Programming News
Dev
172

Image Credit: Dev
Your model isn’t lying. It’s just silently learning from data you haven’t fully understood.
- The article highlights the importance of data quality in machine learning models, emphasizing that most failures stem from data issues rather than architectural flaws.
- The author discusses common data misalignment problems like incorrect annotations, class imbalances, and bounding box errors that often go unnoticed but severely impact model performance.
- The Yololint tool is introduced as a solution to help ML practitioners critically evaluate their datasets before training, by checking directory structures, annotation consistency, class frequencies, bounding box validity, and more.
- Yololint aims to make invisible data quality issues visible to prevent them from compromising the accuracy and reliability of machine learning models.
Read Full Article
10 Likes
Medium
398
Image Credit: Medium
My Journey into Linux: Why Every IT Student Should Try It
- The author shares their journey from using Windows to trying Linux as an IT student.
- They started with Ubuntu, a beginner-friendly Linux distribution, and found it to be a refreshing learning experience.
- Using Linux helped them gain a deeper understanding of computing concepts and command line operations.
- The author encourages IT students to explore Linux as it can enhance problem-solving skills and provide a sense of control and confidence.
Read Full Article
23 Likes
Medium
221

Image Credit: Medium
Why Learning to Code in 2025 Feels Like Cheating
- The new generation of self-proclaimed developers rely heavily on AI tools like Cursor, Copilot, and ChatGPT for coding, rather than developing true computer science skills.
- AI is being used as a crutch rather than a power tool, as these developers struggle with basic tasks like debugging without external assistance.
- The emphasis is on learning how to structure and plan code, solving actual problems, rather than just relying on AI to assemble code snippets.
- Ultimately, the decision lies in whether these developers will choose to depend solely on AI or build their coding skills to succeed when faced with real challenges.
Read Full Article
13 Likes
Medium
0

Image Credit: Medium
API FOR PRODUCT MANAGERS: Testing
- Quality Assurance (QA) team plays a crucial role in testing APIs to ensure smooth functionality and prevent issues before users encounter them.
- Manual testing involves team members making requests to the API, clicking through flows, and inspecting responses, which is detailed but time-consuming.
- Automated API testing, using tools like Postman, JMeter, RestAssured, or SoapUI, helps in writing scripts to ensure consistency and scalability while saving time.
- Understanding API testing processes as a Product Manager is beneficial for better collaboration with QA, developers, and users, even if you don't perform the tests yourself.
Read Full Article
Like
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Logrocket
149

Image Credit: Logrocket
7 design feedback questions to retire — and what to ask instead
- Design feedback plays a crucial role in the continuous improvement of product designs through iterative cycles in UI/UX design.
- Asking specific and contextful questions during design feedback sessions is essential for driving the design in the right direction.
- Good feedback questions should be clear, concise, contextful, flexible, and valuable to ensure effective feedback gathering.
- Avoid vague, broad questions in design feedback sessions and opt for specific, contextful ones to elicit more actionable responses.
- Steer clear of too-specific questions and instead ask flexible ones to encourage valuable feedback without adding unnecessary constraints.
- Open-ended but specific questions are preferred over leading questions to gather both positive and negative feedback points effectively.
- Utilize rating scales, multiple-choice, or specific answers instead of binary questions for more detailed and nuanced feedback.
- Breaking down complex questions into distinct ones can help eliminate ambiguity and improve clarity in feedback sessions.
- Simplify questions by avoiding complex technical language to facilitate better communication and understanding during feedback sessions.
- Focus on asking about the user experience rather than abilities or feelings to gather relevant feedback during design sessions.
Read Full Article
8 Likes
Dev
402

Image Credit: Dev
Project of the Week: Ghost 👻
- Ghost is a modern open-source publishing platform designed for creators, journalists, and businesses, with over 49,000 GitHub stars.
- The project emphasizes providing beautiful, fast, and professional publishing tools for creating websites, newsletters, and subscription businesses.
- Research on Ghost's collaboration patterns revealed rapid review turnaround, lightning-fast merge times, moderate review coverage, and a strong core team presence.
- Ghost demonstrates exceptional responsiveness in code review processes, with a median review time of 3 minutes and 22 seconds.
Read Full Article
24 Likes
Javacodegeeks
326

