Programming News
Dev
82

Image Credit: Dev
Main difference between struct and class.
- The main difference between struct and class in Swift lies in the way they store and manage data: struct is a value type and class is a reference type.
- Struct stores independent copies of data, while class shares reference to the same object.
- Struct does not support inheritance, while class supports inheritance.
- Class has deinitializer for cleanup when object is removed from memory, and classes can change properties without needing 'mutating' keyword.
Read Full Article
4 Likes
Dev
386

Image Credit: Dev
Scaffold WordPress Plugins Instantly Using wp-plugin-init (Node.js CLI)
- wp-plugin-init is a Node.js CLI tool that quickly generates a structured WordPress plugin boilerplate with modern tooling and best practices.
- Features of wp-plugin-init include WordPress-ready file structure, MVC architecture, PSR-4 compliant autoloading, Vite-powered asset development, and Vue.js support for dynamic admin UI.
- Installation of wp-plugin-init involves installing it globally using npm.
- Development tips for using wp-plugin-init include smart defaults, automation for plugin headers, namespaces, and dashboard entries, as well as utilizing Vue.js for dynamic forms or settings pages.
Read Full Article
23 Likes
Testim.io
211

Benefits of Automation Testing: A Complete Guide
- Automation testing is crucial for modern software development, offering benefits such as cost efficiency, increased test coverage, accuracy, and time savings.
- Automated tests run repeatedly without extra cost, catching bugs early and preventing costly fixes later on.
- Automated testing allows for testing more features in less time, providing better insights and reducing human error.
- Automation fits seamlessly into CI/CD pipelines, ensuring immediate feedback and scalability of testing processes.
- Different types of automated testing include unit testing, functional testing, regression testing, smoke testing, black box testing, and integration testing.
- Challenges of test automation include high initial setup cost, technical skill requirements, test maintenance, and limitations for some test types.
- Best practices for implementing automation testing include choosing the right tools, prioritizing high-impact tests, regularly updating tests, training the team properly, and monitoring test results.
- Automation testing improves software quality, saves time, reduces costs, and leads to better, faster, and more reliable testing.
- Automating tests can simulate multiple users efficiently, contributing to higher-quality products and smoother software development.
- Investing in test automation is a step towards achieving higher quality products and enhancing software development processes.
- Written by Michiel Mulders, a blockchain developer passionate about technical content, marketing, UX psychology, and entrepreneurship.
Read Full Article
12 Likes
Medium
4

Image Credit: Medium
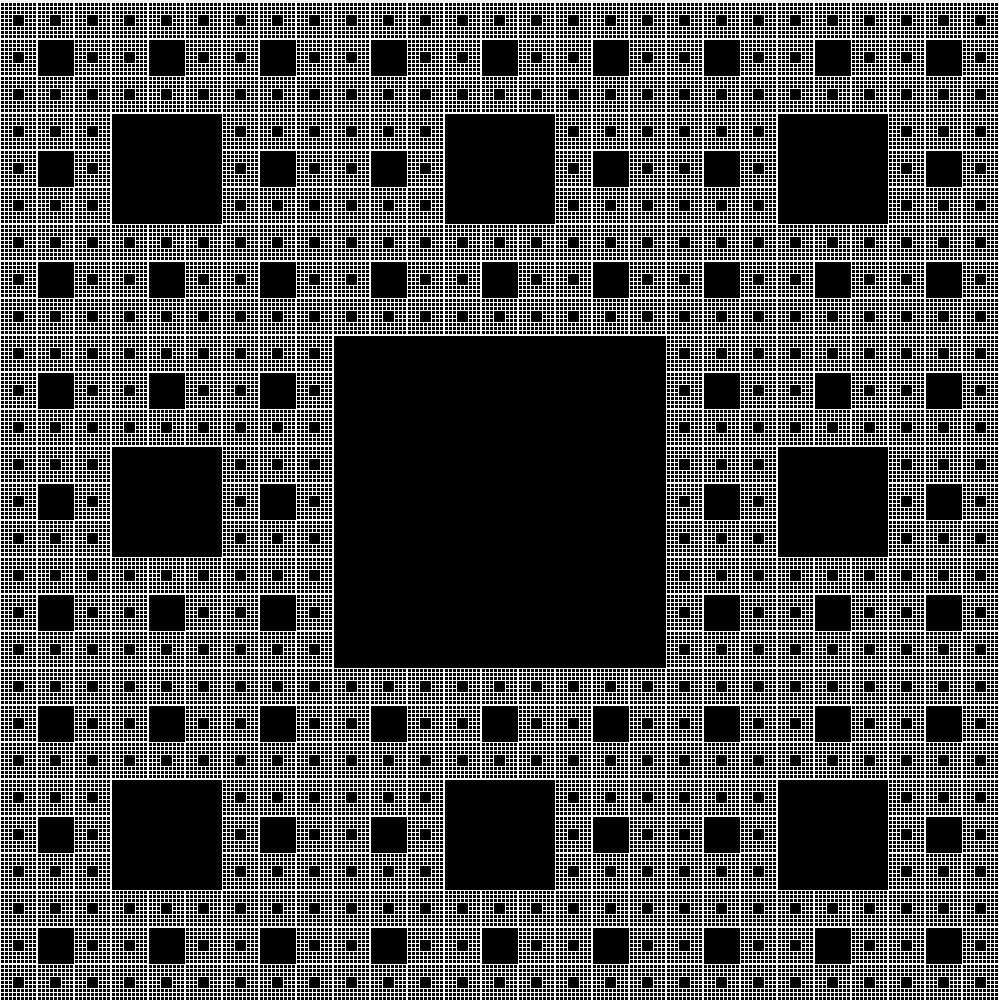
Fun With Fractals
- Programming the Sierpiński Carpet fractal using Java involves creating a 3-by-3 grid of squares with recursive methods.
- A recursive method is utilized to achieve the infinite effect of fractals by calling itself.
- Key steps involve setting up variables for width and height, creating a JFrame, defining a FractalShape class, and implementing recursive methods.
- The recursive method CreateFractal initiates the process, while FractalRecursive handles the generation of the fractal patterns in a nested loop.
Read Full Article
Like
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Medium
151

