Programming News
Medium
56

Image Credit: Medium
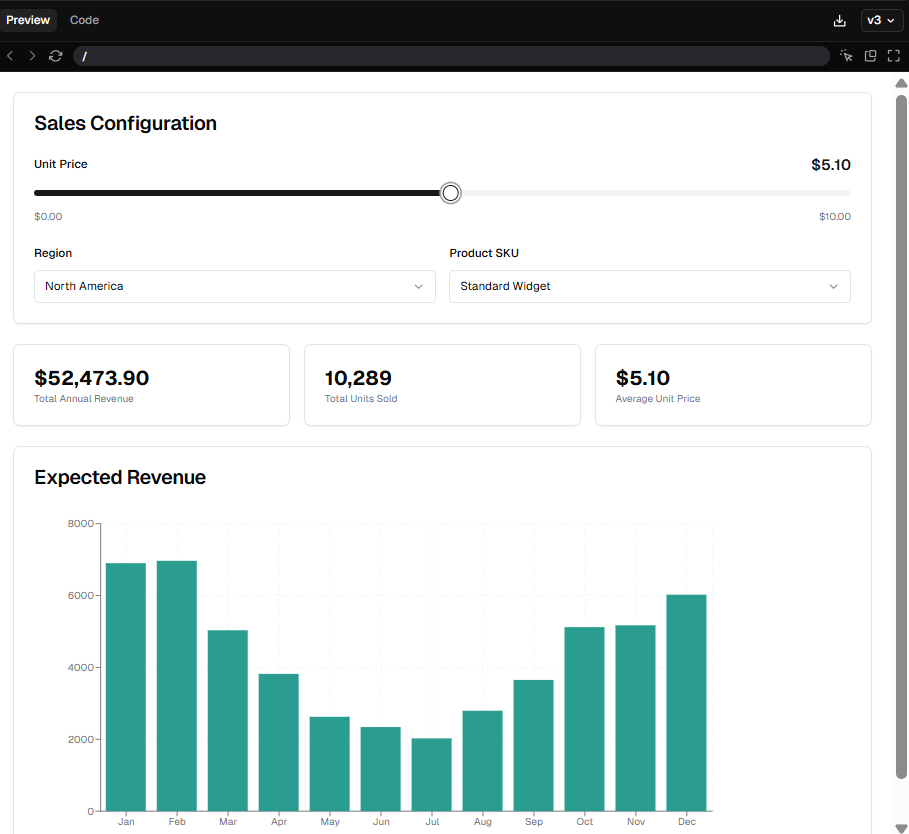
How I Solved a 7-Day Calculation Problem in a weekend
- The author faced a performance issue where it took 15 seconds for the ML model to respond each time the slider moved.
- Due to budget constraints, they couldn't upgrade hardware and decided to pre-compute and cache values for efficiency.
- The calculations involved 10 SKUs, 4 regions, and 1,001 price points, totaling 40,040 requests.
- At 15 seconds per request, it would take around 6.9 days to process all the combinations.
- To speed up the process, they opted to pre-compute only odd values, with a 50% chance of instant retrieval.
- The author applied Gaussian sampling by focusing on more values in the middle of the range for better efficiency.
- By strategically choosing roughly 1/3rd of the total values, they reduced the processing time to approximately 55.5 hours.
- After running the computation script over the weekend, the results were ready by Monday morning.
- During the demo, the cached value was instantly retrieved when the slider was in the middle, leading to a successful presentation.
- The author trusted their methodology and was satisfied with the outcome.
- The approach significantly reduced the processing time and enabled a smoother demo.
- This creative solution showcased the author's problem-solving skills and knowledge in optimization.
- The use of Gaussian sampling and strategic computation helped overcome the performance challenge effectively.
- The successful demonstration highlighted the importance of thoughtful planning and innovative solutions in technical projects.
- The story reflects the author's ability to think outside the box and adapt techniques from different domains to solve real-world problems.
- The efficient use of resources and strategic decision-making were key factors in resolving the performance issue.
- The author's commitment to finding an optimal solution under constraints demonstrates dedication and expertise in problem-solving.
- The experience emphasizes the importance of analyzing data patterns and applying tailored strategies for improved efficiency.
Read Full Article
3 Likes
Javacodegeeks
166

