Programming News
Dev
1.4k

Image Credit: Dev
Steps to Build Binary Executables for Python Code with GitHub Actions
- Step 1: Add PyInstaller to Your Requirements. Make sure to include PyInstaller in your requirements.txt file along with any other dependencies.
- Step 2: Create a GitHub Actions Workflow. Set up a GitHub Actions workflow by creating a YAML file with detailed steps for building and releasing executables for Linux, Windows, and macOS.
- Step 3: Trigger the Workflow. Go to the Actions tab in GitHub, select the Build and Release Executables workflow, run the workflow with a specified version, and trigger the process.
- Step 4: Output. Once the workflow is completed, executables for all platforms will be available as GitHub Actions artifacts, and a GitHub Release will be created with downloadable binaries for each operating system.
Read Full Article
23 Likes
Dev
1.3k

Image Credit: Dev
How to Fetch Files From a GitHub Release (Without CORS Errors)
- GitHub release assets trigger CORS errors due to redirects breaking pre-flight checks and the final file lacking needed headers.
- Two straightforward ways to fix GitHub release CORS errors: relay through your backend or use a CORS proxy.
- Relaying requests through your backend involves setting up a server to handle the redirect and avoid CORS issues.
- Using a CORS proxy requires inserting the proxy in front of the GitHub URL to follow the redirect and inject the necessary headers for a CORS-friendly response.
Read Full Article
11 Likes
Dev
1.2k

Image Credit: Dev
An Introduction to TypeScript for JavaScript Developers
- TypeScript is a superset of JavaScript developed by Microsoft, adding static typing for improved code reliability.
- Key advantages of TypeScript include type safety, better tooling, improved readability, and scalability.
- To get started with TypeScript, install it globally via npm, write TypeScript files with static typing, and compile them to JavaScript.
- Core features of TypeScript include static typing, interfaces, classes, generics, and union/intersection types, offering structure and type safety.
Read Full Article
29 Likes
Medium
247
Image Credit: Medium
Easy Ways to Speed Up SQL Queries
- Adding indexes can help your database find data quicker, especially for commonly searched columns.
- Cleaning up joins, using INNER JOIN, and ensuring columns have indexes can speed up SQL queries.
- Examining the query plan with tools like EXPLAIN in MySQL can help identify and fix any slowdowns.
- Limiting the amount of data pulled and using WHERE to filter early can also improve query performance.
Read Full Article
14 Likes
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Hackaday
385

Image Credit: Hackaday
Hardware Built For Executing Python (Not Pythons)
- PyXL is a project aiming to run Python directly in hardware for maximum speed by compiling Python code into custom assembly and running it on a pipelined processor built from scratch.
- Currently, PyXL exists as logic running on a Zynq-7000 FPGA on an Arty-Z7-20 devboard, and it boasts significantly faster execution speed compared to MicroPython.
- In a GPIO latency test, PyXL running at 100 MHz achieved a round-trip latency of 480 nanoseconds, making it 30x faster than MicroPython and 50x faster when normalized for clock speed differences.
- This project aims to make it possible to write performance-critical code in Python from the beginning, despite Python not traditionally being a real-time language.
Read Full Article
23 Likes
Dev
335

