Programming News
Dev
336

Image Credit: Dev
My Experience with Hyperlane(1750047250764600)
- Hyperlane is a lightweight Rust Web framework known for extreme speed, safety, and a modern developer experience.
- It boasts impressive benchmark results, surpassing actix-web and axum in performance tests.
- Hyperlane simplifies code logic with well-organized Context usage and route macros for intuitive route declaration.
- The middleware onion model in Hyperlane streamlines request processing, enhancing efficiency and logic flow.
- WebSocket support in Hyperlane allows effortless real-time chat implementation with clear lifecycle definitions.
- Dynamic routing with regex parameters in Hyperlane simplifies route handling and enhances error handling mechanisms.
- Hyperlane excels in performance testing, outperforming comparable frameworks like Gin and demonstrating stable server resource consumption.
- Despite initial challenges, Hyperlane's evolution and documentation clarity have led to successful deployment and reliable performance.
- Hyperlane strikes a balance between performance and ease of use, making it particularly welcoming to student developers.
- Experience with Hyperlane offers a smooth coding experience and enjoyable programming journey, recommended for Rust web projects.
Read Full Article
20 Likes
Dev
95

Image Credit: Dev
My Architectural Choices and Practical Experience(1750047247081100)
- Hyperlane is a lightweight, high-performance Rust Web framework designed for speed, safety, and modern development.
- Performance benchmarks show Hyperlane outperforming actix-web and axum in both wrk and ab tests.
- Microservices offer benefits like technological variety and fault isolation but come with challenges like complex distributed systems.
- Selecting a suitable framework is crucial for navigating the complexities of microservices.
- The Rust-based Hyperlane framework stands out for its extreme lightweightness and high performance, ideal for microservice architectures.
- Hyperlane's robust asynchronous processing capabilities ensure efficient network I/O handling in high-concurrency scenarios.
- The framework provides concise and user-friendly tools for inter-service communication, including easy integration with RPC frameworks.
- Native observability support in Hyperlane includes logging, tracing, and metrics, crucial for monitoring and troubleshooting in microservice systems.
- Hyperlane's error handling and fault tolerance mechanisms, leveraging Rust's features, enhance service resilience in distributed environments.
- Practical application of Hyperlane in building a microservice backend for a campus application demonstrates its efficiency, performance, and resource consumption.
- Compared to traditional microservice frameworks like Java Spring Cloud and Go, the Rust-based Hyperlane excels in performance, resource efficiency, and modern design.
- The Hyperlane framework is considered an ideal tool for navigating the challenges of the microservices wave, offering extreme performance, elegant development experience, and robust support.
Read Full Article
5 Likes
Dev
181

Image Credit: Dev
Junior Year Self-Study Notes My Journey with the Framework(1750046947943200)
- Hyperlane is a high-performance Rust Web framework designed for speed, safety, and modern development.
- It offers extreme speed, zero platform dependency, and robust real-time communication support.
- Performance benchmarks show Hyperlane outperforming other frameworks in terms of queries per second.
- The framework simplifies web service development and balances flexibility and performance.
- Hyperlane's Context abstraction provides a cleaner way to retrieve request methods in Rust.
- Routing and HTTP Method Macros in Hyperlane simplify the implementation of RESTful APIs.
- Understanding response handling mechanisms is crucial in Hyperlane for managing responses.
- Hyperlane's middleware workflow follows an 'onion model,' as explained in the official documentation.
Read Full Article
10 Likes
Dev
276

Image Credit: Dev
Junior Year Self-Study Notes My Journey with the Framework(1750046640721800)
- Hyperlane is introduced as a high-performance, lightweight Rust Web framework that emphasizes speed, platform independence, and a modern development experience.
- It leverages Rust's safety and concurrency features, offering fast HTTP services and real-time communication support.
- Hyperlane showcases impressive benchmark results outperforming other popular Rust web frameworks in terms of queries per second (QPS).
- The framework simplifies handling HTTP requests and responses, making development more efficient and readable.
- Hyperlane's day-wise exploration covers topics like context abstraction, routing with method macros, response handling mechanisms, and the middleware onion model.
- The author shares personal experiences and observations while learning and implementing Hyperlane in their projects.
- Hyperlane's concise and direct approach to web development tasks, such as routing and response handling, is highlighted throughout the journey.
- The framework's unique features like the `?` operator-like simplification and middleware workflow demonstrate its developer-friendly design.
- Hyperlane's GitHub page provides detailed documentation and quick start templates for developers interested in exploring the framework further.
Read Full Article
16 Likes
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Logrocket
176

