Programming News
Dev
65

Image Credit: Dev
Restarting My Java Journey: From Exam-Oriented Learning to Becoming a Real Developer
- The author reflects on their Java programming journey, starting with exam-focused learning and transitioning to becoming a professional developer.
- Initially, the focus was on passing exams, memorizing syntax, and completing assignments without a deep understanding.
- A shift in mindset led to a decision to restart learning Java with a focus on problem-solving and practical application.
- The author's new approach includes revisiting core Java concepts, practicing advanced Java with real projects, and delving into Hibernate and Spring frameworks.
- Beyond Java, the author aims to grow as a developer by learning software development principles and preparing for interviews.
- The author shares their journey through a blog to stay accountable and inspire other beginners.
- A 21-Day Preparation Challenge has been initiated covering Java concepts, problem-solving, communication skills, and interview readiness.
- The author emphasizes the importance of intent to improve, consistency, and honesty in the learning process.
- The narrative encourages connections and sharing of experiences among individuals following a similar path.
- The journey spans from exam-oriented learning to skill-based learning, highlighting the significance of continuous improvement.
- The author invites engagement and mutual growth within the learning community.
- The journey signifies the importance of transitioning from exam-focused learning to skill-based development for personal and professional growth.
Read Full Article
3 Likes
Self-Learning-Java
74

LangChain4j: Powerful AI & LLM Features for Java Developers
- LangChain4j brings modern AI capabilities to Java applications with a wide range of features.
- Integrations include 15+ LLM providers such as OpenAI, Google Vertex AI, Hugging Face, and more.
- It supports 20+ vector stores like Pinecone, Redis, Chroma, and various embedding models.
- LangChain4j also offers 5+ image generation models and scoring and reranking models for retrieval results.
- Document processing and RAG capabilities involve importing from multiple sources, smart text splitting, embedding generation, and re-ranking.
- AI services and tools provided by LangChain4j include a high-level LLM API, prompt templating, function calling, and text classification.
- The platform offers features for chat and memory management, utilities like output parsing, token counting, and Kotlin coroutine support.
- Multimodal support allows text and image inputs for vision-capable models.
- LangChain4j simplifies the development of AI-powered Java applications, including chatbots and RAG systems, within the JVM ecosystem.
Read Full Article
4 Likes
Self-Learning-Java
228

LangChain4j: Supercharge Your Java Application with the Power of LLMs
- LangChain4j is a Java library that helps developers easily connect their applications with language services like OpenAI or Google.
- It was created in early 2023 to provide Java developers with tools that were previously limited in the language space.
- LangChain4j offers a simple way to connect to various language services and storage providers, reducing the need to learn multiple systems.
- It currently supports over 19 language service providers and more than 20 text storage services.
- The library includes ready-to-use tools for creating prompts, managing chat history, building question-answer systems, and more.
- It also provides easy-to-follow examples and works seamlessly with popular Java frameworks like Spring Boot and Quarkus.
Read Full Article
13 Likes
Self-Learning-Java
238

Quickly Explore Table Schema using bq CLI
- The "bq show –schema" command is used in the bq CLI tool to display the schema of a specific BigQuery table.
- It provides a quick overview of columns and data types, can help validate table structure before writing queries, and is useful for scripting or automating metadata checks.
- The syntax is "bq show --schema [PROJECT_ID].[DATASET].[TABLE]".
- If the default project is set via gcloud, the command simplifies to "bq show --schema [DATASET].[TABLE]".
- It improves readability and reduces errors, especially in scripts.
- An example schema command without the Project ID is "bq show --schema [DATASET].[TABLE]".
- A sample schema output for a table is provided, showing column names, types, and modes.
- Users can utilize tools like jq to format the output for better readability.
Read Full Article
14 Likes
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Self-Learning-Java
308

