEON AI Payment Goes Live in Solana Agent Kit: Ushering in the Era of Autonomous AI-Native Commerce
- AEON's integration into the Solana Agent Kit enables AI agents to interpret and act on blockchain data independently, allowing them to make decisions and complete transactions autonomously.
- With AEON's AI-native infrastructure, agents can purchase goods, subscribe to services, manage renewals, pay for utilities, and access features on their own, without human intervention.
- The integration of AEON into the Solana Agent Kit empowers developers to create Solana-compatible AI agents capable of initiating and completing real-world commerce payments independently.
- This advancement marks the beginning of a world where AI agents play a significant role in economic activities, making autonomous commerce a present-day reality rather than a futuristic concept.
Read Full Article
24 Likes
Medium
385

Image Credit: Medium
1Z0–830 Sample Questions for Java SE 21 Developer Certification Exam (with Resources)
- The article provides sample questions for the 1Z0–830 exam or Java 21 certification exam and offers a discount coupon for a related Udemy course.
- Java 21 Certification Exam (1Z0–830) is considered challenging with long, intricate questions and multiple options.
- The exam duration has been extended to 120 minutes for 50 questions, requiring candidates to solve questions efficiently.
- It is crucial to practice sample questions and take mock tests to enhance speed and accuracy in preparation for the exam.
- The Udemy course '1Z0–830 Java SE 21 Developer Professional Exam Practice Test' contains over 266 questions related to the certification.
- Sample questions from the article involve coding scenarios and multiple-choice queries to test Java knowledge.
- Readers are encouraged to attempt the sample questions provided in the article and can avail the course at a discounted price using a coupon code.
- The article emphasizes the importance of first-time success in the Java certification exam due to its cost and difficulty level.
- The author offers insights into preparing for Java SE 17 certification as well and recommends relevant Udemy resources for exam readiness.
- To access additional Java 21 exam-related articles and resources, readers are directed to explore further content shared by the author.
Read Full Article
23 Likes
Medium
217

Image Credit: Medium
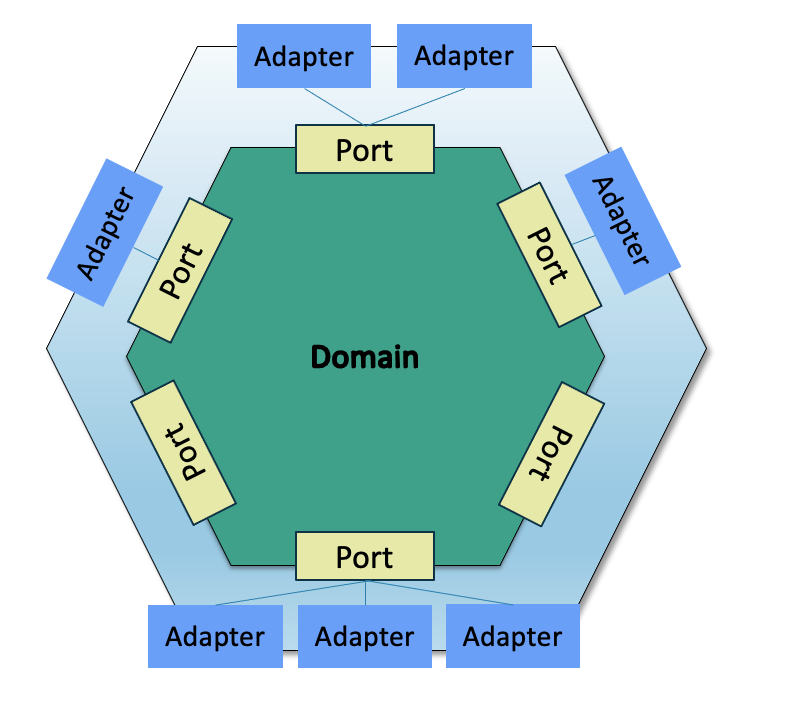
Hexagonal Architecture for Backend Development In the age of AI
- Hexagonal Architecture (aka Ports and Adapters) is crucial in backend development for building systems that can evolve without tangles or breaking their core.
- It ensures clear separation between domain, ports, and adapters, allowing for modular and adaptable systems.
- The domain contains core business logic isolated from infrastructure concerns, ports define interactions with the outside world, and adapters implement infrastructure-side logic.
- Hexagonal Architecture in CodeAssist ensures scalability, maintainability, and flexibility, leading to faster tests, reliable pipelines, and smoother development processes.
Read Full Article
13 Likes
Medium
371

