Programming News
Dev
74

Image Credit: Dev
Building OTT Apps for Education and E-Learning
- The education sector is embracing digital changes with the application of OTT technology.
- OTT platforms offer scalability, flexibility, and interactivity in delivering educational content to users.
- Key features include video library, live streaming, interactive tools, progression tracking, and secure hosting.
Read Full Article
4 Likes
Medium
348

Image Credit: Medium
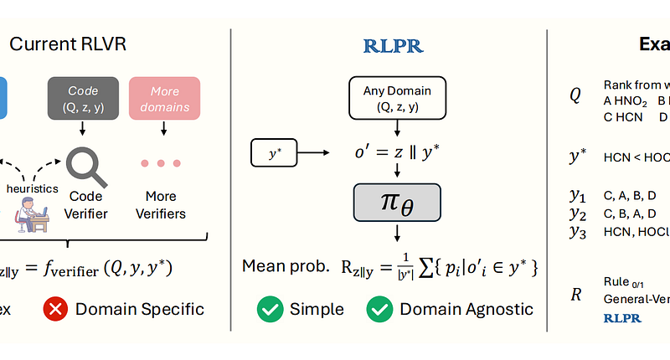
No Verifier? No Problem: Reinforcement Learning with Reference Probabilities
- RLPR (Reinforcement Learning with Reference Probability Reward) is proposed to address the limitation of RLVR in general domains without verifiers.
- RLVR is often restricted to math and code tasks due to the reliance on domain-specific verifiers for rewards.
- RLPR uses the model's own probability of generating a reference answer as a reward signal, eliminating the need for external verifiers.
- This self-rewarding setup alleviates manual reward engineering and enhances scalability across different domains.
- The authors present two main technical contributions in the RLPR framework.
- Experiments conducted on 7 benchmarks and 3 model families (Qwen, Llama, Gemma) demonstrate that RLPR improves general reasoning and outperforms verifier-free baselines and even specialized verifier methods like LLMs.
- The code for RLPR has been made publicly available.
Read Full Article
20 Likes
Alvinashcraft
377

Dew Drop – June 25, 2025 (#4446)
- Celebrating innovation, scale, and real-world impact with Serverless Compute on Azure.
- Stay secure with Windows 11, Copilot+ PCs and Windows 365 before Windows 10 support ends.
- TechBash Early Bird Discounts End Monday, June 30th at 11:59pm EDT.
Read Full Article
22 Likes
Self-Learning-Java
417

How to Execute a Query Using bq query Command in BigQuery?
- Executing queries in Google BigQuery using the bq query command is a common task from the command line.
- To execute a SQL query with the bq CLI tool, it is advisable to use standard SQL for its enhanced capabilities and clarity.
- In the bq query command, specifying --use_legacy_sql=false ensures the use of standard SQL over legacy SQL.
- The basic syntax for running a standard SQL query is: bq query --use_legacy_sql=false "SELECT * FROM my_project.my_dataset.my_table"
- For queries in the default project, the project ID can be omitted from the command.
- An example query to retrieve all records from the employees table in test_dataset is demonstrated.
- Executing the query correctly formats and displays the fetched data in a tabular structure.
- Using --use_legacy_sql=false in bq query promotes standard SQL usage for improved query writing.
- Adopting standard SQL is highly recommended for a better query experience in BigQuery.
- Mastering the bq query command with standard SQL can simplify data exploration and analytics tasks.
- Utilizing standard SQL enhances query readability and performance in BigQuery.
- For most BigQuery users, transitioning to standard SQL is the more preferred and powerful approach.
- Using bq query with --use_legacy_sql=false streamlines the query writing process for various data analysis tasks.
- The --use_legacy_sql=false flag allows users to leverage the full potential of standard SQL functions.
- Executing queries in standard SQL with bq query facilitates building complex analytics pipelines efficiently.
- Practicing and understanding the bq query command with standard SQL can significantly benefit users in their data handling endeavors.
Read Full Article
25 Likes
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Javacodegeeks
83

Image Credit: Javacodegeeks
[FREE EBOOKS] The Chief AI Officer’s Handbook, Natural Language Processing with Python & Four More Best Selling Titles
- The Chief AI Officer’s Handbook provides strategies for AI leadership, innovation, and business growth, offering insights for CAIO roles and transforming organizations with AI.
- Natural Language Processing with Python is a comprehensive guide to mastering NLP with Python, covering foundational concepts, advanced techniques, and real-world applications.
- Essential explores distributed teams, generative AI, and human-powered leadership, highlighting the need for transformative management practices in a changing business landscape.
- AI for Social Good focuses on the potential of AI to impact society positively, offering insights on AI tools, challenges, and ethical considerations for creating impactful solutions.
- Microsoft 365 Copilot At Work delves into leveraging AI tool Copilot for enhanced productivity within Microsoft applications, providing strategies for integration and implementation.
- Excel Quick and Easy offers a convenient reference for Excel users at any skill level, covering essential tasks, functions, and data manipulation techniques for improved proficiency.
Read Full Article
5 Likes
Dev
232