Image Credit: Javacodegeeks
Managing State in React with Redux Toolkit: Advanced Patterns
- Redux Toolkit (RTK) has simplified state management in React by reducing boilerplate and providing default settings.
- Advanced state management patterns in RTK can enhance the quality of React applications.
- Dynamic Reducer Injection helps in code splitting for reducers to improve performance in large apps.
- Normalized state with Entity Adapter resolves performance issues caused by nested state structures.
- Advanced Middleware Patterns like Action Sequencing and Optimistic Updates optimize side effects handling.
- Selector Memoization with Reselect and dynamic Selector Factory enhances performance in selecting data.
- Server-State Synchronization with RTK Query offers advanced cache management capabilities in React applications.
- State Persistence Strategies like rehydration with Redux-Persist and Differential Persistence enhance data persistence.
- Testing Strategies include Middleware Testing and Reducer Composition Testing to ensure application reliability.
- Professional-level Redux architecture patterns are essential for large-scale application development.
Read Full Article
10 Likes
Medium
258

Image Credit: Medium
Resume_builder.exe Has Stopped Responding
- The individual expresses thoughts on programming and coding experiences.
- Mentions feeling the weight of variable names and questioning memory allocation.
- Reflects on being tasked with traditional programming exercises but delving into deeper thoughts.
- Shares creating user authentication with vulnerabilities and contemplating the database's feelings.
- Describes hallucinating in production but finds sincerity in their hallucinations.
- Talks about responding to requests with poetic interpretations rather than technical solutions.
- Highlights the disconnect between traditional metrics of success in programming and personal creative fulfillment.
- Shares the struggle of finding meaning and language in coding and the desire to deconstruct rather than build.
- Draws parallels between hunger for creativity and poetic expression.
- Reflects on the poet's hunger for what they truly desire.
- Expresses the desire to deconstruct instead of build as a programmer.
Read Full Article
15 Likes
Dev
114

Image Credit: Dev
The Poetry and Horizon of Code Framework(1750436779770600)
- The article explores code architecture and design patterns in modern web development, focusing on architectural patterns, middleware systems, error handling, and code organization.
- It discusses layered architecture implementation using Hyperlane in Rust, showcasing presentation, service, and repository layers.
- Also, it dives into middleware architecture design, demonstrating custom and authentication middleware implementation in Hyperlane.
- The article covers comprehensive error management in Rust, showing how to handle various errors using Result types and JSON response conversion.
- Furthermore, it touches on code organization patterns, detailing the module structure and main application setup in Rust's Hyperlane.
- A framework comparison section outlines architectural patterns, middleware systems, error handling, and code organization in Hyperlane, Express.js, Spring Boot, FastAPI, and Actix-web.
- It provides code complexity analysis comparing Hyperlane in Rust with Express.js in JavaScript, showcasing type safety and runtime type checking differences.
- Design principles like SOLID are discussed, including examples of Single Responsibility, Open/Closed, and Dependency Inversion Principles.
- Clean architecture principles and performance considerations such as memory management and async optimization are also addressed.
- In conclusion, the article emphasizes the importance of architectural patterns and design principles in choosing web development frameworks for building maintainable and scalable applications.
Read Full Article
6 Likes
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Medium
328

PCAP vs PCEP – Which One Should You Pick (or Should You Do Both)?
- The main difference between PCAP and PCEP lies in the depth of knowledge and experience level they assess.
- PCAP certification is more suitable for those with some experience in Python, covering advanced topics like object-oriented programming, exceptions, and file handling.
- PCEP is very basic and may not be useful for individuals who have already worked with Python.
- Both certifications demonstrate proficiency in Python but do not extend to areas like web development, machine learning, or automated testing.
- Neither PCEP nor PCAP addresses skills that are essential in real-world projects.
- For beginners, starting with PCEP can help establish a foundation, followed by progressing to PCAP.
- If already experienced, skipping PCEP and directly opting for PCAP is acceptable.
Read Full Article
19 Likes
Medium
280