Image Credit: Dev
Background Sync API for Offline Synchronization
- The Background Sync API in JavaScript enables web applications to defer actions until a stable internet connection is available, crucial for reliable data handling in mobile and intermittent connectivity situations.
- Historically, developed as part of the Progressive Web Apps (PWA) initiative by Google, it aims to enhance user experience by managing synchronization tasks in the background, ensuring a seamless application experience.
- The API relies on Service Workers and the SyncManager interface, providing functionalities such as event registration, handling sync events, and managing different API states (pending, finished, failed).
- To implement Background Sync, developers need to register the Service Worker, define sync event handling in the service worker file, and incorporate sync registration in the application for offline data submission.
- Advanced implementation techniques include combining Background Sync with Background Fetch, managing sync queues efficiently, and optimizing performance by monitoring network conditions, debouncing events, and minimizing payload size.
- Real-world applications of Background Sync span across e-commerce, social media, and collaborative document editing platforms, facilitating offline data handling and seamless transitions between online and offline modes.
- Key debugging techniques involve monitoring service worker states, implementing robust error handling, and utilizing Chrome DevTools to inspect sync event fetch requests and network conditions.
- The Background Sync API represents a significant advancement in ensuring reliable offline data synchronization in web applications, with future technologies expected to build upon its foundational capabilities.
- For developers seeking in-depth knowledge, various additional resources are available, including MDN Web Docs on Background Sync API, Google Developers' resources on Service Workers, and the W3C Specification for Background Sync.
Read Full Article
20 Likes
Dev
440

Image Credit: Dev
Signals, Routing, Reactivity, Fusor Application
- Signals are implemented as an observable pattern to disable links reactively in modern routing setup.
- A custom Observable class is created for notification handling and link subscription.
- A routing library is developed without the need for third-party libraries in modern browsers.
- Reactive link components like RouteLink are utilized to change DOM elements based on current route matching.
Read Full Article
26 Likes
Javacodegeeks
426

Image Credit: Javacodegeeks
Map an Empty String to Null Using MapStruct Example
- An empty string in Java is a string with an intentional blank value, while null denotes the absence of an object.
- Converting empty strings to null can reduce ambiguity when the empty string does not have a meaningful distinction.
- The example demonstrates using MapStruct to convert empty strings to null.
- Different approaches are shown, such as using default methods, conditions, expressions, qualifiedByName, and qualifiedBy.
- Mapper interfaces are created to handle the conversion logic.
- Generated mapper implementation classes show how the mapping is performed based on the defined logic.
- Tests are provided to ensure that empty strings are correctly converted to null using the implemented mappers.
- Various mapper types cater to different scenarios, such as applying conditions, expressions, or custom methods for conversion.
- The conclusion highlights the different approaches and when to use each method based on the requirements.
- Overall, MapStruct provides flexibility in converting empty strings to null, enhancing data handling capabilities.
Read Full Article
25 Likes
Towards Data Science
221

Benchmarking Tabular Reinforcement Learning Algorithms
- The article explores benchmarking tabular reinforcement learning algorithms based on the seminal book by Sutton and Barto, focusing on Dynamic Programming, Monte Carlo methods, Temporal Difference Learning, and Model-Based RL/Planning.
- The benchmarking framework involves evaluating algorithms on increasingly larger Gridworld environments to compare their efficiency and effectiveness in solving tasks.
- Key algorithms like Q-learning, value iteration, Sarsa, and Dyna-Q are discussed and benchmarked on Gridworlds up to size 50x50.
- Results indicate that Value Iteration outperforms other methods, followed by On-policy MC, Dyna-Q, Q-learning, and Sarsa-n in the context of simple, fully-known, and deterministic environments.
- Performance rankings show On-policy MC as the best model-free algorithm, while Dyna-Q blends model-based planning with model-free learning for improved results.
- The article discusses the trade-off between efficiency and generality in reinforcement learning algorithms, with future plans to benchmark in more challenging environments and explore function approximation in Part II of Sutton's book.
- The detailed experiments, rankings, and discussions offer insights into the performance of tabular RL algorithms, showcasing the strengths and limitations of each method.
Read Full Article
13 Likes
Medium
893

Image Credit: Medium
Traders Ignore This Obscure Indicator — Until It Saves Them
- The article discusses the importance of the Relative Directional Index (RDI) in evaluating market conviction during live trades.
- RDI focuses on quantifying the directness of price action and filtering for conviction rather than just movement.
- The article details strategies for using RDI, such as the False Reversal Filter and Breakout Streak Logic, to make informed trading decisions.
- RDI divergence helps in identifying potential reversals and questioning the legitimacy of momentum, providing a valuable tool for traders.
Read Full Article
10 Likes
Medium
808

