Programming News
Logrocket
135

Image Credit: Logrocket
Designers write good copy — but not the kind users actually need
- UX designers often rely on industry best practices for copy, but they may not suit users.
- Dedicated UX writers can ensure copy resonates with the target audience effectively.
- Well-crafted copy is crucial for user experience, impacting behavior, clarity, and design requirements.
- UX designers focus on structure, while UX writers shape the communication of user experiences.
Read Full Article
8 Likes
Javacodegeeks
192

Image Credit: Javacodegeeks
Spring Kafka Metrics with Micrometer
- Apache Kafka in Spring Boot applications integrates with Micrometer for observability.
- Micrometer helps monitor Kafka producer and consumer behavior, emitting metrics for analysis.
- Using Docker Compose, set up Kafka quickly for development, including Zookeeper and Kafka.
- Spring Kafka, Micrometer, and Actuator provide code examples for Kafka metrics integration.
Read Full Article
11 Likes
Medium
108

Image Credit: Medium
Day 28: The Art of Controlled Chaos
- The author reflects on the challenges of adulting, including the need to see a doctor and dealing with bank paperwork.
- Navigating startup-oriented life adds pressure, with decisions carrying significant consequences.
- Despite the chaos, finding satisfaction in creating a logo and working on frontend development.
- The author reflects on finding beauty in small moments amidst the chaos and the struggle of problem-solving as a developer.
Read Full Article
1 Like
Medium
300

AI in Security Systems: From Surveillance to Threat Prediction
- AI is improving false alarm reduction in security systems by leveraging machine learning algorithms to filter out benign alerts with high accuracy.
- Natural language processing is being integrated into command centers to help security professionals operate more efficiently, especially in high-pressure environments.
- The integration of AI across security systems allows for a more unified and intelligent approach, analyzing patterns across time and space to transform how organizations assess and manage risk.
- The future of AI in security focuses on prediction, utilizing AI to forecast vulnerabilities and likely scenarios, enabling proactive prevention and smarter security systems.
Read Full Article
18 Likes
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
RealPython
168

Image Credit: RealPython
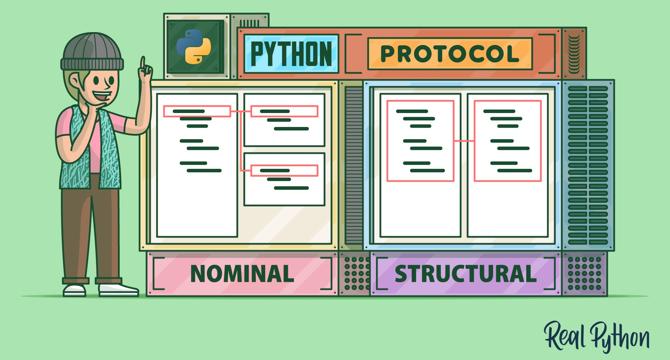
Exploring Protocols in Python
- Protocols in Python specify the methods and attributes a class must implement to be considered of a given type.
- Protocols are essential for Python's type hint system, enabling static type checking through tools like mypy, Pyright, and Pyre.
- They allow for structural subtyping, addressing the limitations of nominal subtyping and enabling static duck typing.
- This video course covers understanding protocols, type hints, static duck typing, creating custom protocols, and the distinctions between protocols and abstract base classes.
Read Full Article
10 Likes
Technically Dev
221

Image Credit: Technically Dev
The post about GPUs
- GPUs, specialized chips powering new GenAI models, are in high demand, with NVIDIA stock soaring.
- CPUs (central processing units) and GPUs (graphics processing units) are both crucial computer components.
- CPUs excel at complex sequential tasks, while GPUs are designed for parallel processing of many simple operations simultaneously.
- The evolution of CPUs and GPUs has brought significant improvements in processing power and efficiency over the years.
Read Full Article
13 Likes
Dev
128

Image Credit: Dev
Understanding Rendering in Programming: From Code to Pixels
- Rendering in programming is the process of translating code into visible on-screen elements.
- Web browsers interpret HTML and CSS to display content while native apps handle rendering directly.
- Optimizing rendering performance is crucial for app responsiveness and efficiency in user experience.
- Understanding rendering helps developers make better architectural decisions and optimize app performance.
- Efficient rendering leads to smoother user experiences, while poor rendering affects app quality.
Read Full Article
7 Likes
Insider
1.1k

