Programming News
Insider
439

Image Credit: Insider
A top IT consulting firm rips up its traditional billing playbook for the AI era
- Globant, a top IT consulting firm, has introduced a new pricing model for AI-powered consulting services in response to the high costs associated with Generative AI.
- The company has shifted from traditional billing methods to a subscription-based model called AI Pods, which includes token-based capacity for AI-powered services like software engineering, design, and testing.
- This move represents a departure from the conventional effort-based billing approach and aims to align pricing more closely with the usage of AI models.
- Globant's innovative approach reflects a growing trend in the industry towards new pricing models driven by advancements in AI technology and automation.
Read Full Article
26 Likes
Dev
297

Image Credit: Dev
Tidbit 01: How Does Event Loop Handle Promises?
- Promises in JavaScript act as placeholders for values that will be resolved or rejected at a later time.
- The Event Loop in JavaScript manages the execution order of code by coordinating between the Call Stack, Web APIs, Callback Queue, and Microtask Queue.
- Promises' .then() method is placed in the Microtask Queue, giving them priority for execution over tasks like setTimeout.
- Understanding how the Event Loop handles promises helps in grasping why certain code might execute in a particular order.
Read Full Article
17 Likes
CSS-Tricks
355

Image Credit: CSS-Tricks
The State of CSS 2025 Survey is out!
- The State of CSS 2025 Survey was recently released, reflecting new CSS features like calc-size(), shape(), Scroll-driven animations, and more.
- The survey includes questions on various advanced CSS concepts such as container scroll-state queries, CSS Carousels, text-box-edge, and text-box-trim.
- Key questions at the end of each section focus on users' top CSS pain points, providing insights for user agents and the CSS Working Group.
- It is encouraged to participate in these pain point questions, even if you have mild annoyances, to ensure a comprehensive view is captured in the survey data.
Read Full Article
21 Likes
Infoq
17

Image Credit: Infoq
Article: Bringing GPU-Level Performance to Enterprise Java: A Practical Guide to CUDA Integration
- Integrating CUDA with Java can bring significant performance gains ranging from ten to one hundred times for certain workloads, despite Java not being designed for CUDA.
- JNI acts as a bridge between Java and native CUDA code, allowing for offloading compute-intensive tasks like encryption, analytics, and inference to GPUs.
- Choosing between concurrency, multithreading, and true parallelism is crucial, with CUDA enabling scaling beyond Java's thread-based limits.
- Deployment of GPU acceleration in enterprise systems is now feasible using containerized workflows and memory-safe JNI patterns.
- GPU computing extends beyond AI, benefiting backend tasks like secure data processing through parallel execution at scale.
- Java's managed runtime faces challenges in meeting low-latency and high-throughput demands for HPC or data-intensive operations, making GPU acceleration with technologies like CUDA attractive.
- CUDA, primarily used with C/C++, allows developers to tap into GPUs for improved speedup times in computationally intensive tasks.
- Different execution models like multithreading, concurrency, parallelism, and multiprocessing in Java necessitate a clear understanding for effective integration with CUDA.
- CUDA provides a significant advantage in fine-grained, data-level parallelism that is challenging to achieve with standard Java multithreading.
- Tools like JCuda, JNI, and JNA offer options to integrate GPU acceleration into Java, each with its trade-offs in terms of performance and complexity.
Read Full Article
1 Like
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Javacodegeeks
124

Image Credit: Javacodegeeks
[DEALS] FileJump 2TB Cloud Storage: Lifetime Subscription (85% off) & Other Deals Up To 98% Off – Offers End Soon!
- [DEALS] FileJump 2TB Cloud Storage: Lifetime Subscription is available at an 85% discount, along with other deals offering up to 98% off. Offers are ending soon.
- Additional deals include FolderFort 3TB Cloud Storage Pro Plan, ESET NOD32 Antivirus 2025 Edition, Firewall Admin Bundle, Cyber Security SOC Analyst Bundle, CompTIA, AWS, and Microsoft Courses at discounted rates.
- Tech offers also feature Apple MacBook Air 13.3" (2017) with a considerable 79% discount, Babbel Language Learning Lifetime Subscription, and the Ultimate GenAI Masterclass Bundle.
- Subscribers can access free bestselling eBooks for Java development and skill enhancement. Subscribe to the newsletter for updates on tech deals and skill development.
Read Full Article
7 Likes
Medium
195

