Programming News
Medium
347

Weekly Recap of Mr. EdgeLord
- Week 2: Offline classes started, groups formed, and project robots assigned. Document created to track progress.
- Week 3: Team started working on concept development, faced wiring issues, and learned the importance of careful assembly.
- Week 4: Major problem with super glue damaging motor, solution found by purchasing new motors.
- Week 5: Ensured all components worked well, designed robot layout, and focused on coding.
Read Full Article
20 Likes
Medium
236

The River Jordan
- Potential earnings as a programmer are only limited by one's skill level, offering flexibility to work from any location and complete projects by deadlines.
- The challenge identified is to learn a rare and difficult skill and remain humble to acquire knowledge from experienced developers.
- Acknowledging past limitations due to overconfidence, the individual aims to evolve as a computer scientist by embracing wisdom from others in the industry.
- Inspired by a quote from Lao Tzu, the individual aims to lead by example, putting oneself below others to eventually rise above in personal and professional growth.
Read Full Article
14 Likes
Dev
432

Image Credit: Dev
Why trying to be clever is the fastest way to writing bad code
- In programming, there are typically three types of developers: The Tourist, The Puzzle Master, and The Builder.
- The Tourist is more interested in the lifestyle changes that programming can bring, such as better pay or remote work.
- The Puzzle Master enjoys the challenge of solving complex problems and is attracted to the levels of abstraction in programming.
- The Builder, passionate about creating things, focuses on practical solutions and enjoys the process of making stuff.
- Trying to be clever in coding can lead to bad code as it hampers communication and readability for other developers.
- Developers should aim for simplicity in their code to ensure that it is easily understood and maintained by others.
- Puzzle masters, being naturally clever, should take extra time to simplify their solutions for better comprehension.
- Collaboration and seeking input from colleagues can lead to finding simpler and more efficient solutions to coding challenges.
- Refactoring complex solutions can save time and prevent future issues in maintaining codebases.
- A group of developers discovered a simple solution through collaborative discussion, despite initially considering complex approaches.
- Taking the time to simplify code can save effort and prevent complications in the long run.
Read Full Article
26 Likes
Dev
222

Image Credit: Dev
Unsupervised Learning: Unveiling Hidden Patterns Through Clustering
- Unsupervised learning, specifically clustering, reveals hidden patterns in data without predefined categories or targets.
- Clustering algorithms group data points based on similarities, with popular techniques like K-means, hierarchical clustering, and DBSCAN.
- Significance of clustering includes discovering patterns, reducing data dimensionality, improving data understanding, and enabling anomaly detection.
- Applications range from customer segmentation to image and document clustering, with challenges including determining optimal clusters and addressing biases.
Read Full Article
13 Likes
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Dev
8

Image Credit: Dev
🔢Beginner-Friendly Guide "Maximum Difference Between Even and Odd Frequency II" LeetCode 3445 (C++ | JavaScript | Python)
- The LeetCode problem 3445, 'Maximum Difference Between Even and Odd Frequency II,' involves finding the maximum difference between the frequencies of two characters in a substring of a given string of digits.
- The task is to identify a substring of size at least k where one character has an odd frequency and the other has an even frequency, with the requirement to maximize the difference between their frequencies.
- A strategy is devised to iterate over digit pairs, use prefix counts, maintain a window of at least size k with both characters present, and track frequency parity using a bitmasking approach.
- The C++ solution involves sliding pointers to optimize substring selection and comparing frequencies to compute the maximum difference between even and odd frequency characters.
- The JavaScript and Python versions follow a similar approach using different syntax, showing how the same logic can be implemented in multiple languages.
- Test cases are provided to demonstrate the expected outputs based on different input scenarios.
- The time complexity of the solution is O(n) due to iterating over fixed pairs of digits, and the space complexity is O(1) as it only uses fixed-sized counters and arrays.
- This problem combines parity logic, prefix optimizations, and window comparisons, offering a challenging yet enriching experience in handling frequencies and substring conditions.
- If the breakdown of this problem was beneficial, consider liking, saving, and following for more content to enhance your problem-solving skills.
- Happy coding and exploring the intricacies of algorithms!
Read Full Article
Like
Dev
441

Image Credit: Dev
Stop the i, j, k Confusion: A Clearer Approach to Loop Index Naming
- A proposed naming convention suggests using $1, $2, $3 for loop index variables according to the loop's depth to avoid confusion and enhance clarity.
- Benefits of this convention include low cognitive load, immediate clarity on index variables, clear nesting hierarchy indication, prevention of variable name conflicts, and consistency in team development.
- Comparison with traditional naming conventions highlights the improved clarity and understanding of loop nesting hierarchy with the proposed $1, $2, $3 method.
- The application of this naming convention extends beyond JavaScript to other languages and fields, offering advantages in organizing loop indices and enhancing code quality in various programming scenarios.
Read Full Article
26 Likes
Medium
147

