Programming News
Dev
55

Image Credit: Dev
Import/Export: Default vs Named (And Why Some Use Braces)
- Default export is used for exporting a single value, like a component, and does not require curly braces during import.
- Named export is used for exporting multiple values from a file and requires curly braces during import.
- You can use a combination of default and named exports in one file.
- Understanding when to use curly braces in imports depends on whether you are dealing with default or named exports.
Read Full Article
3 Likes
Dev
137

Image Credit: Dev
Distributed Systems Theory: Yale Course Notes on Consensus, Broadcast & More
- Comprehensive course notes on distributed systems theory from Yale CPSC 465/565.
- Covers fundamental concepts like broadcast protocols, leader election, consensus algorithms.
- Explores advanced topics including Byzantine agreement, failure detection, shared memory.
- Focuses on theoretical foundations, mathematical models, self-stabilization, graph algorithms, population protocols, mobile robots.
Read Full Article
8 Likes
Javarevisited
160

Image Credit: Javarevisited
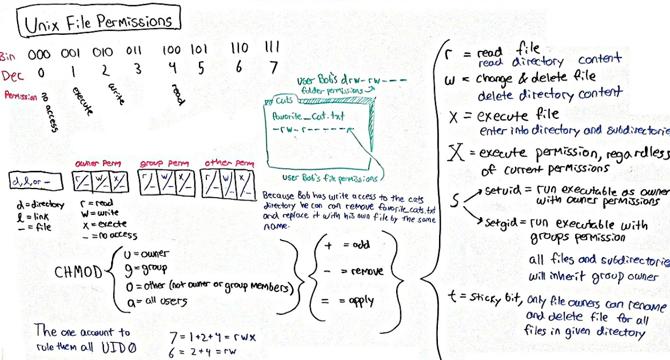
Top 50 Linux Interview Questions Answers for 3 to 5 Years Experienced
- Linux is the top operating system for hosting real-world production applications, making it a crucial skill for job seekers, especially in big IBs where most Java applications are hosted on RedHat Linux.
- Proficiency in Linux, along with programming languages like Java or C++, is essential for programming jobs as well as support roles and system admin positions.
- In production support roles, in-depth knowledge of Linux is a must, including understanding Linux fundamentals, kernel, shell, and the init process, along with familiarity with various Linux commands for troubleshooting and day-to-day tasks.
- Apart from development jobs, Linux is equally important for support roles and system admin jobs, emphasizing the significance of having a good command of Linux and SQL for a career in the IT industry.
Read Full Article
9 Likes
Logrocket
202

Image Credit: Logrocket
Building functional UI from design mockups with Penpot
- Turning high-fidelity designs into production-ready React components can be fragmented, but Penpot offers a solution.
- Penpot is an open source design tool for collaborative design and prototyping, providing flexibility and accessibility.
- Compared to Figma, Penpot offers features like true Flex and Grid layout tools, code inspect mode, and atomic design principles.
- Penpot suits dev-heavy teams, open source projects, and privacy-conscious organizations due to its features and cost.
- To utilize Penpot, you need to set up the environment, design in Penpot, and export assets for building React components.
- After designing in Penpot, you can build a React component like a login form using Tailwind CSS for styling.
- Document and test the component with Storybook to ensure responsiveness, accessibility, and compatibility.
- Refine the component for production readiness by refactoring, adjusting layout for different screen sizes, and organizing the code.
- In conclusion, converting Penpot designs into functional UI components using React and Storybook streamlines the design and development handoff.
- This approach enhances the UI development pipeline, especially for projects requiring consistent user input across screens.
Read Full Article
12 Likes
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Logrocket
183

Image Credit: Logrocket
Creating custom mouse cursors with CSS
- Cursors play a significant role in improving user experience on websites by providing direction and enhancing engagement.
- Custom cursors, created with CSS and JavaScript, offer a creative edge and immersive experience for website users.
- CSS allows customization of cursors for different interactions like clicking links, drag-and-drop, zooming, etc.
- You can specify cursor types in CSS using values like 'auto', 'pointer', 'copy', 'move', 'help', and more.
- Creating custom cursors in CSS involves using the cursor property with URLs pointing to image locations.
- Best practices for custom cursors include using PNG or SVG images, optimizing file size, and ensuring user-friendliness.
- JavaScript offers more advanced interactions for custom cursors, allowing for animations and dynamic cursor behavior.
- Custom cursors should be used thoughtfully to avoid hindering usability, with considerations for accessibility and browser compatibility.
- Hiding the mouse cursor with CSS is possible by setting the cursor property to 'none'.
- Custom cursors can enhance website design but should be used sparingly and with user preferences and accessibility in mind.
Read Full Article
11 Likes
Medium
385