Image Credit: Medium
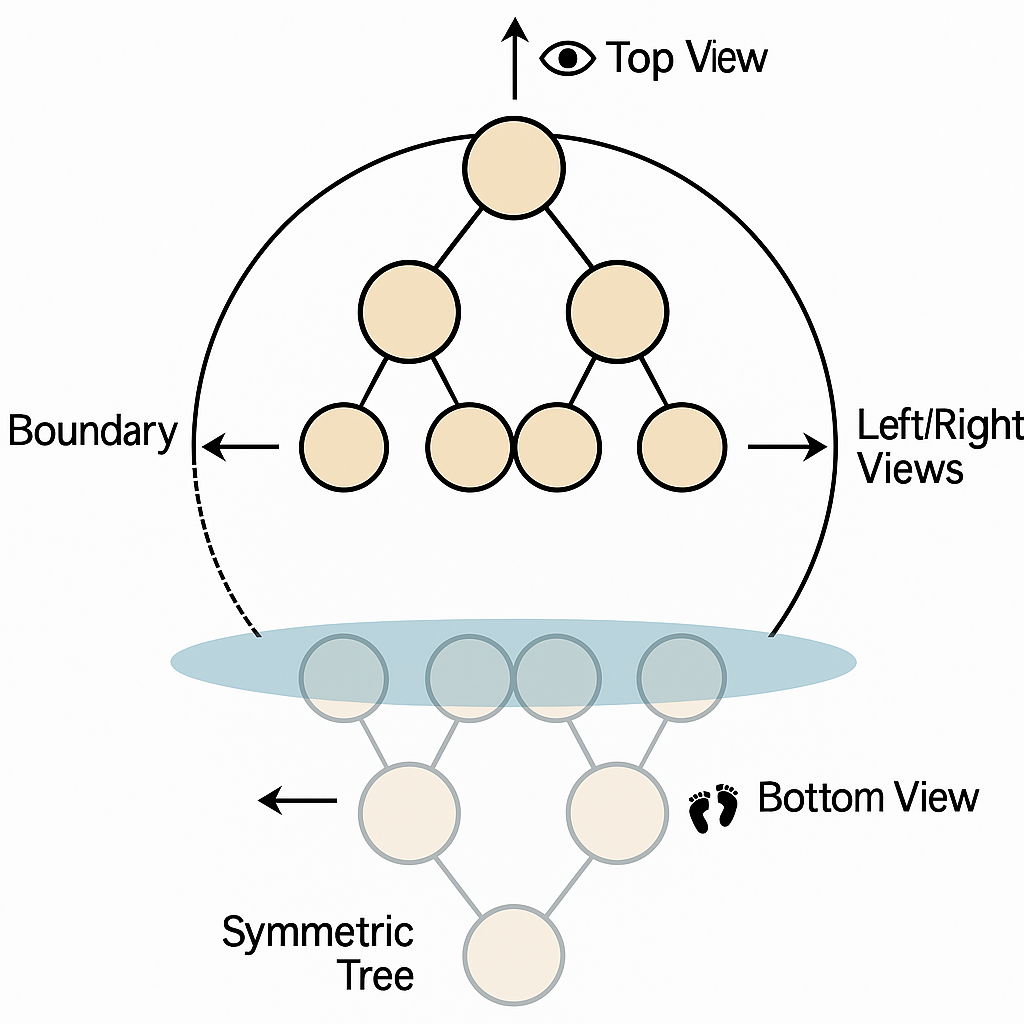
✨ Binary Tree : 6 Must-Know Views Every Software Engineer Should Understand Deeply
- Binary Tree: 6 Must-Know Views Every Software Engineer Should Understand Deeply
- Blog explains how binary tree problems can provide different viewpoints to solve issues.
- Problems discussed include boundary traversal, vertical order, top view, bottom view, and symmetric check.
- Mastering these views can enhance problem-solving skills and improve interview performance.
Read Full Article
11 Likes
Dev
377