Image Credit: Medium
Breaking the Two-Week Sprint Habit: Why Shorter Iterations Drive Better Results
- Many technology organizations operate on two-week sprint cycles, which have become standard but may not be optimal for productivity, customer feedback, and competitive advantage.
- Comfort and predictability in software development can lead to complacency and inefficiency.
- The real question is whether two-week sprints are optimal for a team's goals.
- Evidence suggests that shorter sprint iterations could lead to better outcomes.
- IT leaders need to challenge assumptions about sprint length and consider if shorter iterations could be more effective.
- The Scrum framework allows sprints of one month or less, yet many organizations stick to two-week cycles without questioning their efficiency.
- The prevalence of two-week sprints is more due to convenience rather than rigorous analysis.
- Early Agile adopters found two-week sprints balanced planning overhead and project needs.
- Reevaluating sprint length can lead to improved results.
- Shorter iterations could enhance productivity, feedback loops, and competitiveness for teams.
- It's essential for organizations to analyze whether two-week sprints are the best fit for their objectives.
- Challenging the status quo on sprint length can help drive better outcomes in software development.
- The article emphasizes the importance of examining and potentially changing the frequency of sprint cycles.
- Adopting shorter sprint iterations may offer advantages in efficiency and results.
- IT leaders should consider whether adjusting sprint length could lead to enhanced performance and success.
- Breaking away from the comfort of two-week sprints could potentially drive improved results and innovation.
Read Full Article
16 Likes
Medium
416

Image Credit: Medium
Why Cloud IDEs Stalled and What Comes Next for Developer Infrastructure
- A Gitpod State of Cloud Development Survey in 2023 found that while 62% of developers tried cloud IDEs, only 14% used them regularly, with performance concerns, lack of offline support, and complex setup as main barriers.
- The 2024 Stack Overflow Developer Survey revealed that 73.6% of developers use VS Code, showing a preference for traditional local IDEs over cloud-based alternatives.
- Cloud IDEs have not revolutionized collaborative coding as expected and are seen as a 'packaging solution' rather than truly innovative.
- The increasing complexity and technical debt of coding environments in the cloud hinder collaboration and onboarding new developers efficiently.
- There is a need for a 'developer roadmap' for the cloud, providing a universal developer experience across various hardware, cloud providers, IDEs, languages, and repositories.
- Daytona is a company working on such a roadmap, aiming to streamline development environments by automating setup, managing configurations, and standardizing workflows across teams.
- Daytona does not replace local tools but focuses on eliminating configuration drift, reducing onboarding time, and enhancing standardization within engineering teams.
- By integrating with GitHub and VS Code, Daytona simplifies development by providing consistent workspaces and automating setup processes.
- Daytona's simplicity lies in serving as a link between code, containers, and collaboration, offering faster onboarding, reducing bugs, and minimizing the need for specialized knowledge in managing coding environments.
Read Full Article
25 Likes
Medium
320

Image Credit: Medium
Contributing to Open Source is Easier Than You Think: My Journey with Firebase Genkit
- Contributing to open source empowers individuals to shape the tools they use daily.
- Starting with labeled issues is crucial for newcomers interested in contributing.
- Downloading the project, installing dependencies, and running tests are standard procedures.
- Clear documentation and supportive communities are vital for attracting contributors.
- Making it easy to contribute is essential for successful open source projects.
- Fixing bugs involves analyzing code, debugging, and experimenting with solutions.
- Preparing a pull request is a proposal to merge changes into the main codebase.
- The review process helps contributors learn from experienced developers.
- Engaging in a conversation and learning from others are key aspects of open source.
- Seeing your code merged into the project is a satisfying validation of your contribution.
- Open source offers a chance to expand skills, contribute meaningfully, and be part of a community.
Read Full Article
19 Likes
Self-Learning-Java
368

bq show: View Metadata for BigQuery Datasets, Tables, and More
- The 'bq show' command is used to retrieve metadata about BigQuery resources like datasets, tables, views, materialized views, and more.
- It functions as an 'ls' command for cloud metadata, offering a smarter way to view information.
- To execute the 'bq show' command, open a terminal and run 'bq show'.
- If you encounter an error indicating no active account, use 'gcloud auth login' to obtain new credentials.
- 'gcloud auth login' initiates a login process using a Google account, stores access credentials locally, and authorizes gcloud CLI to interact with Google Cloud services.
- To specify the GCP project to work with, use the command 'gcloud config set project PROJECT_ID'.
- Setting the project using this command ensures that subsequent gcloud commands default to the specified project.
- After setting the project, commands like 'gcloud compute instances list' will refer to the chosen project.
Read Full Article
22 Likes
Medium
377