Image Credit: Medium
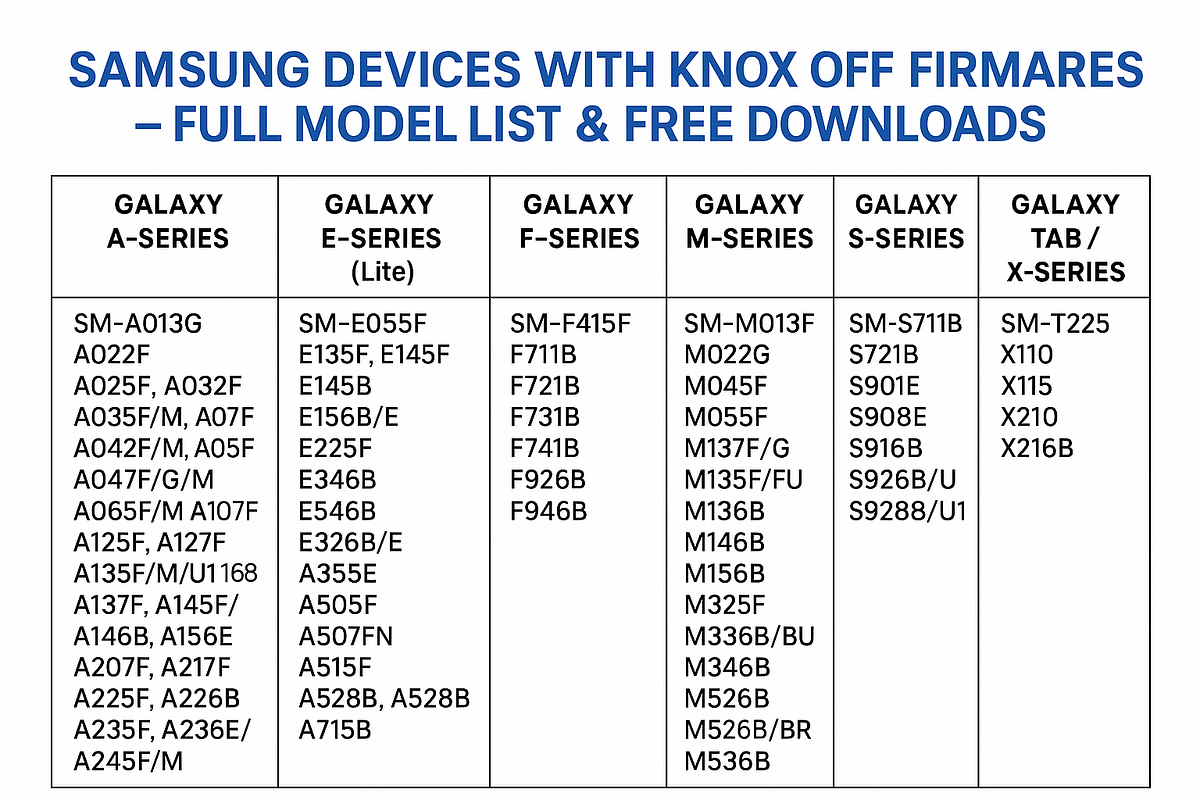
Unlock Samsung Devices with Knox Off Firmware – Full Model List & Free Downloads
- Knox Off firmware allows users to bypass Knox Guard, remove MDM locks, and disable payment service locks on Samsung devices.
- Supported Samsung models, including Galaxy S Series, Galaxy Z Flip Series, and upcoming releases, have direct download links available.
- Instructions on how to flash Knox Off firmware on Samsung devices include preparation steps and a detailed step-by-step guide for the flashing process.
- For free downloads and firmware updates, users can access the resources through the provided Telegram channel and official website.
Read Full Article
8 Likes
Medium
262

Image Credit: Medium
Drone Fleet Management & Geofencing via Smart Contracts
- Drones are now essential for various applications like logistics, humanitarian aid, agriculture, and surveillance.
- Managing numerous autonomous drones securely across different regions is a significant challenge, tackled by blockchain-based smart contracts.
- The concept of Autonomous Drone Fleet Management with Smart Contracts involves enforcing tasks like delivery, pick-up, and geofencing through blockchain technology.
- Ensuring secure autonomy, scalability, and neuroethical considerations are key aspects in the deployment of blockchain-based geofencing for drones.
Read Full Article
15 Likes
Dev
213

Image Credit: Dev
Understanding List Comprehension in Python: A Cleaner Way to Build Lists
- List comprehension in Python offers a cleaner and more concise way to work with lists.
- It involves expressing operations like filtering, transforming, or skipping items in a single readable statement.
- List comprehension has three main parts: expression, source, and an optional condition for filtering.
- While list comprehension simplifies code for simple tasks, it may not be suitable for complex logic involving nested loops or multiple conditionals.
Read Full Article
12 Likes
Siliconangle
396