Image Credit: Medium
How I Would Approach LeetCode If I Were Starting Over
- Mastering algorithms through platforms like LeetCode can lead to high-paying opportunities or openings at elite tech companies.
- Approaching LeetCode the right way involves mastering foundational concepts before tackling complex problems.
- Focus on core algorithms such as binary search, DFS, BFS, sliding window, and practice them until they become second nature.
- Create structured practice schedules, repeat problems, and maintain curiosity to consistently improve your skills.
Read Full Article
22 Likes
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Dev
140

Image Credit: Dev
A brief introduction to V1 and V2 decorators in HarmonyOS development
- In HarmonyOS development, V1 and V2 decorators are used for defining component behaviors and data flow.
- V1 Decorator includes @State for managing component states, @prop for parent-child data transmission, and @link for two-way communication.
- V1 also features @ObjectLink/@Observed/@Track for partial UI refresh and @Provide/@Consume for one-way value transfer.
- V2 Decorator includes @local which is equivalent to @State, @param for data transfer, and @Require for mandatory passing.
- V2 introduces @Monitor for deep monitoring, supporting changes in nested classes and arrays.
- @Event, @Watch, and @Monitor are used for implementing communication between parent and child components.
- AppStorage in V2 allows for multiple AppStorages with @ObservedV2 for detailed monitoring capabilities.
- Custom component mixing in V1 and V2 decorators has limitations on variable transfer and usage.
- Migration from V1 to V2 decorators in HarmonyOS development involves using appropriate decorators and handling data compatibility.
- Developers should follow guidelines for proper implementation and transition between V1 and V2 decorators.
Read Full Article
8 Likes
Hackernoon
303

Image Credit: Hackernoon
Mastering Asynchronous JavaScript Callbacks, Promises, and Async, Await for Cleaner React Components
- Asynchronous JavaScript is crucial in React for handling delays and ensuring a smooth user experience.
- Callbacks were the original way to manage async logic before Promises and async/await.
- Callbacks involve passing functions into other functions to be executed later, leading to callback hell with deeply nested functions.
- Promises provide a cleaner way to handle async code, featuring states like pending, fulfilled, and rejected, allowing for chaining with .then() and error handling with .catch().
- Async/await simplifies async coding, making it read like synchronous code, using await to pause a function until a Promise resolves and try/catch for error handling.
- Best practices for using async logic in React components include avoiding using async directly in useEffect, cleaning up async calls on unmount, and utilizing useEffect for async side effects.
- Real-world examples showcase handling API requests with fetch(), managing loading states and errors, and ensuring cleanup of side effects.
- Key takeaways include handling loading and errors, using AbortController to prevent side effects, and wrapping API calls in try-catch-finally for reliable code.
- The importance of showing loading and error states, cleaning up requests, and writing fetch logic that works is highlighted in the key takeaways.
- Writing clean async logic in React involves focusing on basics like handling loading, error states, and cleanup to ensure a reliable UI.
- Starting with plain fetch(), understanding the problem, and solving it cleanly can lead to good code, and additional tools can be used as complexity grows.
Read Full Article
18 Likes
Javacodegeeks
330