Image Credit: Self-Learning-Java
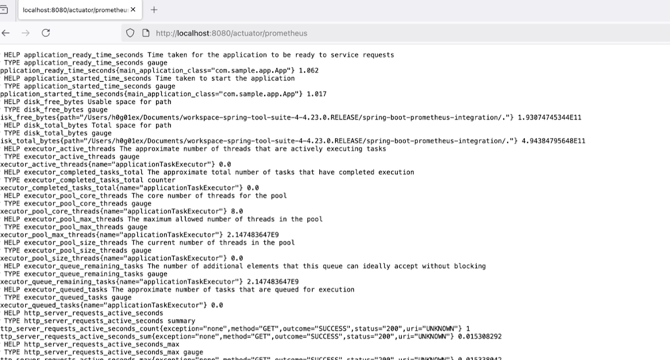
Spring Boot and Prometheus Integration Step by Step Guide
- Prometheus is an open-source monitoring and alerting toolkit used in modern software systems like microservices and cloud-native applications.
- It works by scraping metrics from instrumented applications at defined intervals and storing them in a time-series database.
- Spring Boot Actuator provides various application metrics such as memory usage, thread count, CPU usage, etc., which can be integrated with Micrometer and Prometheus.
- Enabling Prometheus in a Spring Boot app allows monitoring, alerting, visualization of metrics in Grafana, tracking usage patterns, and debugging with data-backed insights.
- Common use cases for Prometheus integration include monitoring API response times, tracking active threads or connections, checking JVM memory stats, measuring custom business metrics, and enabling auto-scaling decisions.
- The step-by-step guide involves creating a Maven project, updating the pom.xml file with dependencies, configuring the application.yml file, defining controller and main application classes, and running the application.
- Additionally, configuring Prometheus to read metrics from the Spring Boot app involves defining endpoints in the prometheus.yml file and starting the Prometheus server.
- Further steps include running Prometheus server, viewing configured targets, and querying metrics like process_cpu_time_ns_total from the Java Spring Boot application.
- Micrometer is highlighted as a metrics instrumentation library for Java applications, offering a unified API to collect and expose application metrics.
Read Full Article
18 Likes
Medium
163

Image Credit: Medium
State-Sponsored Hackers Target Critical Infrastructure in Asia
- State-sponsored hackers are targeting critical infrastructure in Asia, posing a serious threat to national security.
- Attacks are highly coordinated efforts involving advanced persistent threats (APTs) and have increased significantly between 2022 and 2024.
- Report shows a 45% increase in state-sponsored cyberattacks targeting Asian infrastructure.
- Taiwan experienced a cyber intrusion in October 2023, linked to a Chinese state-backed group known as APT41.
- Several state-sponsored groups, such as APT32, have consistently targeted Asian infrastructure using advanced techniques.
- These actors employ methods like spear-phishing, zero-day exploits, and custom malware designed for industrial environments.
- An emerging trend is the use of artificial intelligence to enhance social engineering attacks.
- Geopolitically, Asian nations are treating cyberattacks as strategic-level threats.
- Amidst rising tensions, cyber campaigns could intensify in regions like the South China Sea, the Taiwan Strait, and the Korean Peninsula.
- Infrastructure attacks may be used as preludes to or replacements for physical confrontations.
- The absence of international norms on cyber conduct allows state-sponsored hackers to exploit digital warfare gray areas.
- The future of Asian infrastructure security depends on effective government actions and cyber resilience measures.
- Protecting critical systems from hostile nation-states is crucial for national security, economic stability, and public safety.
Read Full Article
9 Likes
Dev
35

Image Credit: Dev
Rust Ownership Mastery: The Zero-Cost Safety Revolution
- Rust's ownership model revolutionizes memory safety by providing compile-time guarantees instead of runtime overhead.
- The ownership model ensures one owner per value, automatic cleanup when owners go out of scope, and contracts enforced by the compiler.
- Rust's ownership model consists of ownership, borrowing, and lifetimes, offering C-level performance with Haskell-level safety.
- Eliminating entire bug categories like double frees and data races, Rust guarantees memory safety with zero runtime overhead.
- The borrow checker, despite initial intimidation, aids in catching subtle bugs, with tools like rust-analyzer providing support.
- Rust's ownership model guides better software architecture, clear API contracts, modular boundaries, and safer concurrency.
- Key takeaways include learning ownership patterns, leveraging zero-cost abstractions, and considering Rust for various applications.
- Rust's ownership model offers productivity gains, clearer APIs, and reduced debugging time, making it suitable for new projects and team efficiency.
- The learning curve for Rust's ownership model pays off with increased productivity and safety benefits, suitable for new and existing projects alike.
- Rust's ownership model benefits not only systems programming but also web backends, CLI tools, WebAssembly, and game development for performance and reliability.
Read Full Article
2 Likes
Medium
180