Image Credit: Dev
10 Common React Mistakes New Developers Make (and How to Fix Them)
- Not using URL query parameters can lead to issues like page refresh resetting filters and inability to share filtered views.
- Avoiding the
- Having too many independent useState calls can make it challenging to manage and update as the form grows.
- Not using derived state can result in duplicated state leading to stale or incorrect values.
- Misusing useMemo by running it unnecessarily on every render can be inefficient.
- Neglecting loading, error, or empty states can result in poor user feedback and SEO issues.
- Ignoring accessibility best practices like using
Read Full Article
22 Likes
Javacodegeeks
333

Image Credit: Javacodegeeks
Exploring Caching Strategies In Software Development
- Caching is crucial in high-performance systems to boost application speed, reduce latency, and enhance fault tolerance.
- Understanding caching strategies is essential for optimizing data access and improving application performance.
- Common caching strategies include Cache Aside, Read-Through, Write-Around, Write-Through, and Write-Back.
- Cache Aside involves checking the cache first for frequently read data and fetching from the database on a cache miss.
- Read-Through simplifies cache management by fetching data from the database on cache misses.
- Write-Around writes data directly to the database for write-heavy systems with rare reads.
- Write-Through synchronously writes data to both cache and the database for immediate consistency.
- Write-Back asynchronously writes data only to the cache, offering performance benefits for write-intensive workloads.
- Each caching strategy has pros and cons related to read/write latency, data consistency, and suitability for different use cases.
- Choosing the right caching strategy or a hybrid approach can lead to faster, scalable, resilient, and cost-effective systems.
Read Full Article
20 Likes
Hackernoon
395

Image Credit: Hackernoon
Meet the Dev Tool That Kills Stack Overflow Tabs for Good
- Context7 MCP is a documentation co-pilot integrated into the code editor to provide instant access to reliable documentation snippets and code examples.
- It saves time by eliminating the need to search through multiple tabs or pages for relevant information, allowing developers to focus on writing code.
- Context7 ensures accuracy by sourcing information directly from official documentation, reducing the risk of using outdated or incorrect examples.
- The tool helps developers stay in the coding flow by displaying documentation within the editor, minimizing the need for context switching.
- It also serves as an internal knowledge base for team projects, allowing developers to access and contribute to internal documentation effortlessly.
- Context7 accelerates the learning curve by providing relevant examples and descriptions when working with new frameworks or languages.
- Overall, Context7 enhances coding productivity, accuracy, and confidence, making it a valuable asset for developers looking to streamline their workflow.
- Developers can significantly benefit from using Context7 to improve efficiency, reduce errors, and enhance their coding experience.
- By leveraging Context7, developers can reclaim hours wasted on searching for documentation, leading to a more enjoyable and stress-free coding environment.
- Context7 acts as a personal coding companion, offering quick and accurate assistance whenever developers need guidance or information during coding sessions.
- For those struggling with documentation search challenges, exploring Context7 can be a transformative step towards optimizing coding processes and achieving better results.
Read Full Article
23 Likes
Hackernoon
275

