Programming News
Krebsonsecurity
214

Big Tech’s Mixed Response to U.S. Treasury Sanctions
- U.S. Treasury sanctions Chinese national for connections to virtual currency scams.
- Tech companies like Facebook, PayPal, GitHub maintain accounts linked to the accused.
- Despite sanctions, big tech firms did not suspend online accounts of the individual.
- Silent Push flags multiple accounts, calls for tech companies to sever ties.
Read Full Article
12 Likes
Oreilly
385

Image Credit: Oreilly
The Sens-AI Framework: Teaching Developers to Think with AI
- Developers benefit from AI tools like Copilot, ChatGPT, and Claude for speed and efficiency.
- However, developers often face challenges when AI stalls, generating repetitive answers.
- The Sens-AI framework helps developers improve coding and AI use through key habits.
- The framework emphasizes context, research, problem framing, refining prompts, and critical thinking.
- Using these habits, developers can enhance AI productivity and problem-solving skills.
Read Full Article
23 Likes
Self-Learning-Java
374

Image Credit: Self-Learning-Java
How to Write Multi-Line @SystemMessage Annotations in Langchain4j for Clear and Expressive Prompts
- Learn how to write expressive multi-line system messages with Langchain4j for AI agents.
- Options include using Java text blocks for cleaner readability or an array of strings.
- Follow a detailed guide with code snippets on setting up and running the application.
- Understand creating APIs, defining classes, configuring Swagger, and executing the project.
Read Full Article
22 Likes
Dev
112

Image Credit: Dev
Perfect Combination of Message Queue and Real-Time Communication Distributed Practice(1751557889400100)
- Transformation in understanding realtime development with Hyperlane framework in Rust-based web development.
- Hyperlane's design philosophy emphasizes zero-cost abstractions, efficient compile-time guarantees, and type safety.
- Features include context-driven architecture, middleware system, real-time communication support, and performance optimization.
- Robust error handling, memory management, dynamic routing, and advanced capabilities are highlighted.
- The framework's performance, developer experience, production readiness, and ecosystem integration are commendable.
Read Full Article
6 Likes
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Medium
96

Image Credit: Medium
Stop Wasting Time: 10 Bash Aliases to Supercharge Your Workflow
- The command line is crucial for many professions like development, system administration, and data analysis.
- Bash aliases can help save time and increase efficiency by creating shortcuts for long and repetitive commands.
- Using aliases in the command line can reduce frustration from long commands, forgotten syntaxes, and repetitive tasks.
- By implementing Bash aliases, users can supercharge their workflow and productivity in the command line.
Read Full Article
5 Likes
Dev
218

Image Credit: Dev
Automate Your VPN Connections with Python
- Python allows web developers to automate VPN connections using the powerful subprocess module.
- Automating VPN connections saves time, ensures consistency, and integrates well with other tools for seamless workflows.
- The tech stack for automating VPN connections includes Python 3, subprocess module, and a VPN client like OpenVPN, Windscribe, or ProtonVPN.
- Developers can automate VPN connections in Python by using subprocess to interact with VPN clients like OpenVPN or Windscribe.
Read Full Article
13 Likes
Medium
185
Image Credit: Medium
From DOM Manipulation to Full-Stack Power: My JavaScript Growth Story
- The growth story of a developer who started with HTML, CSS, and JavaScript for front-end manipulation.
- Progressed to understanding closures, leading to cleaner and more powerful code, benefiting event handling and memory management.
- Learned to make API calls using fetch, enabling connection to real data and creation of dynamic applications.
- Advanced to full-stack development with Node.js for backend, utilizing websockets with Socket.io and transitioning to React for front-end structure.
Read Full Article
11 Likes
Self-Learning-Java
340

Image Credit: Self-Learning-Java
Dynamic Prompt Engineering in LangChain4j with @V: Parameterizing System Messages"
- Developers use @V annotation in LangChain4j to inject method parameters into prompt templates.
- The @V annotation enables dynamic and context-aware prompts without hardcoded values.
- Advantages include personalized AI behavior, maintainability, and cleaner code implementation.
Read Full Article
20 Likes
Dev
340

Image Credit: Dev
Distributed Computing Framework(1751557131426300)
- Junior CS student shares journey with Hyperlane framework in modern web dev.
- Framework emphasizes zero-cost abstractions, compile-time guarantees, and efficient design philosophy.
- Features include context-driven architecture, middleware system, real-time communication support, and optimization.
- Benefits include performance excellence, memory management efficiency, and robust error handling.
- Future directions focus on ecosystem integration, WebAssembly, microservices, and adherence to web standards.
Read Full Article
20 Likes
Medium
218