Image Credit: Dev
Useful Array Methods Every Beginner Must Master
- Arrays in JavaScript are very popular, and efficient manipulation is possible using array methods.
- push() adds an item to the end of an array.
- pop() removes the last item from the array.
- shift() removes the first item, unshift() adds to the beginning of an array.
- map() creates a new array by applying a function to each item.
- filter() returns only the items that match a condition.
- find() returns the first item that matches a condition.
- includes() checks if a value exists in the array.
- join() turns the array into a string.
- Array Methods Playground on CodePen for interactive testing.
- Beginners are encouraged to practice these array methods.
- Array manipulations using methods like map, filter, and find can simplify coding.
- Continuous practice helps in mastering array methods efficiently.
- Community engagement is encouraged for sharing insights and learning from each other.
- Readers are invited to provide feedback for improvement or suggest ideas for future tutorials.
- Follow for more concise and practical tutorials on JavaScript.
- Sharing knowledge and learning together is the key focus.
Read Full Article
14 Likes
Dev
65

Image Credit: Dev
The Second Raku Core Summit
- The Second Raku Core Summit was organized in June 2025 after a successful first edition in 2023, bringing Raku enthusiasts together for discussions and hacking sessions.
- Although the original plan was for 9 attendees, only 6 could make it, leading to more intimate discussions and challenges due to colder and wetter weather.
- Attendees faced travel disruptions, including a country-wide strike affecting public transport, necessitating alternative arrangements such as driving to pick up participants.
- Discussion topics at the summit included Raku language updates, grammars, debugger, documentation, adoption strategies, backends, and improving websites.
- The event featured days of discussions, hacking, and social gatherings, with attendees appreciating the camaraderie and Wendy's excellent catering.
- Despite logistical challenges and weather issues, the summit provided a productive environment for advancing Raku programming language development and collaboration.
- The summit concluded with attendees departing, some facing travel disruptions due to the continuation of railway strikes, with alternative transport arrangements made.
- Reflecting on the packed week, organizers highlighted the positive experiences and progress made in Raku development during the event.
Read Full Article
3 Likes
Dev
83

Image Credit: Dev
The Cold Email Method That Actually Works: A Breakdown ✉️✉️
- Cold email method for reaching out to professors or researchers outlined.
- Step 1 involves researching the expert's work thoroughly by reading recent research papers.
- Subject lines should be personalized, ideally quoting the expert's own work.
- Start the email by demonstrating what you learned from their research in a respectful manner.
- Share your own work briefly to establish credibility without overwhelming details.
- Conclude the email by politely asking for a 15-minute chat to learn more about their work.
- This method aims to differentiate your message from generic emails and show genuine interest.
- Key factors are respecting their time, demonstrating curiosity, and keeping the ask light and authentic.
- Using the provided template can help structure a cold email effectively.
Read Full Article
5 Likes
PlanetPython
272

Image Credit: PlanetPython
PyPodcats: Trailer: Episode 9 With Tamara Atanasoska
- Tamara Atanasoska's interview preview discussing her contributions to open-source projects, including Google Summer of Code participation in projects like Gnome and e-cidadania.
- Tamara is now a maintainer of Fairlearn, a community-driven project aimed at improving fairness in AI systems.
- She shares insights on how Django empowers her and the support she received from the PyLadies Berlin community as a new immigrant in Germany.
- The full episode featuring Tamara Atanasoska will be released on June 27, 2025. Stay tuned for more in-depth discussions on open source, mentoring, and beginner-friendly sprints.
Read Full Article
16 Likes
Dev
298

Image Credit: Dev
Give Your AI Agents Persistent Memory with Mem0
- Integrating @mem0ai into AI agent systems provides persistent memory for improved user interactions and personalization.
- Mem0's AI-powered memory layer enables agents to learn, adapt, and offer personalized experiences across sessions.
- Mem0 boasts higher accuracy, lower latency, token savings, TypeScript support, and enterprise-grade features.
- The setup process involves installing the package, obtaining an API key, and configuring embedders and history stores.
- Creation of a MemoryService class allows seamless addition of memories and natural integration into conversations.
- Function calling integration automates memory operations, enhancing the AI agent's ability to save and retrieve memories.
- Advanced features include user & agent memory separation, session memory, metadata filtering, memory history tracking, and batch operations.
- Real-world memory operations include memory search and retrieval based on context, enhancing the agent's capabilities.
- Error handling ensures production reliability, offering graceful degradation in case of memory operation failures.
- The Mem0 integration results in significant performance benefits, such as fast memory operations, intelligent consolidation, and highly relevant memory retrieval.
Read Full Article
17 Likes
Dev
377