Image Credit: Insider
These are the most popular AI coding tools among engineers
- AI coding tools are gaining traction in the tech industry, according to a recent survey on popular engineering preferences.
- Jellyfish surveyed 645 full-time professionals across different engineering roles and found that 90% of teams are using AI in their workflows.
- GitHub Copilot from Microsoft emerged as the top choice among AI coding tools, with Google's Gemini Code Assist and Amazon Q also ranking high in the survey.
- Engineers reported significant productivity boosts with AI tools, and 81% believe a quarter of engineering work will be automated by AI in the next five years, fostering a hybrid collaboration between humans and AI systems.
Read Full Article
16 Likes
Dev
36

Image Credit: Dev
AWS EKS Model Context Protocol (MCP): How It Improves Kubernetes Reliability
- Organizations focus on accurate data for AI, Kubernetes tasks, often using MCP Servers.
- EKS Model Context Protocol Server ensures reliable data storage and interaction for EKS.
- Learn about EKS MCP Server tools/functions, interactions with Python, and troubleshooting capabilities.
- Utilize Python scripts to interact with EKS MCP Server for better Kubernetes management.
Read Full Article
2 Likes
Dev
116

Image Credit: Dev
Taming the Multi-Chain Beast: How to Test Across Networks Without Losing Your Sanity
- A developer's guide to testing across multiple chains like Ethereum, Polygon, and Arbitrum.
- Use Foundry for a comprehensive and maintainable testing strategy across different blockchain networks.
- Set up chain-specific configurations, write chain-agnostic tests, handle unique chain behaviors, and automate testing.
- Avoid common pitfalls like hard-coding addresses and assuming similar gas costs across chains.
Read Full Article
6 Likes
Medium
395

Image Credit: Medium
How AI Co-Pilots Are Transforming Developer Workflows
- AI co-pilots, such as Bing Copilot AI and GitHub Copilot, are revolutionizing developer workflows by enabling advanced debugging, trouble-shooting, integration of snippets, and auto-documentation.
- These AI-powered tools assist in writing cleaner, faster, and smarter code, reducing hours spent on managing syntax and debugging, allowing developers to focus on new functionalities.
- Tools like Bing Copilot AI offer code completion, debugging assistance, and smart documentation, improving efficiency and reducing errors, especially in shipping code more effectively.
- While AI co-pilots enhance workflow efficiency, it's important to note that they serve to support developers rather than replace them, aiding in automation and problem-solving but still requiring human creativity and architecture design.
Read Full Article
18 Likes
Medium
196

Image Credit: Medium
Why Your Favourite Websites Are Lying to You (And By The Way It’s Totally on Purpose)
- Many websites use fake urgency tactics like 'Only 1 left!' or 'Someone from Cape Town just bought this!' to manipulate users emotionally, but most of it is not based on real data and is created by front-end coding.
- Developers often implement these tactics based on marketing directives to create a sense of urgency and influence user behavior, even if the information displayed is not accurate.
- Such tactics might include fake loading animations or false claims about limited availability, which can impact how users perceive the urgency of making a purchase.
- While these tactics can be effective in driving sales, they also raise ethical questions about the use of emotional manipulation in web development and marketing strategies.
Read Full Article
11 Likes
Logrocket
144

Image Credit: Logrocket
A PM’s guide to calculated risk-taking
- Learn about the complexities of risk-taking in product management and the importance of risk management.
- Explore the concept of 'forgiveness over permission' and the potential consequences of daring innovation.
- Analyze a real-life case study involving AI image generation company Midjourney and repercussions of bypassing permissions.
- Discover a risk management framework for product managers to navigate calculated risk-taking effectively.
Read Full Article
8 Likes
Medium
352

Image Credit: Medium
What is Tinkr? A Simpler Way to Self-Host Your Projects
- Tinkr is a self-hosting platform designed for developers to run their containerized projects on the cloud or their own servers without needing to learn Kubernetes or set up complex DevOps pipelines.
- It simplifies project hosting by enabling users to set up a Tinkr-compatible project in three straightforward steps, such as utilizing the Tinkr WordPress Template for quick deployment.
- Tinkr utilizes metadata keys in a docker-compose.yml file to instruct how to set up and run containers, making it portable both locally and for deployment in the cloud.
- Tinkr abstracts networking and automates the management of volumes, ensuring data persistence and enables control over CPU and memory usage for optimized resource consumption.
Read Full Article
21 Likes
Medium
396

Image Credit: Medium
If you’re anything like me, you got into blockchain because — let’s be real — it just sounds cool.
- Getting into blockchain may pique your interest due to its cool factor.
- Zero-Knowledge Proofs (ZKPs) add to this allure with their mystery and privacy features.
- Explaining ZKPs can be challenging, requiring determination and persistence.
- ZKPs allow individuals to prove knowledge without disclosing the actual information.
Read Full Article
23 Likes
For uninterrupted reading, download the app