Image Credit: Medium
APIs Explained: How They Power Your Apps with Real-World Examples
- An API, or Application Programming Interface, facilitates communication between different software systems by providing a set of rules.
- APIs work like a waiter in a restaurant, connecting apps and services without revealing their internal complexity.
- They use HTTP and JSON for data exchange, making information sharing efficient and easy to process.
- APIs are essential in modern software development, enabling the creation of efficient and flexible systems for various purposes.
Read Full Article
13 Likes
Medium
63

Image Credit: Medium
Beginner’s Guide to Setting Up a Secure Server
- Learn how to set up a secure server with SSH, firewalls, and security best practices.
- Utilize SSH for remote access and file transfers, and secure your server configuration.
- Enable automatic security updates, set up a firewall, and protect against brute-force attacks.
- Understand IPv6 considerations, implement the Principle of Least Privilege, and set up a web server.
- Explore domain setup, tunneling tools for remote access, and SSL certificate installation.
Read Full Article
3 Likes
Dev
42

Image Credit: Dev
Circuit Breaker Implementation(1751556922412000)
- Exploration of Hyperlane framework's architecture and design philosophy for web development.
- Deep dive into technical foundation, core concepts, context-driven architecture, and middleware system.
- Real-time communication implementation, performance analysis, memory management, and advanced features exploration.
- Benchmarking results, best practices, error handling, troubleshooting tips, and future directions in framework development.
- Hyperlane framework offers performance, safety, and productivity for modern web development, with a focus on Rust.
Read Full Article
2 Likes
Andrew Chen
311

Image Credit: Andrew Chen
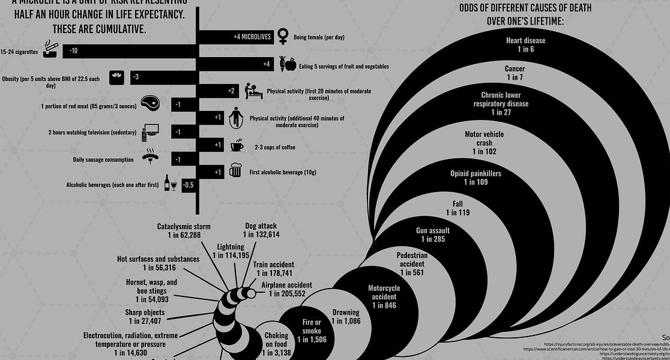
Lies per Second, Meetings per Decision Ratio, and other important biz metrics
- Exploring unique business metrics like Lies per Second and Meetings per Decision Ratio.
- Discussing interesting measurements such as micromorts, CPHP, Complaints per Hour, and more.
- Introducing new business metrics like Time to First Excuse, Numbers vs Text Ratio, and others.
Read Full Article
17 Likes
Logrocket
151

Image Credit: Logrocket
I’ve designed with data — here’s what we’re getting wrong
- UX design blends creativity, psychology, and systematic thinking for problem-solving.
- Data tools have reshaped UX, emphasizing metrics over user needs and creativity.
- Over-reliance on data can stifle creativity, leading to a focus on short-term gains.
- Balancing data with qualitative insights is crucial to drive meaningful design innovation.
Read Full Article
9 Likes
Self-Learning-Java
84

Image Credit: Self-Learning-Java
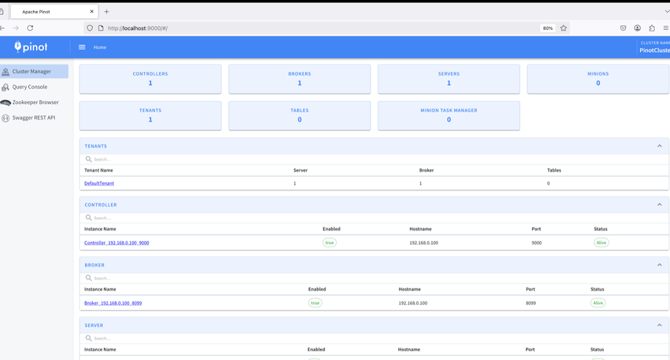
Quick Overview on Pinot Data Explorer User Interface
- Access Pinot Data Explorer UI via 'http://localhost:9000/#/' in browser.
- Cluster Manager section includes TENANTS, CONTROLLER, BROKER, SERVER, MINION, and more.
- Explore details like Controller configuration, Broker responsibilities, and Server insights.
- Query Console allows SQL queries on Pinot datasets while Zookeeper stores metadata.
- Rest API documentation available through 'Swagger REST API' link in navigation.
Read Full Article
5 Likes
For uninterrupted reading, download the app