Perfect — chalo main aapke liye "How Students Can Earn Money Online While Studying" pe ek Medium ke…
- Students can earn money online while studying by leveraging opportunities in the digital world.
- Smart ways for students to earn online income include freelancing, online tutoring, content creation on platforms like YouTube and Instagram, affiliate marketing, and selling digital products.
- Starting with freelancing to showcase skills, tutoring to teach what you know, and engaging in content creation and affiliate marketing can help students generate income.
- Selling notes or digital products online can also be a lucrative passive income stream for students looking to earn while studying.
Read Full Article
23 Likes
Dev
261

Image Credit: Dev
How StartER Solves the Express + Vite SSR Puzzle
- Combining Express and Vite for server-side rendering in a React application often involves managing two separate servers and facing challenges.
- StartER offers a solution by attaching a Vite server to the Express application server, simplifying development and enabling powerful SSR capabilities.
- The 'one server' approach of StartER eliminates the need for complex proxy configurations and streamlines deployment.
- StartER integrates Vite's middleware mode with Express and leverages React Router's static rendering for SSR implementation.
- The structure of StartER separates concerns while maintaining a coherent application architecture.
- In the development server setup, Vite is configured in middleware mode in the server.ts file.
- The server-side rendering implementation in StartER involves catch-all route handling and entry-server.tsx file for SSR magic.
- Production deployment in StartER includes a two-part build process for client and server bundles.
- StartER stands out for its educational focus, seamless development, modern stack, production readiness, and adherence to best practices.
- StartER provides a solid foundation for web development, offering benefits for beginners and advanced users alike.
Read Full Article
15 Likes
Dev
252

Image Credit: Dev
Rust is not so complicated after all....
- Rust, a trending programming language, provides performance similar to C with a friendlier syntax like Java or Python.
- Rust's strict compiler functions as a coach providing guidance on errors and how to fix them, similar to a tough yet fair mentor.
- The tooling in Rust, such as Cargo, rustfmt, and clippy, is comprehensive and efficient, aiding in project organization and maintenance.
- Rust is efficient for domain-driven design, refactoring, and resource-constrained environments, offering powerful tools and reliable outcomes.
Read Full Article
15 Likes
Dev
0

Image Credit: Dev
Next.js vs Astro vs Remix: Choosing the Right Front-end Framework
- Discover the differences between Next.js, Astro, and Remix to find the right one for your next Strapi project.
- Astro is a modern web framework built on React, providing a static site builder requiring minimal JavaScript for fast websites and supports multiple UI frameworks.
- Next.js is an open-source React framework for server-rendered React applications, offering features like async components, data fetching, and React Server Components.
- Remix is a full-stack JavaScript framework unifying client and server with web standards, supporting React Router 7 and features like nested components and enhanced caching.
- Astro focuses on fast loading with static websites and partial hydration, Next.js offers SSG and TurboPack for quick bundling, while Remix optimizes with SSR, Parallel data fetching, and Static Site Generation.
- Frameworks like Astro prioritize speed and minimal JavaScript, Remix excels in data handling and caching, while Next.js provides a balance of features like React Server Components and Selective Hydration.
- Selecting a framework depends on project requirements: Astro for content-focused sites, Remix for full-stack applications with forms, and Next.js for enterprise apps or based on team experience.
Read Full Article
Like
Vista InfoSec
376

Image Credit: Vista InfoSec
SWIFT Customer Security Programme: What You Need to Know to Stay Compliant?
- SWIFT Customer Security Programme (CSP) is designed to enhance cyber security for financial institutions connected to SWIFT network.
- It comprises 32 security controls divided into three key objectives: Secure Your Environment, Know and Limit Access, and Detect and Respond.
- Steps for SWIFT CSP compliance include understanding the framework, self-assessment, implementing security controls, engaging in SWIFT’s assurance process, addressing gaps, and regular reviews.
- Common challenges to compliance include evolving security standards, resource constraints, complexity in security infrastructure, employee awareness, monitoring, and third-party risk management.
- Non-compliance consequences include financial losses, reputational damage, exclusion from SWIFT, regulatory penalties, increased cyberattack risk, loss of client confidence, legal liabilities, operational disruption, and remediation costs.
- Maintaining SWIFT CSP compliance is crucial for financial institutions to protect against cyber threats and uphold trust in the financial system.
- VISTA InfoSec offers cybersecurity expertise and support for SWIFT CSP compliance, ensuring organizations can navigate security challenges effectively.
- Partnering with VISTA InfoSec provides tailored solutions to address unique business needs and secure organizations against evolving cyber threats.
- To stay compliant with SWIFT CSP, financial institutions need to follow security guidelines and proactively resolve compliance issues to avoid serious repercussions.
- Organizations must be prepared for potential consequences of non-compliance, such as financial losses, reputational damage, regulatory penalties, and operational disruptions.
Read Full Article
22 Likes
Alvinashcraft
160