Image Credit: Siliconangle
Atlassian rival Linear raises $82M to expand developer tools and target enterprise adoption
- Linear Orbit Inc., a competitor to Atlassian Corp., has raised $82 million in new funding to enhance its developer tools and target larger enterprise customers.
- The funding round was raised on a valuation of $1.25 billion, with Linear offering issue-tracking and project management platform focusing on efficiency, clarity, and developer-first workflows.
- Linear's platform features AI-assisted bug triage and sprint tools, along with a Triage system to efficiently manage incoming issues. It provides analytics tools for progress tracking and integrates with services like GitHub and Slack.
- The Series C round was led by Accel Partners LP, with participation from existing investors 01A Advisors and Sequoia Capital Operations, and new investors Seven Seven Six and Designer Fund. Linear has raised a total of $134.2 million to date.
Read Full Article
23 Likes
Python Blogs
42

Image Credit: Python Blogs
The Ultimate Guide to the Best Review App for Shopify
- Shopify store owners can build trust and increase conversions by showcasing real customer feedback through product reviews.
- Review apps provide social proof, improve SEO, offer valuable feedback, and increase sales for Shopify businesses.
- Key features to look for in a Shopify review app include photo & video reviews, email requests & automation, import capabilities, customizable widgets, moderation & filtering, multi-language support, and integrations.
- Top review apps for Shopify in 2024 include Loox for photo reviews, Judge.me for detailed customization and unlimited reviews, and Yotpo for rich features and integrations.
Read Full Article
2 Likes
Dev
213

Image Credit: Dev
No-Code Test Automation: A Dev's No-BS Guide 🤖
- No-Code Test Automation platforms promise to build resilient tests faster, without coding.
- Five tools are compared based on testing support, ease of use, AI capabilities, pipeline integration, and pricing.
- Katalon is versatile, suitable for both junior QA and senior SDET, but can feel bloated.
- Testim excels in web testing with AI-powered locators but lacks support for legacy or complex apps.
- Leapwork offers a visual flowchart approach for complex business logic but is enterprise-focused with no free plan.
- suittest stands out for being 100% visual, testing all platforms, helpful AI, smart data generation, and a functional free plan.
- TestProject, once a popular free tool, shut down, leaving a gap and emphasizing the risks of relying on a single vendor-backed tool.
- The article recommends Katalon for hybrid testing, Testim for front-end focus, Leapwork for complex enterprise apps, and suittest for a true no-code experience.
- Choosing the right tool is crucial for efficient test automation and confident software shipping.
- The article encourages trying different tools with free plans to find the one that best fits your team's needs.
Read Full Article
12 Likes
Dev
142

Image Credit: Dev
Juneteenth Freedom Clock - A CSS Art Celebration
- The Juneteenth Freedom Clock is a CSS art celebration project created to honor and visually celebrate Juneteenth, marking the emancipation of the last enslaved African Americans.
- The project aims to provide an interactive and aesthetically pleasing experience to remind people of the significance of Juneteenth and symbolize ongoing progress and the enduring spirit of freedom.
- The project involves intricate animations and creative CSS design elements, such as the Freedom Clock, celestial bodies like the sun and moon, sky background effects, animated typography, and interactive info modal with a 'glassmorphism' effect.
- The use of detailed CSS for animated elements like hour and minute markers, celestial bodies, sky effects, typography, and interactive features like floating clouds and flying birds contribute to creating an engaging and inspiring visual narrative.
Read Full Article
8 Likes
Dev
205

Image Credit: Dev
How Companies Use Rust
- Rust has risen in prominence in the tech industry for its focus on memory safety, performance, and concurrency, attracting top companies like Amazon, Google, Meta, Discord, Dropbox, and even Disney.
- Amazon's AWS uses Rust for serverless computing, system-level programming, and networking applications, benefiting from its efficiency and memory safety.
- Google incorporates Rust into Chrome OS, Fuchsia, and AOSP for security and performance enhancements, leveraging its memory safety features.
- Meta relies on Rust for network infrastructure, server security, and improving efficiency by rewriting parts of their Python backend.
- Discord migrated services to Rust for scalability and latency improvements, utilizing Rust's performance capabilities and integration with Elixir.
- Dropbox uses Rust for file synchronization, engine optimization, and robust compile-time checks, enhancing reliability and reducing bugs.
- Disney adopts Rust for developing GUI frameworks and exploring WebAssembly integration, showcasing its versatility beyond tech companies.
- The adoption of Rust by these companies highlights the industry's focus on security, performance, and reliability in complex software solutions.
- Rust's design features make it a preferred language for various applications, from cloud infrastructures to web development, ensuring safer and more efficient software practices.
- As more organizations recognize the benefits of Rust, its future as a language promoting robust systems and improved development cultures seems promising.
Read Full Article
12 Likes
Dev
339

Image Credit: Dev
🚀 Best NestJS Package for Filtering and Pagination
- A new NestJS package named nestjs-paginate is recommended for filtering and pagination.
- The package simplifies the setup of endpoints that support filtering, sorting, searching, and pagination.
- Example endpoints include specifying limits, pages, sorting criteria, search queries, and filters based on specific conditions.
- The package provides structured data, metadata, and links for easy navigation and usage in API responses.
Read Full Article
20 Likes
For uninterrupted reading, download the app