Image Credit: Logrocket
Leader Spotlight: Elevating healthcare through evolving technology, with Rob Helton
- Rob Helton is SVP, Product at WebPT, with experience in physical therapy, Cerner Corporation, Oracle, and Ontada.
- He discusses the impact of technology on healthcare bottom lines, emphasizing the need to balance AI with human intuition for better outcomes.
- In healthcare product development, focusing on regulatory compliance, patient safety, and financial coverage is crucial.
- Concerns about change fatigue and user frustration in healthcare IT require a meticulous approach to product releases.
- In healthcare, MVPs may not be as feasible due to high baseline requirements and the need for continuous reinvention of products.
- AI's potential in healthcare lies in boosting team productivity, creating synthetic testing, incident management, and enhancing clinical workflows.
- AI applications are helping combat clinician burnout, improving capacity management, and enhancing patient care.
- Ethical implications of AI usage in healthcare products necessitate a balance between technology and human intuition, with a focus on transparency and explanations.
- Product leaders in healthcare should prioritize leveraging AI and modern technology to stay competitive and meet market expectations.
- The article provides valuable insights into the intersection of technology and healthcare from a product leader's perspective.
Read Full Article
10 Likes
PlanetPython
336

Image Credit: PlanetPython
Ned Batchelder: Math factoid of the day: 63
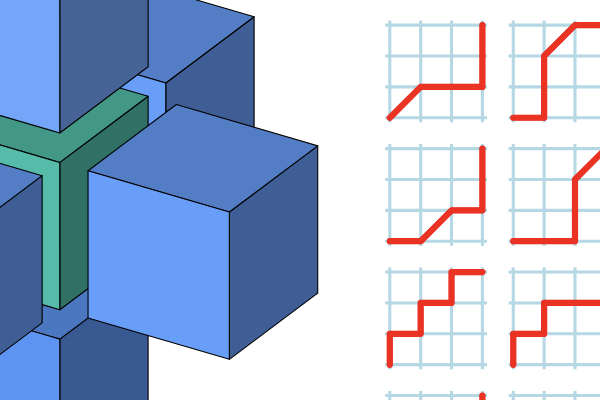
- 63 is a centered octahedral number, representing the number of cubes in an octahedron when built using a specific pattern.
- René Just Haüy developed a crystal formation theory in the late 1700s, involving orderly arrangements of cubes to form an octahedron.
- The sequence revealing numbers similar to 63 and less than 10,000 includes 129, 231, 377, 575, 833, 1159, 1561, 2047, 2625, 3303, 4089, 4991, 6017, 7175, 8473, and 9919.
- 63 is also a significant number in Delannoy numbers, indicating the ways to traverse a grid using specific directions.
- There are 63 possible movements on a 3x3 grid following the rules.
- In a Haüy octahedron with N layers, the number of cubes is equal to the number of Delannoy steps on a 3xN grid.
- Further exploration is desired to establish a geometric explanation for the similarity between Haüy octahedron and Delannoy grids.
- Claude assisted in creating octahedron diagrams using a Python program, highlighting the benefits of casual hobby programming with AI help.
Read Full Article
20 Likes
Dev
142

Image Credit: Dev
My Architectural Choices and Practical Experience(1750046341401300)
- Hyperlane is a high-performance, lightweight Rust Web framework designed for extreme speed and modern development experience, leveraging Rust's safety and concurrency.
- Performance benchmark results show Hyperlane outperforming actix-web and axum in terms of requests per second (QPS) in various test scenarios.
- Microservices architecture offers benefits like technological variety, independent deployment and scaling, team autonomy, and fault isolation, along with challenges of managing distributed systems, operational demands, interface contracts, and testing difficulty.
- The selected microservices framework, built on Rust and Tokio, excels in lightweightness, high performance, powerful asynchronous processing, user-friendly inter-service communication tools, and native observability support.
- Native observability support includes logging, tracing, and metrics, while strong error handling and fault tolerance mechanisms enhance the framework's resilience in distributed environments.
- Practical application of the framework in building a campus microservices backend demonstrated advantages in development efficiency, performance, resource consumption, and error troubleshooting.
- Compared to traditional microservices frameworks, the Rust-based framework offers advantages in performance, resource efficiency, memory safety, and a modern, forward-looking design philosophy.
- The framework is highlighted as an ideal tool for navigating the microservices wave, offering extreme performance, lightweight characteristics, powerful asynchronous processing, and robust observability support.
- The author concludes that the Rust framework is a strong choice for building modern microservice applications, providing developers with a sturdy yet agile tool for facing the challenges of microservices architecture.
Read Full Article
8 Likes
Medium
306