Dew Drop – May 5, 2025 (#4412)
- The Dew Drop for May 5, 2025 covers various topics in technology and development.
- GitHub Copilot Adventures, WinDev, AI Travel Agents, and modes of Copilot are highlighted.
- Articles on AI in WPF applications, .NET documentation, Electron 36.0.0, and HTMX extensions are discussed.
- Topics on vcpkg updates, Rust modules vs. C# namespaces, and event-driven architecture in .NET are explored.
- AI-related articles cover customer support, security practices, Docker CLI, and AI-powered technical writing.
- Design, methodology, and testing topics include Jekyll posts via GitHub Actions, test execution visualization, and a human-centered approach to office return.
- Mobile, IoT, and game development articles touch on Swift 6.1, Flutter app development, and object behavior in games.
- Podcasts featuring Microsoft engineers, AI software development, React Native accessibility, and DevOps challenges in 2025 are highlighted.
- Events like Global Azure 2025, new team members, and open-source security initiatives are covered.
- Database news on RavenDB, SharePoint updates, and miscellaneous topics like tech job trends, Windows 11 migration, and science budget cuts are discussed.
- Additional link collections on F#, Azure, reading notes, and a geek shelf recommendation complete the diverse range of content.
Read Full Article
9 Likes
Medium
406

Image Credit: Medium
Comprehensions in python for dummies
- Comprehensions in Python are compact, elegant ways to create new collections from existing ones.
- Comprehensions work for lists, sets, and dictionaries making it easier to manipulate data.
- Comprehensions can be used for tasks like squaring numbers, filtering even or odd numbers, counting frequency, extracting prime numbers, separating vowels and consonants, and more.
- They provide a simpler and more readable alternative to traditional for loops.
Read Full Article
24 Likes
Dev
326

Image Credit: Dev
How to Fix PowerPoint Errors When Creating PPT with Apache POI?
- Encountering errors when creating PowerPoint presentations using Apache POI 4.1.2 can be frustrating, especially the 'PowerPoint found a problem with content in file.ppt' error.
- Possible reasons for the error include incompatible API changes, content formatting issues, and library bugs introduced in newer versions.
- To fix the error, update code for proper file handling, check for version-specific changes, and ensure correct content formatting.
- Following these steps, testing with workarounds, and validating the output in PowerPoint can help in resolving the PowerPoint error efficiently.
Read Full Article
19 Likes
Dev
18

Image Credit: Dev
AI Agents Behavior Versioning and Evaluation in Practice
- Testing and evaluating AI agent behaviors as they move from prototypes to production is crucial but often overlooked.
- Challenges include data contamination, lack of reproducibility, no structured QA feedback, and absence of baseline comparison.
- A better approach involves isolated agent versioning with separate configuration, logs, and quality metrics for each version.
- Setting up multi-agent versioning includes creating separate branches, database schemas, and Azure AI Agent project.
- Instructions in the article detail creating Neon Postgres on Azure, setting up database schemas, connecting to Azure AI Agent project, and setting up the Python project.
- Benefits of this approach include clean testing environments, structured QA, faster iteration, and safe experimentation.
- This workflow is useful for AI/ML developers, QA engineers, and product teams looking to test and ship new agent behavior confidently.
- By separating agent versions and logging structured QA data, teams can make experimentation safe, comparisons measurable, and releases more confident.
- Starting with two branches allows for independent testing of agent changes, with room to expand as the AI agent ecosystem grows.
- Structured evaluation is key for gaining visibility into behavior differences, ensuring safe experimentation, and supporting confident releases.
- The outlined approach helps teams to test variations of prompt-engineered agents, validate agent responses, and ship new agent behaviors confidently.
Read Full Article
1 Like
Medium
413