Image Credit: Medium
How Testing Became My Code’s Lifeline
- Testing code is crucial to respect users' experience, team's sanity, and future self.
- Well-named tests communicate critical business rules effectively.
- Structuring test logic using Given-When-Then pattern aids in readability.
- Test-Driven Development (TDD) methodology emphasizes writing failing tests first, then code to pass them.
Read Full Article
9 Likes
Medium
390

Image Credit: Medium
CSS Time Travel: Animate Historical UI States Like a Pro with @keyframes + State Machines
- CSS Time Travel is a new approach to handling animations that allows interfaces to move back in time through historical states.
- The technique uses CSS state machines, @keyframes, and class toggling to create directional, reversible, and context-aware transitions between UI states.
- It enables components to have unique animations for different states and to move both forward and backward in time while playing the correct animations each way.
- CSS Time Travel teaches developers to create logic-rich animations that behave like intelligent flows, making UIs feel more alive and responsive.
Read Full Article
23 Likes
Dev
101

Image Credit: Dev
🧾 Build Your Own Modern Resume Builder with HTML, Tailwind CSS & JavaScript
- A sleek, responsive Resume Builder has been created to help users craft professional resumes effortlessly, featuring 4 unique templates and a user-friendly interface.
- The Resume Builder incorporates HTML5, Tailwind CSS, and JavaScript for frontend development, html2pdf.js for PDF export, Google Fonts for typography, and is hosted on GitHub Pages.
- The motivation behind building this tool was to provide a simple, stylish, and open-source alternative to existing complex or paid resume builders, making it accessible for all users.
- Future plans for the Resume Builder include implementing dark mode, adding more templates, supporting multiple languages, integrating AI-powered resume suggestions, and developing backend functionality for save/edit options.
Read Full Article
6 Likes
Medium
271

Image Credit: Medium
How to Learn Programming: A Beginner’s Guide
- Identify your reason for learning programming by understanding your goal, whether it is for fun, app development, website construction, or employment.
- Choose a suitable programming language according to your purpose. For beginners, Python, JavaScript, and Scratch are recommended options for different fields.
- Start with one programming language instead of trying to learn multiple languages simultaneously to avoid confusion.
- Utilize user-friendly resources like FreeCodeCamp, Codecademy, and YouTube tutorials to begin your programming journey.
Read Full Article
16 Likes
Javarevisited
386

Image Credit: Javarevisited
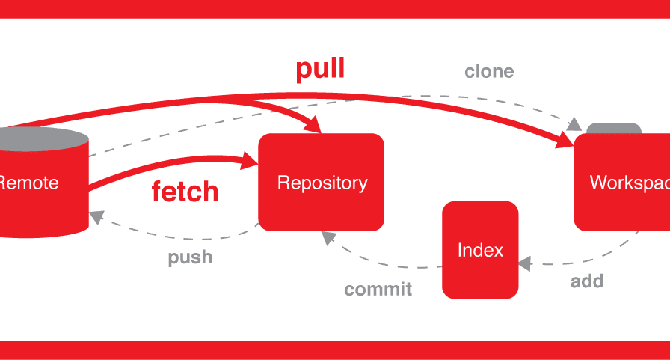
10 Git commands Every Developer Should Know/Learn
- Git is an essential skill for every programmer, especially beginners in the field of programming.
- Knowing Git is crucial for Computer Science graduates, Software Engineers, and students learning programming.
- This article focuses on 10 essential Git commands that every developer should learn.
- For more resources on learning Git, previous articles shared best free Git courses and places to learn Git.
Read Full Article
23 Likes
Marktechpost
188