Image Credit: Medium
✈️ How to Optimize Your Career as a Developer
- Many believe self-education and courses can guarantee a quality IT career, but in reality, further training and experience are required.
- Most graduates from programming courses are good junior developers at best, lacking advanced competencies.
- High-quality academic education in computer science at universities plays a significant role in developing IT professionals.
- While courses provide initial mass IT education, they cannot replace a full-fledged education or professional experience accumulation.
- Developers can gain valuable experience by working in serious industry companies, startups, or large IT firms.
- In an industry setting, high stress levels due to the project-based approach are common where customer requirements can change frequently.
- Startups and specialized IT companies focus on product development over projects, offering more creative freedom to developers.
- Working in a team at the initial stage is crucial for developers to avoid knowledge fragmentation and develop standard solutions.
- Continuous self-education without practical team experience may lead to suboptimal coding practices and gaps in knowledge.
- Teamwork helps developers complement each other, share experiences, and enhance practical skills for holistic development.
Read Full Article
18 Likes
Dev
337

Image Credit: Dev
The Heartbeat of Modern Web Applications(1750042681075800)
- Real-time interaction has become crucial for modern web applications, demanding instant feedback and seamless collaboration.
- Choosing a backend framework supporting asynchronous programming is essential for high-performance real-time functions.
- A Rust-based framework excels in supporting real-time scenarios with its asynchronous processing capabilities.
- It leverages non-blocking I/O, lightweight task scheduling, elegant error handling, and cancellation mechanisms.
- The framework natively supports WebSocket and SSE, efficient message broadcasting, and low-latency request processing.
- It offers flexible protocol support, extensibility, state management, and concurrency control for real-time applications.
- A practical case study of building an online collaborative whiteboard highlights the framework's strengths.
- Compared to other languages like Node.js, Java, and Go, Rust's framework stands out in CPU-intensive tasks and memory safety.
- The framework enhances the application's 'heartbeat' with its powerful real-time capabilities.
- Embracing such advanced frameworks is crucial for developers to meet the growing demands of real-time technology.
Read Full Article
19 Likes
Dev
192

Image Credit: Dev
The Heartbeat of Modern Web Applications(1750042680180600)
- The article discusses the importance of real-time interaction in modern web applications, showcasing examples like instant messaging, online games, collaborative editing, real-time data monitoring, and live streaming.
- It emphasizes the need for backend frameworks with asynchronous processing capabilities to handle concurrent connections and message distribution with low latency.
- The framework mentioned, based on Rust, excels in non-blocking I/O, lightweight task scheduling, error handling, and cancellation mechanisms, enhancing server efficiency in handling high concurrency.
- It supports native WebSocket and SSE, efficient message broadcasting, low-latency request processing, flexible protocol support, and state management for real-time scenarios.
- The article details the framework's abilities through a case study of building an online collaborative whiteboard, highlighting its stability and performance in handling multiple users' simultaneous actions.
- It compares the Rust-based framework with traditional PHP/Python frameworks, Node.js, Java's Netty, and Go's goroutines, showcasing its strengths in CPU-intensive tasks, memory safety, and latency demands.
- The conclusion emphasizes the significance of choosing a backend framework that enhances real-time capabilities and provides a seamless user experience, projecting the Rust framework as a valuable asset for developers.
Read Full Article
10 Likes
Dev
419

Image Credit: Dev
OAuth client IDs dirty little secrets: old & new Python auth libraries
- Google has two auth libraries for Python, an 'OG' and its replacement, causing confusion for developers due to varying code samples online.
- The deprecation of the oauth2client library in 2017 led to the introduction of google-auth and google_auth_oauthlib.
- Differences between the old and new libraries include the lack of OAuth2 token storage support in the current libraries, requiring manual implementation.
- Both old and new libraries require the Google API client library for Python (google-api-python-client).
- The old auth library installation includes 'pip install -U pip google-api-python-client oauth2client'.
- The new auth library installation includes 'pip install -U pip google-api-python-client google-auth-httplib2 google-auth-oauthlib'.
- The code samples using the old and new auth libraries are discussed, showcasing differences in authentication flows.
- Implementing OAuth token storage is crucial to prevent users from facing repeated permissions requests due to expired access tokens.
- Differences in security mechanisms between old and new auth libraries lie in the OAuth flow part of the boilerplate code.
- Understanding the differences between the old and current Python auth libraries is essential for modernizing code and ensuring a consistent authentication process.
Read Full Article
24 Likes
Medium
155