Image Credit: Javacodegeeks
Spring Security – Integrate Passkeys Example
- Passkeys are a passwordless authentication method based on public-key cryptography, resistant to various attacks.
- They are built on WebAuthn and FIDO2 standards, supported by major ecosystems like iOS, Android, Chrome, and Windows.
- Passkeys offer convenience and security by syncing across devices through cloud providers.
- To integrate passkeys in Spring Boot, WebAuthn4J library is used for WebAuthn/FIDO2 support.
- Dependencies for WebAuthn support in Spring Boot applications involve the webauthn-spring-security library.
- Configuration files and classes like Security Config, Entity File, Repository File, Register Controller, and Authentication Controller manage passkey integration.
- The Register Controller handles user registration using WebAuthn data and stores public key and metadata in the database.
- The Authentication Controller verifies login attempts, updates signature count, and responds based on validation results.
- Secure authentication using passkeys in Spring Security enhances user experience and system security.
- Integration of passkeys with WebAuthn4J in Spring Security ensures a future-ready approach to secure authentication.
Read Full Article
19 Likes
Dev
122

Image Credit: Dev
LeetCode — 2824. Count Pairs Whose Sum is Less than Target
- The problem involves counting pairs in an integer array where the sum is less than a target.
- A simple solution involves iterating through the array twice and checking the sum against the target.
- The provided Java code snippet implements this logic efficiently.
- The code has a fast runtime and low memory usage according to online submissions.
Read Full Article
7 Likes
Dev
330

Image Credit: Dev
Monetization Strategies for AI Technologies
- Artificial Intelligence (AI) is reshaping industries globally, prompting businesses to focus on effective monetization strategies.
- Target audience understanding is crucial, including tech companies, end-users, investors, and regulatory bodies, to tailor services and messaging.
- AI technologies offer value propositions like increased efficiency, enhanced decision-making, and personalized user experiences.
- Monetization streams can include licensing, subscription models, consulting services, freemium models, data monetization, partnerships, education programs, and government grants.
- Implementation priorities involve market research, building MVPs, developing go-to-market strategies, and continuous user feedback.
- Success metrics include CAC, retention rate, MRR, and NPS, guiding ongoing strategy adjustments for growth.
- Ethical deployment practices emphasize transparency, bias mitigation, and user engagement to address data privacy and algorithmic bias concerns.
- The article concludes by highlighting the complexity and opportunities in AI monetization, urging businesses to blend financial gains with responsible AI development.
- Strategizing and implementing a comprehensive monetization plan is crucial for organizations aiming to leverage AI's transformative potential while upholding ethical standards.
- By combining market insights, revenue diversification, and ethical practices, companies can unlock AI's full potential and build trust with users.
Read Full Article
19 Likes
Dev
4

Image Credit: Dev
🧭 [DEVLOG] Building a No-Mercy Steampunk Mini-Game in Unity
- Working on the third mini-game in the Clockwork Conquest universe, themed around the Northern faction known for discipline and brutality.
- Key design rule: No ties, only win or lose; PvP not allowed due to the North's culture.
- Tech stack includes Unity (2D), custom pressure mechanic UI, basic timer system, and temporary assets.
- Focus on raw implementation early on, with structure building and cleanup to follow. Upcoming projects include mini-game for the West and a larger narrative-driven game.
Read Full Article
Like
Dev
434

Image Credit: Dev
OneEntry and KMM: a unified platform for mobile development with Swift and Kotlin
- The OneEntry platform, in conjunction with Kotlin Multiplatform Mobile (KMM), enables the development of reliable and scalable mobile applications for iOS and Android simultaneously.
- KMM allows for the sharing of business logic between Android and iOS platforms, reducing code duplication, simplifying maintenance, and enhancing application consistency.
- The OneEntry platform's SDK, integrated with KMM, offers secure access to core system features, streamlining the development process for both Kotlin and Swift projects.
- OneEntry facilitates application scaling through load balancing, data and request caching, and database optimization for improved performance and user experience.
- Integrating KMM with Swift applications involves creating a Kotlin/Native module, initializing the SDK in Kotlin, and utilizing the Swift-Kotlin Interop Engine (SKIE) for seamless cross-platform integration.
- It is recommended for Kotlin developers to use Kotlin Coroutines and Serialization for asynchronous operations and JSON processing, enhancing code readability and compatibility in cross-platform projects.
- The OneEntry platform emphasizes security with multi-layered measures such as authorization using access tokens, mTLS certificates for mutual authentication, and protection against unauthorized API requests.
- Common issues when integrating KMM with Swift applications include data type compatibility and asynchronous execution problems, which can be mitigated by following consistent type definitions and proper error handling.
- By leveraging OneEntry with KMM, mobile development teams can achieve rapid development, unified architecture, and stable cross-platform business logic, leading to reduced maintenance costs and improved product quality.
- The combination of OneEntry and KMM provides a robust foundation for scalable and efficient mobile solution delivery, catering to teams focused on growth, scalability, and quick time-to-market.
Read Full Article
26 Likes
Massivelyop
22