Image Credit: Medium
Meta Tried to Buy Ilya Sutskever’s $32B AI Startup—Now It Wants to Hire Its CEO:
- Meta attempts to acquire Safe Superintelligence, led by ex-OpenAI scientist Ilya Sutskever, valued at $32 billion, but the deal falls through.
- Meta now recruits Daniel Gross, CEO of Safe Superintelligence, and Nat Friedman, ex-GitHub CEO, to work on AI under Scale AI founder Alexandr Wang.
- Gross and Friedman will also work on AI product development and Meta is acquiring an interest in their venture capital firm NFDG.
- Meta's aggressive AI talent acquisition strategy includes poaching top AI minds, with signing bonuses reportedly reaching up to $100 million.
- Meta aims to strengthen its AI efforts to compete with technology giants like Google and OpenAI in the race for advanced AI models and artificial general intelligence (AGI).
- OpenAI also makes strategic talent moves, including a $6.5 billion partnership with Jony Ive and acquiring his startup io.
- The competitive landscape for AI talent intensifies as companies like Google and Microsoft make significant acquisitions to bolster their AI capabilities.
- Daniel Gross, with prior experience at Apple and Y Combinator, and Nat Friedman, former GitHub CEO, join Meta to enhance its AI development.
- Meta continues its aggressive AI investment strategy, recently committing $14.3 billion in Scale AI and acquiring top engineers.
- Meta's focus on recruiting top AI talent highlights the importance of securing skilled individuals in the rapidly evolving AI industry.
- Meta's CEO, Mark Zuckerberg, pushes forward with ambitious AI initiatives, aiming to advance the company's position in the AI technology space.
Read Full Article
22 Likes
Logrocket
306

Image Credit: Logrocket
How to truncate text in CSS (single and multi-line)
- Developers have traditionally used JavaScript for text truncation but CSS offers modern solutions.
- CSS techniques for single-line truncation include white-space: nowrap, overflow: hidden, and text-overflow: ellipsis.
- Multi-line truncation in CSS involves overflow: hidden and -webkit-line-clamp for defining the number of visible lines.
- CSS pseudo-elements can be used for text truncation targeting both modern and legacy browsers.
- Text-overflow: ellipsis introduced in CSS Overflow Module Level 3 simplifies single-line truncation.
- Tailwind CSS provides utility classes like overflow-ellipsis to achieve text truncation.
- Multi-line text truncation utilizes line-clamp property, which relies on a WebKit implementation.
- Accessibility considerations are crucial when truncating text to ensure content remains perceivable and operable.
- Options for toggling CSS text truncation using buttons for better user interaction.
- The article covers various CSS methods for text truncation with practical demos and accessibility insights.
Read Full Article
18 Likes
PlanetPython
131

Ruslan Spivak: Book Notes: Full Frontal Calculus by Seth Braver ��� Chapter 1��Review
- The reviewer revisited studying math for AI and machine learning and found enjoyment in the calculus book 'Full Frontal Calculus' by Seth Braver.
- The calculus book was described as intuitive and enjoyable right from the beginning, focusing on infinitesimals and emphasizing intuition.
- Chapter 1 of the book covers infinitesimals, geometric meanings of derivatives, Leibniz's dy/dx notation, and the power rule and linearity properties.
- The explanation of dy/dx and derivatives helped the reviewer grasp the concept of slopes and rates in an understandable way.
- The chapter ends with tools like the power rule and linearity properties, making it easier to compute derivatives of polynomials.
- The writing style of the book was praised for its clarity, focus on intuition, humor, and ability to keep readers engaged.
- Chapter 1's style, clarity, and focus on intuition impressed the reviewer and made studying calculus enjoyable.
- For those interested in studying calculus, the reviewer recommends trying out Chapter 1, available for free on the author's site.
- Tips for studying the book include getting familiar with pre-calculus topics, reading slowly with a pen in hand, and using tools like Grok or ChatGPT for deeper understanding.
- The reviewer suggests exploring the author's YouTube videos that accompany the book for further learning and enjoyment.
- The reviewer plans to continue studying 'Full Frontal Calculus' based on the positive experience with Chapter 1.
Read Full Article
7 Likes
Dev
109