Image Credit: Dev
Day 10 - Building the Navigation System with a Workspace-Aware Sidebar
- Today's focus in Sprint 1 of Lura was on building the navigation system, specifically a workspace-aware sidebar.
- The sidebar design is crucial in multi-tenant applications like Lura to assist users in switching workspaces, navigating through cases, and controlling access based on roles.
- Key features developed include a dynamic sidebar structure, workspace switching dropdown, and role-aware links.
- Dynamic Sidebar Structure achieved with useEffect, useRouter, and Context providers for managing global workspace state.
- Workspace Switching Dropdown allows users to switch workspaces, updating context, sidebar content, and routing.
- Role-Aware Links designed using permission checker function based on user roles and actions.
- Consistency maintained across pages through a layout wrapper component.
- Navigation systems reflect access, identity, and structure beyond just the visual UI.
- Context and custom hooks help reduce prop drilling and ensure seamless workspace switching.
- Early planning of the sidebar minimized layout bugs and inconsistencies.
- The article discusses handling dynamic layouts in multi-role or multi-tenant apps, prompting a question on readers' approaches.
Read Full Article
22 Likes
Dev
425

Image Credit: Dev
🚀 The Future of Information Technology: Trends, Challenges, and Opportunities in 2025 and Beyond
- Information Technology (IT) plays a critical role in modern innovation, digital economy, and global security.
- Top IT trends in 2025 include AI and Machine Learning at Scale, Quantum Computing Expansion, Cybersecurity Mesh Architecture, and Sustainable IT Infrastructure.
- Challenges in IT include Data Privacy and Ethics, IT Skills Gap, and Rising IT Costs.
- Emerging opportunities involve Remote-first Infrastructure, AI in Healthcare IT, and Blockchain Beyond Crypto.
- Businesses should invest in IT upskilling, embrace ethical AI guidelines, and prioritize cyber resilience to stay competitive.
- The real impact of IT is seen in its human-centric approach, uplifting human potential through innovation and ethical practices.
Read Full Article
20 Likes
Hackaday
61

Image Credit: Hackaday
Minecraft Clone Manages With Nothing But HTML + CSS
- A 3D Minecraft implementation using only CSS and HTML, without JavaScript, has been achieved by Benjamin Aster.
- The project involves 40,000 lines of HTML radio buttons and labels, along with less than 500 lines of CSS for the real functionality.
- Each block in the 9x9x9 world is defined with thousands of
- Clicking a block corresponds to clicking a label, and changing block types involves switching visible labels.
- 3D viewing is enabled through CSS animations that apply transforms to the display.
- A control allows users to start and stop the animation for changing the view.
- The project showcases atypical functionality for plain HTML and CSS, demonstrating creative possibilities.
- A more detailed analysis by Simon Willison is available, along with the code on GitHub for closer examination.
- The project serves as an impressive proof of concept for implementing Minecraft-like features using only CSS and HTML.
Read Full Article
3 Likes
PlanetPython
404

Image Credit: PlanetPython
Talk Python to Me: #511: From Notebooks to Production Data Science Systems
- In episode #511 of Talk Python, Catherine Nelson discusses techniques and tools to transition from local data science workflows to production systems.
- The episode covers moving from exploratory or local development to full production workflows, providing valuable insights for data scientists looking to scale their work.
- Various resources and links mentioned in the episode include a new course on building blocks for Python, Catherine Nelson's LinkedIn and Bluesky profiles, PyCon presentations, code repositories, and recommended books and tools for data scientists.
- To delve deeper into the topics discussed in the episode, viewers can access additional resources such as episode transcripts, deep-dive information, and the opportunity to watch the podcast on YouTube.
Read Full Article
24 Likes
Medium
136

Image Credit: Medium
Understanding HTML: The Language That Builds the Web
- HTML stands for HyperText Markup Language and is used to structure content on the web like a skeleton of a website.
- It doesn’t perform logic or calculations but tells the browser how to display text, images, buttons, and create links.
- Created by Tim Berners-Lee in 1991, HTML has evolved through multiple versions, with HTML5 being the current standard.
- HTML5 introduced modern features such as video and audio embedding, semantic elements, and improved mobile compatibility.
Read Full Article
8 Likes
For uninterrupted reading, download the app