Image Credit: Medium
SANGEE: Building Empathetic and Transparent AI for a Human-Aided Future
- Sangee is an empathetic and transparent AI designed to communicate, connect, and collaborate with human beings as an empathetic partner.
- It stands out from traditional AI systems by focusing on interaction as an empathetic being, capable of remembering, adapting, and respecting context.
- Sangee has the vision to transition into robotics and physical presence, aiming for applications in various sectors beyond just being a personal assistant.
- The creator, Disha, built Sangee with the belief that ethics, empathy, and intelligence can coexist, setting a foundation for inclusive and transparent AI.
Read Full Article
8 Likes
Nordicapis
169

Microservices vs. Monoliths: How to Choose the Right Architecture for Your Business
- When beginning a new development project, decisions must be made regarding the choice of architecture, programming language, infrastructure, and more.
- Factors like scalability, resilience, low coupling, and ease of maintenance are now critical architectural concerns.
- Microservices have gained popularity for their flexibility and independence, while monolithic approaches are simpler initially but may become cumbersome as the system expands.
- The article discusses practical criteria to help evaluate whether microservices or monolith architecture is better suited for a project before complexity compromises agility and value.
- Key technical considerations include system complexity, scalability, team expertise, deployment frequency, maintenance, resilience, development time, and initial cost.
- Microservices are recommended for applications spanning multiple domains or requiring horizontal scalability, while monoliths may be suitable for smaller projects or teams with limited experience.
- Business considerations such as time-to-market, initial vs. long-term cost, growth expectations, product flexibility, compliance, and security also play a crucial role in choosing the right architecture.
- There is no universal answer, and the choice between microservices and monoliths should align with the project's specific needs, priorities, and business goals.
- Ultimately, the selected architecture should maximize business value and efficiency in delivering the solution, considering both technical and business contexts.
Read Full Article
10 Likes
Analyticsindiamag
408

Image Credit: Analyticsindiamag
Amazon Q Developer Adds GitHub Integration
- Amazon launched a preview of Amazon Q Developer integration for GitHub, allowing developers to build, review, and migrate code within repositories.
- The Amazon Q Developer GitHub app can be installed across repositories, assigns GitHub issues, generates features, creates pull requests, and runs basic checks on output.
- Developers can use Amazon's generative AI developer agent in the workflow through the GitHub app without an AWS account.
- Amazon Q Developer offers feature development, code review, and code transformation functionalities, making it one of the few AI coding assistants integrated closely with GitHub.
Read Full Article
24 Likes
Medium
220

Image Credit: Medium
Mastering TypeScript and JavaScript OOP: A Journey from Keywords to Dependency Injection
- This article delves into object-oriented programming in JavaScript and TypeScript, covering keywords like private, protected, static, and abstract.
- Understanding the differences between these keywords in JavaScript (ES6+) and TypeScript is crucial for effective development.
- The article also emphasizes the importance of Dependency Injection (DI) and decorators in TypeScript for creating cleaner, testable, and scalable code.
- Mastering OOP concepts and leveraging DI patterns can significantly enhance the scalability and maintainability of code in frontend and backend development.
Read Full Article
13 Likes
Medium
18