Here’s how Pantheon Rise of the Fallen’s updated player testing system will work going forward
- Pantheon: Rise of the Fallen is implementing changes to its player testing system.
- The new testing system will focus on two types - focus testing and organic testing.
- Former 'advanced testers' will now be 'focus testers' with a larger pool and better coordination.
- The goal is to avoid burnout among focus testers and improve the management of testing challenges.
Read Full Article
1 Like
Javarevisited
339

Image Credit: Javarevisited
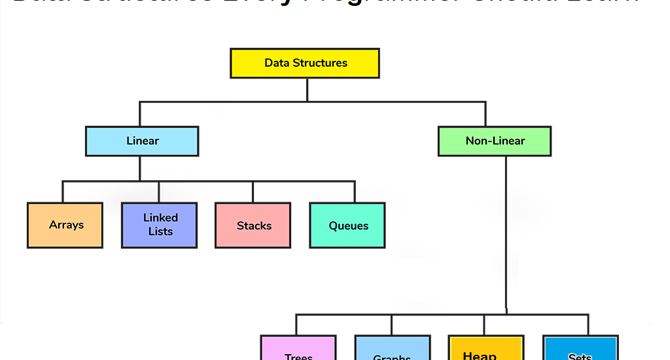
Top 10 Data Structures and Algorithms Every Programmer Should Learn
- Data Structure and Algorithms are essential components of programming, with Data Structures being used to store data and Algorithms to operate on that data.
- Understanding Data Structure and Algorithms is crucial in enhancing program performance, as the right choice can greatly improve efficiency.
- These concepts are universal across programming languages, such as Java, C++, Python, JavaScript, Golang, as they serve as the foundation of computer science education.
- Examples like a hash table, known as HashMap in Java and Dictionary in Python, demonstrate how consistent these principles are across different languages.
Read Full Article
20 Likes
Global Fintech Series
9

Image Credit: Global Fintech Series
Avalara Launches APIs for End-to-End 1099 and W-9 Compliance Automation
- Avalara, Inc. launches new APIs for its 1099 & W-9 compliance solution to automate end-to-end processes efficiently.
- Businesses can collect W-9 forms, validate Tax IDs, verify mailing addresses, e-file 1099 forms, and deliver recipient copies through Avalara's centralized platform.
- The APIs enable automation of processes like matching tax IDs with IRS, validating addresses, e-filing to states, and delivering IRS status updates, leading to greater time savings and resource efficiency.
- Avalara's advanced compliance automation with the 1099 & W-9 APIs aims to streamline operations, improve accuracy, and eliminate manual errors in tax compliance processes.
Read Full Article
Like
Johndcook
267

Stacking positive and negative cannonballs
- Soldiers tasked with stacking cannonballs must arrange them in tetrahedra as per the new commander's OCD requirements.
- The number of cannonballs in the nth tetrahedron layer is known as the nth tetrahedral number.
- Not every number is a tetrahedral number, but it's usually possible to stack any number into no more than four tetrahedra.
- Two ways to meet the commander's demands are listed: avoiding certain numbers or allowing negative cannonballs for stacking.
- Sir Frederick Pollock's conjecture on tetrahedral numbers, proposing sums of at most five tetrahedral numbers, is still open.
- Negative cannonballs can be used to stack any integer as the sum of four tetrahedral numbers.
- A Python code check function is provided to determine if an arrangement of n cannonballs into four tetrahedral piles is possible.
- The use of formulas to generalize definitions, like in tetrahedral numbers, requires conscious handling for better understanding.
Read Full Article
16 Likes
For uninterrupted reading, download the app