Image Credit: Medium
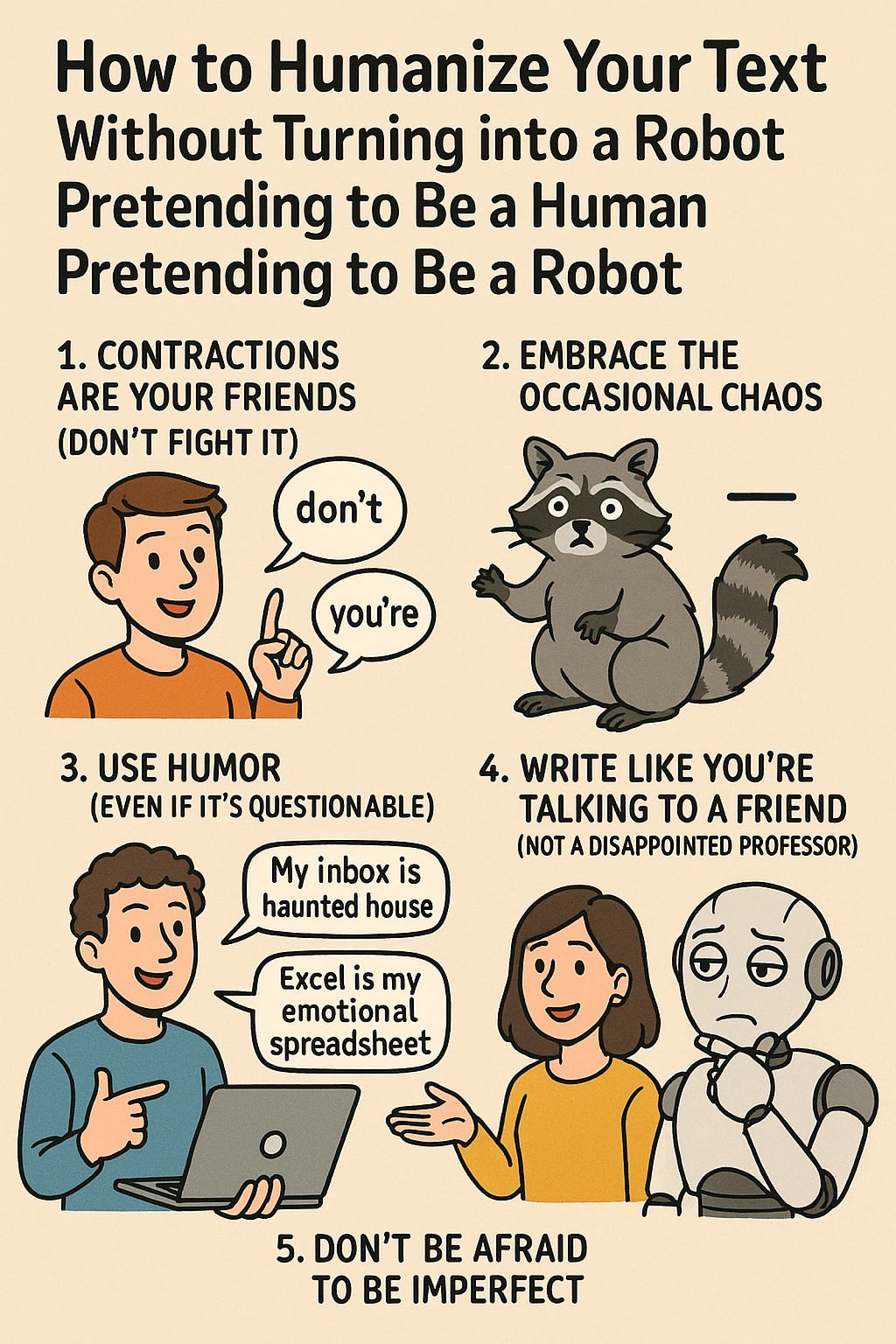
How to Humanize Your Text Without Turning into a Robot Pretending to Be a Human Pretending to Be a…
- Use contractions to sound like a real person and avoid sounding like a robotic text.
- Embrace imperfections in your writing like pauses, dashes, and parentheses to make it more human-like.
- Incorporate humor, such as dad jokes or metaphors, to add personality to your text and engage the readers.
- Write in a friendly and approachable tone, avoiding formal language and unnecessary complexity to connect with the audience.
- Embrace imperfections, be real, and show your unique voice in the writing to make it relatable and human.
Read Full Article
24 Likes
For uninterrupted reading, download the app