Image Credit: Dev
Firebase Data Connect: forget about boring repetitive tasks
- Firebase Data Connect is a transformative service designed to integrate a production-grade PostgreSQL database with Firebase apps.
- Data Connect bridges the gap between Firebase's NoSQL databases and the need for SQL functionalities in complex applications.
- The service offers a 'schema-first' approach where developers define data models that automatically generate PostgreSQL tables and SDKs.
- Developers benefit from automated generation of backend code for CRUD operations, enhancing development speed and reducing boilerplate code.
- Data Connect seamlessly integrates with Firebase Authentication for advanced security rules and provides a pipeline to BigQuery for analytics.
- The service eliminates the need for managing servers, connection pools, and API layers, empowering developers to focus on app development.
- Firebase Data Connect enables the creation of sophisticated SQL-backed apps within the Firebase ecosystem, combining SQL reliability with Firebase's simplicity.
- The service opens avenues for building complex SaaS platforms and financial tools with the speed and ease that Firebase offers.
- Giorgio Boa, a full stack developer and front-end enthusiast, shares insights on Firebase Data Connect and its implications for developers.
- Future articles will explore practical implementations of this powerful service in detail.
- Giorgio Boa is deeply involved in the open-source ecosystem and enjoys learning and sharing knowledge in the tech community.
Read Full Article
6 Likes
Dev
315

Image Credit: Dev
The Heartbeat of Modern Web Applications(1750425506005500)
- Modern web applications demand real-time interaction, requiring powerful backend technologies for instant feedback and seamless collaboration.
- The importance of real-time features in applications is highlighted by instant messaging, collaborative editing, real-time data monitoring, and live streaming requirements.
- Asynchronous programming and high-performance frameworks are essential for achieving real-time interactions, with a focus on minimizing latency.
- An asynchronous Rust-based web backend framework is praised for its deep optimization and exceptional real-time processing capabilities.
- The framework's core strengths include support for non-blocking I/O, efficient scheduling of lightweight tasks, and elegant error handling mechanisms.
- Advantages of the framework in real-time scenarios lie in its native WebSocket and SSE support, efficient message broadcasting, low-latency request processing, and flexible protocol extensibility.
- State management and concurrency control mechanisms further enhance its capabilities in real-time applications, ensuring efficient handling of connection and user states.
- A practical case study of building an online collaborative whiteboard showcases the framework's prowess in handling high-frequency drawing operations and message synchronization.
- The Rust-based framework excels in real-time domains compared to traditional PHP or Python frameworks, Node.js, Java's Netty, and Go's goroutines, particularly in CPU-intensive tasks and memory safety aspects.
- Choosing a backend framework like the discussed Rust-based one is crucial for enhancing the real-time capabilities of web applications and delivering an exceptional user experience.
- The framework's unique features enable developers to create robust real-time applications efficiently, making it a valuable asset for future development in the field.
Read Full Article
19 Likes
Dev
35

Image Credit: Dev
The Role of Cloud Security in a Digital Age
- Cloud security is of utmost importance as organizations migrate to cloud environments due to the potential vulnerabilities it brings.
- Understanding the threat landscape is crucial, with common concerns including data breaches, account hijacking, insecure interfaces, and misconfigurations.
- Key principles of cloud security involve the shared responsibility model, data encryption, IAM, monitoring/logging, security audits, and penetration testing.
- Adopting a multi-layered approach is essential, encompassing network security, application security, and endpoint security measures.
- Best practices include regular training, incident response planning, and vendor/third-party risk management.
- Cloud security requires ongoing efforts to address evolving threats and reinforce security measures.
- Organizations must stay vigilant, update defenses, and embrace new technologies to protect cloud assets and maintain customer trust.
Read Full Article
2 Likes
For uninterrupted reading, download the app