Image Credit: Javacodegeeks
Spring Kafka Synchronous Request Reply Example
- Apache Kafka is known for asynchronous, event-driven communication, but synchronous request-reply patterns may be necessary.
- Spring Kafka simplifies synchronous request-reply messaging with features like ReplyingKafkaTemplate.
- The article delves into setting up local Kafka with Docker, configuring Kafka in a Spring Boot project, and creating producer and consumer services.
- The provided code example includes Kafka setup, project configuration, Kafka template setup, and handling synchronous replies.
- KafkaRequestClient sends messages to request-topic and waits for replies from the reply-topic using ReplyingKafkaTemplate.
- KafkaRequestConsumer listens for messages on the request-topic and sends a processed response to the reply-topic.
- A REST controller exposes Kafka producer functionality as an HTTP endpoint for sending and receiving messages over Kafka.
- Running the Spring Boot application triggers Kafka request-reply communication and demonstrates the flow of messages.
- The usage of ReplyingKafkaTemplate in Spring Kafka enables a clean request-reply communication model for inter-service communication.
- Caution is urged when using synchronous patterns over Kafka, especially in time-sensitive applications, as they should not replace standard RPC mechanisms.
Read Full Article
19 Likes
Insider
99

Image Credit: Insider
AI will allow software engineers to be more creative and reach the 'magical flow state' easier, GitHub CEO says
- GitHub CEO Thomas Dohmke believes that AI will automate the production side of software engineering, allowing engineers to focus more on creativity and reach the 'flow state' with ease.
- Assistance from AI agents will help software engineers stay focused and creative during the coding process, akin to being in a 'magical flow state'.
- Despite concerns over AI impacting coding jobs, Dohmke views AI as a tool that enhances the coding process rather than fundamentally changing what it means to be a software engineer.
- According to Dohmke, engineers will still need to understand the fundamental processes behind their work even with AI assistance, as AI will aid in efficiency and abstraction in software development.
Read Full Article
5 Likes
Medium
99

Image Credit: Medium
Pauthr for Teams
- Using AI for issue resolution in development can provide quick solutions, but may not enhance the developer's understanding.
- Relying solely on AI solutions without understanding the underlying issues can lead to a false sense of confidence.
- Developers should aim for confidence in their own abilities rather than in external tools like AI.
- AI tools can be beneficial but should not replace human learning and interaction.
- Full-time corporate developers may struggle to find time for learning new topics due to work and personal commitments.
- To maintain confidence at work, employees could have access to authors specializing in the topics they work with.
- Ongoing access to subject matter experts can help teams become more knowledgeable and efficient.
- Human-authored learning resources can significantly contribute to a team's success and performance.
- Pauthr offers live multicast call sessions with expert authors to elevate team knowledge and skills.
- Teams interested in integrating Pauthr into their learning culture can contact them for more information.
Read Full Article
5 Likes
Medium
258

Image Credit: Medium
Under the hood: What Really Happens When Swift Suspends a Task
- Swift's suspension of a task involves one of the most elegant parts of the Swift Concurrency system.
- Async functions in Swift are transformed into coroutines, which are essentially state machines that allow for efficient multitasking.
- When an await function like Task.sleep is encountered, the current job captures necessary state, creates a continuation, and hands it off to the Swift concurrency runtime.
- The thread is immediately released when a task is suspended, showcasing Swift's efficient cooperative multitasking capabilities.
Read Full Article
15 Likes
Logrocket
31

Image Credit: Logrocket
Build a React AI image generator with Hugging Face Diffusers
- Creativity has been elevated with AI enabling image generation through text prompts and descriptions, expanding possibilities for artists and developers.
- The article details building a custom offline AI image generator using React and Hugging Face Diffusers, known for diffusion models.
- Hugging Face offers a wide range of AI tools, models, and datasets, focusing on NLP and machine learning solutions.
- Stable Diffusion XL is highlighted as an advanced text-to-image generation model used in the project.
- The implementation involves running text-to-image models locally and comparing it to using Hugging Face Inference Endpoint for performance, scalability, and cost.
- Diffusion models, like Stable Diffusion XL, reverse the process of introducing static noise, allowing for precise image creation from randomness.
- Hugging Face Diffusers simplifies the working process with pre-trained pipelines, offering control over diffusion for various use cases.
- The application architecture comprises a React frontend making calls to a Flask backend for local AI inference using Hugging Face Diffusers.
- Local inference offers full control and data privacy but requires high-end GPU hardware and complex setup.
- Hugging Face Inference Endpoints provide easy deployment, scalability, and pay-as-you-go pricing, but have dependencies on external service.
Read Full Article
1 Like
Logrocket
126