Image Credit: Medium
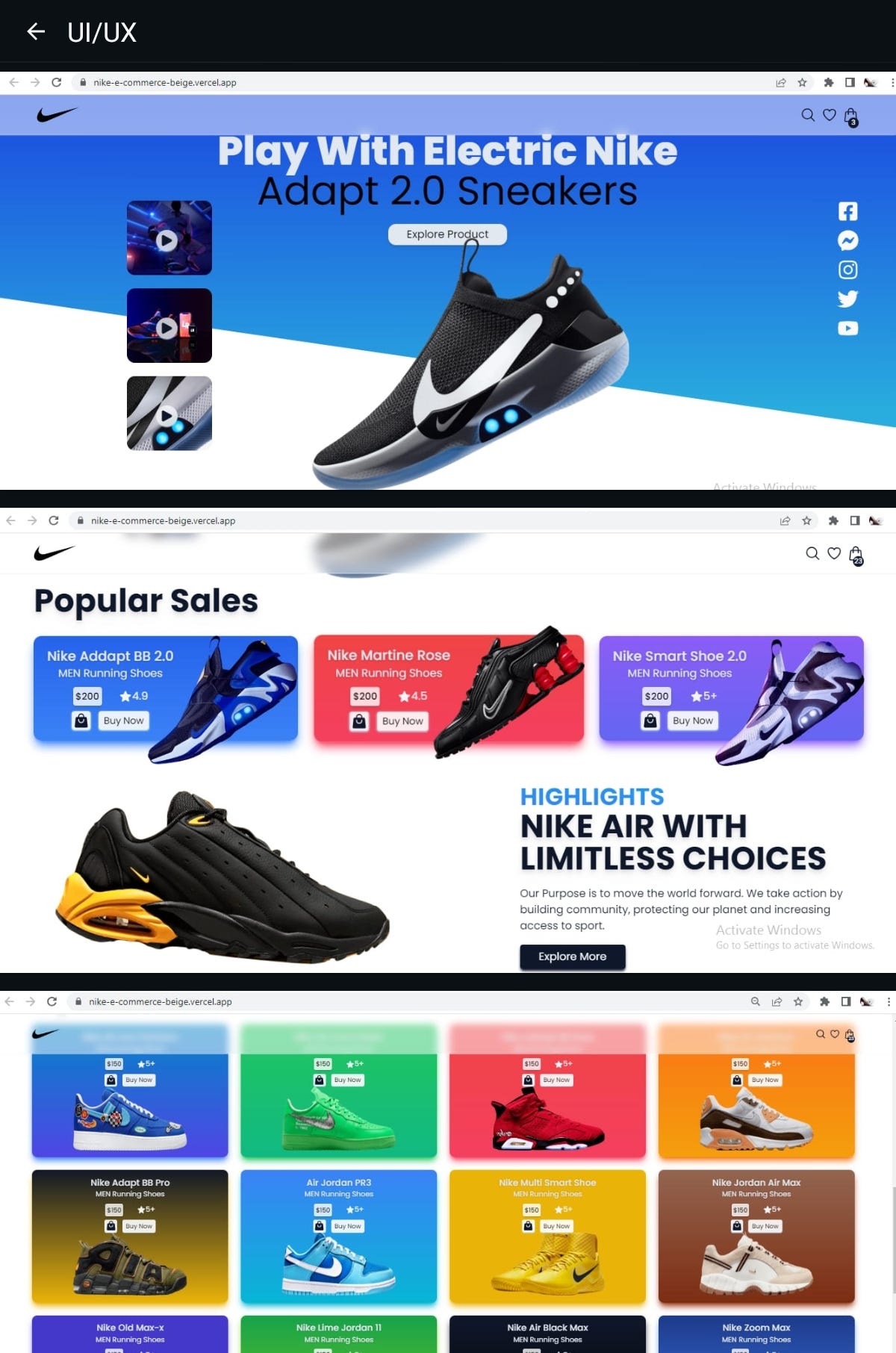
How I use React.js to build Fast , Scalable Frontends for Clients
- The developer prioritizes planning before coding to meet clients' goals such as improving load time, snappy dashboards, and integrating with complex APIs.
- Tools like Vite and TypeScript are used to speed up development and ensure code reliability, with a focus on modular and reusable components for faster delivery and easier maintenance.
- Performance optimization techniques including lazy loading, dynamic imports, and efficient rendering are implemented to keep the UI responsive, even under heavy user load.
- By applying React best practices, the developer helped a client improve their e-commerce app's load time by 40%, leading to enhanced user experience. For frontend development services, visit https://james102.netlify.app/
Read Full Article
1 Like
For uninterrupted reading, download the app