Meta AI Releases Llama Prompt Ops: A Python Toolkit for Prompt Optimization on Llama Models
- Meta AI has launched Llama Prompt Ops, a Python toolkit for prompt optimization on Llama models, aimed at enhancing prompt effectiveness for developers and researchers.
- Prompt optimization is essential for maximizing the performance of large language models, as prompts tailored for one model may not work well on another due to architectural differences.
- Llama Prompt Ops offers automated prompt transformations, enabling smoother cross-model prompt migration and facilitating better compatibility with Llama-based LLMs.
- The toolkit features a prompt transformation pipeline, support for multiple source models, robust test coverage, and clear documentation to aid developers in fine-tuning prompts for improved outputs.
Read Full Article
11 Likes
Self-Learning-Java
367

Image Credit: Self-Learning-Java
Javalin: Get the request attribute or compute it based on the context if absent
- The context#attributeOrCompute method allows getting an attribute or computing it based on the context if absent.
- To create a working application, you need to set up a Maven project named 'javalin-compute-attribute-demo' and update the pom.xml with the required dependencies.
- In the example provided, a Javalin application is created that demonstrates the usage of context attributes and the attributeOrCompute method to compute values based on the context.
- By running the application and testing the API endpoint '/attributes-demo', you can see the computed attribute values returned in JSON format.
Read Full Article
22 Likes
Self-Learning-Java
27

How to write better prompts?
- LLM models, like OpenAI's ChatGPT, rely heavily on well-written prompts for accurate responses.
- Crafting effective prompts involves iterating, evaluating, and templatizing queries.
- Quality prompts lead to better AI model output, saving time and improving results.
- Iteration is key: start simple, test the output, refine, and iterate further for specificity.
- By refining prompts iteratively, you can achieve accurate and relevant responses.
- A prompt template example for generating SQL queries is provided, emphasizing metadata and user instructions.
- An example prompt involving generating a BigQuery SQL query based on metadata and user requirements is demonstrated.
- The sample prompt leads to the generation of a specific SQL query for calculating total deposits of yesterday.
- Submitting the prompt to LLM resulted in a BigQuery SQL query for total deposits of yesterday.
- Crafting precise prompts is essential for AI models to provide contextually appropriate responses.
Read Full Article
1 Like
Self-Learning-Java
445

Why LLMs Aren’t Fully Deterministic?
- LLMs like ChatGPT are considered stochastic due to their probabilistic nature.
- LLMs are not fully deterministic because they use probabilities to generate responses based on learned patterns.
- LLMs predict the next word based on probabilities, leading to variations in output even with the same input.
- Stochasticity in LLMs allows for creativity and adaptability in generating varied responses.
Read Full Article
26 Likes
Dev
5.6k

Image Credit: Dev
Practicing Vibe Coding with Cursor
- Practicing vibe coding with Cursor involves providing precise requirements to AI for accurate implementation.
- Finding the right balance in describing requirements is crucial - detailed enough for AI to deliver, yet natural and human-friendly.
- Creating a devdocs directory with feature breakdowns and letting AI implement each feature based on these descriptions is recommended.
- Maintaining a record of vibe coding conversations in files allows for tracking requirements evolution and corresponding implementations.
Read Full Article
37 Likes
Dev
1.5k

Image Credit: Dev
HTMX Best Practices: Building Responsive Web Apps Without JavaScript Frameworks
- HTMX is a library that enables interactive web applications without heavy JavaScript frameworks, simplifying the client-side code and enhancing user experience.
- Best practices for working with HTMX involve setting it up, structuring HTML, avoiding complex loops, optimizing performance, and handling errors gracefully.
- To start with HTMX, include the library script, then use attributes like hx-get and hx-post to define dynamic behaviors in HTML elements.
- Dynamic content rendering without for loops can be achieved by processing data server-side and returning HTML fragments to be displayed using HTMX.
- Optimizing performance with HTMX includes minimizing requests, implementing caching, and debouncing requests to improve app efficiency.
- HTMX simplifies error handling by allowing the specification of actions for different events like responseError, providing a graceful user experience.
- HTMX offers simple integration, improved performance with server-side rendering, and avoids the complexity of full client-side frameworks.
- However, HTMX may have limited interactivity compared to comprehensive JavaScript frameworks and requires careful server-side logic for dynamic content.
- By following HTMX best practices, developers can build modern, responsive web apps with minimal effort and clean, straightforward implementations.
- Handling dynamic content on the server side and sending HTML fragments directly to the client can maintain application cleanliness and support platforms like DEV.to.
Read Full Article
18 Likes
For uninterrupted reading, download the app