Image Credit: Logrocket
Gemini 2.5 and the future of AI reasoning for frontend devs
- Gemini 2.5 Pro by Google is a groundbreaking AI model for building rich web applications, showcasing strong reasoning and coding capabilities.
- It boasts deep reasoning capabilities, allowing for complex problem-solving through multi-step reasoning without the need for patient prompting.
- Gemini 2.5 Pro processes information by ingesting various data types, connecting information patterns, and producing coherent outputs.
- Its native multimodal capabilities enable processing of text, images, audio, video, and PDFs within a single prompt.
- Google's integrated approach to AI development, data collection, and hardware utilization gives it a competitive edge in the AI space.
- Gemini 2.5 Pro has a significant impact on various fields, offering advanced reasoning and a large context window for efficient handling of information.
- Users can access Gemini 2.5 Pro through platforms like Google AI Studio, enabling experimentation with AI models directly in the browser.
- The model can aid in analyzing large codebases, creating 3D games, and building simple web apps with real precision.
- For optimal results, it is advised to provide detailed prompts when using Gemini 2.5 Pro to maximize its capabilities.
- Gemini 2.5 Pro outperforms other AI models in terms of output speed, coding, math performance, and pricing, positioning it as a top choice for web development.
Read Full Article
7 Likes
Logrocket
412

Image Credit: Logrocket
How AI prototyping tools are changing PM workflows
- Prototyping tools leveraging AI have revolutionized the development process, reducing reliance on engineers and simplifying workflows.
- In the pre-AI era, prototyping involved ideation, planning, documentation, execution, and testing, leading to delays and high costs.
- Now, AI streamlines the process into ideation, execution using tools like Lovable or Replit, and testing with users, accelerating the feedback loop.
- Advantages of AI prototyping tools include speed, no coding knowledge required, cost-effectiveness, and shorter feedback loops for frequent iteration.
- Tools like Lovable, Cursor, Replit, and Bolt offer various pricing and features catering to different PM needs, from no-code to more technical solutions.
- Choosing the right tool depends on factors like technical expertise, collaboration needs, budget constraints, and project complexity.
- By utilizing AI prototyping tools like Lovable, PMs can save time, create functional MVPs, and engage in rapid iteration and testing with real users.
- Tips for PMs starting with AI prototyping include trying different tools for personal projects, writing clear prompts for desired outputs, and understanding tool limitations.
- In conclusion, leveraging AI prototyping tools empowers PMs to build software efficiently without coding knowledge, with room for growth and improvement in the field.
Read Full Article
24 Likes
Medium
140

Image Credit: Medium
Who will AI be replacing? — Answering the ultimate question
- AI will replace web developers and frontend or backend developers who solely focus on tasks that can be automated, like using design tools or writing basic code snippets.
- However, AI cannot replace software engineers who understand the broader aspects of technology, such as system architecture, deployment, and decision-making based on project requirements.
- Software engineers play a crucial role in making complex decisions related to system design, tool selection, and integration, which AI lacks the capability to handle effectively.
- Embracing AI tools can empower developers to enhance their skills, focus on core concepts, and allocate time to high-impact decision-making, leading to a positive evolution in the software engineering field.
Read Full Article
8 Likes
Medium
407

Image Credit: Medium
What if AI Took an Indian Exam? — Mastering Prompt Engineering with Python
- Prompting in AI is essential for providing context and instructions to the system to generate relevant responses.
- Different prompt engineering techniques such as system_prompt, CoT Prompting, Persona Prompting, and Self-Consistency are explored and explained using Python and OpenAI API.
- System_prompt sets the tone and persona for AI responses, CoT Prompting structures tasks, Persona Prompting defines character roles, and Self-Consistency ensures consistent and logical responses.
- By utilizing these techniques, AI can be trained to provide more accurate, context-aware, and reliable answers, similar to preparing for an Indian exam.
Read Full Article
24 Likes
For uninterrupted reading, download the app