Image Credit: Medium
Stop writing okay Python functions. Start writing good ones
- To split items bought according to quantities, a function named 'split_items_and_quantities' will be created.
- Type hinting is used to specify expected data types for variables, function arguments, and return values.
- Documentation strings provide information relevant for using the function, including definition, arguments, and expected output.
- The function rejects incorrect input types before execution and includes error handling.
- Following the Single Responsibility principle, the function focuses on separating items from quantities using regex and appending to columns.
- Efficient code includes error handling using try-catch blocks to highlight and capture runtime errors.
- The function combines multiple tasks within its logic, including parsing items from quantities and creating a data frame.
Read Full Article
9 Likes
Dev
260

Image Credit: Dev
My Experience with Hyperlane(1750042071745400)
- Hyperlane is a high-performance Rust Web framework designed for speed and modern development experience leveraging Rust's safety and concurrency.
- Performance benchmarks show Hyperlane outperforms actix-web and axum in terms of queries per second (QPS).
- The framework offers thoughtfully designed abstractions like Context (ctx) and route macros for easier development.
- The middleware onion model in Hyperlane simplifies the request processing flow and enhances efficiency.
- WebSocket support in Hyperlane allows for effortless real-time chat implementation with clear lifecycle definitions.
- Dynamic routing with regex parameters and detailed error handling capabilities enhance developer experience in Hyperlane.
- Performance testing reveals Hyperlane's exceptional QPS, surpassing Gin in speed and demonstrating stability under load.
- Despite initial challenges, Hyperlane's evolution, clear documentation, and reliability in deployment make it a recommended choice for Rust web projects.
- Hyperlane strikes a balance between performance and ease of use, making it particularly suitable for student developers transitioning to Rust.
- The article highlights the author's positive experience with Hyperlane and recommends it to others for its user-friendly nature and performance.
Read Full Article
15 Likes
Dev
157

Image Credit: Dev
Peak Performance Understated Power(1750042070725700)
- As a junior in Computer Science, the slow responses in programming projects led me to an innovative framework revolutionizing web backend development.
- Experiences detailed as an ordinary junior learning and applying a 'black technology' framework with exceptional performance and elegant design.
- Struggles with inefficiency and complexity in previous projects recounted, such as a lagging flash sale system in Node.js and a maze of configurations in Spring Boot.
- Challenges of resource consumption on low-configuration servers highlighted, emphasizing the need for high-performance and lightweight solutions.
- Encounter with Hyperlane, a high-performance Rust Web framework, described as a transformative discovery in overcoming performance bottlenecks.
- Forum post introducing Rust framework with asynchronous design, extreme performance, and lightweight characteristics resonating with author's struggles.
- Positive feedback and elegance of Hyperlane praised; clean README file and concise code examples contributing to its appeal.
- Summary of article discussing the transformative impact of discovering Hyperlane for a junior programmer facing performance challenges.
- Impressions shared on the forum post introducing the high-performance Rust Web framework, leading to an eagerness to explore its capabilities.
- The journey from frustrations in programming projects to the excitement of discovering a high-performance solution in Hyperlane.
- An exploration of the author's experiences with inefficient programming projects and the transformative impact of encountering Hyperlane.
Read Full Article
9 Likes
Medium
320

Image Credit: Medium
Why should every engineer know how to program?
- Learning programming teaches structured thinking, problem-solving, automation, and data validation.
- Top universities like MIT, Stanford, and ETH Zurich integrate programming in their engineering curricula.
- Programming is essential for modeling, data analysis, and automation in engineering disciplines.
- Students benefit from courses like Computational Thinking, Programming Methodology, and MATLAB programming.
- Programming enhances engineers' ability to understand, build solutions, and work in a digital environment.
- Examples include automating thermodynamics calculations, evaluating design alternatives, and analyzing experimental data.
- Programming tools enable faster decision-making, economic evaluations, and environmental impact assessments.
- Knowing how to program enhances engineers' agility, flexibility, and decision-making abilities.
- Automation of tasks like experimental design, data collection, and analysis reduces errors and improves reproducibility.
- Students can quantify environmental impact, simulate different scenarios, and compare sustainable options using programming skills.
Read Full Article
19 Likes
For uninterrupted reading, download the app