Image Credit: Hackernoon
It's 2025—Ditch the Bloat and Install These 20 Essential VS Code Extensions
- In 2025, developers are recommended to ditch unnecessary VS Code extensions and focus on essential ones for productivity.
- Top 20 VS Code extensions include GitHub Copilot for AI-driven code suggestions, Tabnine for intelligent code completions, and GoCodeo for full-stack development assistance.
- ESLint and Prettier help maintain coding standards and formatting consistency, while SonarLint aids in bug detection and security issue fixing.
- Extensions like Code Spell Checker and GitLens enhance code quality and version control capabilities.
- Live Share enables real-time collaboration, Python and Pylance offer robust support for Python development, and Tailwind CSS IntelliSense streamlines working with Tailwind CSS.
- Additional extensions like Live Server, Auto Rename Tag, and Path Intellisense improve efficiency in web development tasks.
- REST Client and Thunder Client facilitate API testing directly within VS Code, and Docker extension aids in managing containers effectively.
- Peacock and Material Icon Theme enhance workspace organization and aesthetics, offering visual cues for better context switching and file navigation.
- By optimizing their extension choices, developers can create a more efficient and enjoyable coding environment tailored to their specific needs.
Read Full Article
16 Likes
Dev
368

Image Credit: Dev
Showcase Your GitHub Repository’s Users in the README [< 5 Mins]
- A new tool, dependents.info, has been created to showcase a GitHub repository's network dependents directly in the README file.
- The tool is a GitHub Action written in TypeScript with a Go-based API that generates an SVG image displaying which repositories depend on your project.
- Features include working for any public GitHub repository, being secured by GitHub's OIDC, displaying top 10 dependent repos, and offering live SVG badges that can be embedded in any README.
- To set it up, users need to add a simple workflow file to their repository, customize configurations if needed, and embed the image link in the README to automatically display the network dependents image.
Read Full Article
22 Likes
Dev
137

Image Credit: Dev
40+ Beautiful CSS Buttons You Can Copy and Paste Instantly
- The article showcases 40+ CSS buttons for different styles, from minimal to animated, all crafted with pure CSS and customizable.
- Buttons play a crucial role in guiding users and shaping their experience on landing pages, forms, and call-to-action sections.
- The buttons provided in the article have live demos, copyable code, Tailwind, and plain CSS options, making them easy to implement across different frameworks.
- These CSS buttons require no JavaScript, allow easy customization of colors and sizes, and are versatile to work with any framework.
Read Full Article
8 Likes
Dev
337

Image Credit: Dev
Beyond Projects: Why Every Developer Should Embrace the Product Mindset
- Shifting from a project mindset to a product mindset can transform the approach to software development by focusing on solving real problems for users.
- A project mindset often leads to being stuck in 'tutorial hell' and limits growth, while a product mindset involves investment in real domains, planning, and targeting specific audiences.
- Charging even a small amount for your product makes you more accountable and focused on delivering value, leading to a shift in approach and mindset.
- Embracing the product mindset involves thinking about ownership, accountability, and delivering real value, moving from just building projects to creating valuable products.
Read Full Article
20 Likes
Medium
198

Image Credit: Medium
How AI agents have changed my thinking as a developer.
- AI tools have significantly improved the efficiency and intuition in debugging and writing code for developers.
- Although AI can assist, developers still need to ask the right questions and ensure that the AI understands their problem-solving approach for optimal help.
- The rapid pace of technological evolution, from box phones to AI, showcases one of the fastest periods of change in human history, requiring adaptation and appreciation of the current era.
- The ongoing revolution of AI presents challenges, particularly for young individuals, emphasizing the importance of adaptation in navigating this transformative period.
Read Full Article
11 Likes
Medium
168

Image Credit: Medium
Quantum-Safe Security Protocols for Critical Infrastructure Communication
- The quantum era is approaching rapidly, posing a threat to traditional cryptography used in critical infrastructure systems worldwide.
- Adversaries are utilizing the 'Harvest Now, Decrypt Later' strategy to eavesdrop on sensitive communications, jeopardizing national security.
- Post-Quantum Cryptography (PQC) algorithms like CRYSTALS-Kyber and CRYSTALS-Dilithium are being developed to counter quantum attacks and secure critical systems.
- Organizations are urged to transition to quantum-resistant cryptographic components to prepare for the impending quantum age and safeguard against catastrophic breaches.
Read Full Article
10 Likes
For uninterrupted reading, download the app