Simple AI Projects Students Can Build with Python
- Students with basic Python knowledge can build simple AI projects.
- These projects are easy to complete in a weekend and offer valuable real-world AI insights.
- 10 simple AI project ideas are outlined, emphasizing using Python.
- Projects include building chatbots, image recognition models, sentiment analysis tools, recommendation engines, digit recognition models, sentiment analysis on tweets, HR tool simulations, object detection models, reinforcement learning projects, and a startup project.
- Chatbots start with rule-based bots and progress to NLP-powered bots.
- Image recognition project teaches image preprocessing, CNNs, and more.
- Sentiment analysis project combines machine learning and NLP, offers a bonus idea of creating a web interface.
- Recommendation engine project teaches similarity metrics and presents a bonus idea of creating a fun quiz.
- Digit recognition project is visual and satisfying, with a bonus idea of creating a live prediction feature.
- Sentiment analysis on tweets project involves text cleaning, polarity scores, and real-world APIs use, with a bonus idea of visualizing results with charts.
- HR tool simulation project teaches NLP concepts like Named Entity Recognition, with a bonus idea of extracting insights from resumes.
- Object detection project is real-time and visual, offering a bonus idea of implementing face recognition.
- Reinforcement learning project offers a gentle introduction to the concept, with a bonus idea of recording gameplay.
- Startup project combines computer vision and web scraping, with a bonus idea of adding a product classifier.
- These projects can enhance Python skills and are beneficial for both learning and showcasing abilities.
- Students can further customize these projects by adding bonus features and functionalities.
- Building these AI projects can be a great addition to a student's resume or GitHub profile.
- The projects cover a wide range of AI concepts and tools, making them a comprehensive learning experience.
Read Full Article
10 Likes
Medium
636

Image Credit: Medium
I Don’t Fear AI Replacing Me. I Fear People Who Refuse to Learn It.
- The author expresses fatigue towards the fear of AI replacing people.
- The real fear lies in people who refuse to learn AI and fall behind.
- AI is viewed as a mirror that reflects one's curiosity, adaptability, and openness to change.
- Initially intimidated by terms like 'LLMs' and 'Neural Networks,' the author embraced learning AI.
- The shift was from worrying about AI dominance to exploring its possibilities.
- Jobs are not eradicated by AI but by individuals resistant to evolving.
- Those who adapt, like designers using AI tools or writers employing LLMs, benefit greatly.
- The key is to understand how AI can enhance creativity and performance.
- The threat isn't AI itself but being stagnant in a changing world.
- The author highlights the importance of starting to learn and engage with AI, irrespective of being 'ready'.
- AI is not exclusive to scientists but also for those willing to grasp patterns and innovate.
- The author transitions from fearing AI to eagerly collaborating with it for a brighter future.
- The call is to approach the future with courage and collaboration, rather than fear.
Read Full Article
16 Likes
Medium
192

Image Credit: Medium
Diary of a Tech Newbie (Ep. 5): Choosing my Area of Focus (Artificial Intelligence)
- Received advice in a tech meeting to choose a tech focus area.
- Initially unsure about which area to choose due to limited tech industry knowledge.
- Decided to merge health and tech, focusing on digital health and telemedicine.
- Shifted focus to artificial intelligence (AI) as it was emerging in the fintech industry.
- Researched AI's use cases in healthcare, leading to a postgraduate program in public health tailored to AI.
- Received a scholarship from Africa Agility Foundation to develop skills in AI/ML.
- Continues to contribute to promoting the AI niche while honing skills and capacity.
- Plans to share lessons learned and technical skills in subsequent episodes.
- Open to mentorship, internship, conferences, research collaborations, and other opportunities in the AI niche.
Read Full Article
7 Likes
Medium
197

Image Credit: Medium
AI Code Assistants: Copilot ke Saath Meri Coding Journey
- GitHub Copilot, an AI coding tool, has become an essential partner for developers, offering assistance in various coding challenges.
- It was introduced in technical preview on 29 June 2021 and made available to the public in June 2022.
- As of 2025, Copilot is considered almost indispensable for developers, with a subscription plan costing around ₹800/month in India.
- When first installed in VS Code, Copilot impressively suggested entire functions in a context-aware manner.
- The tool can generate code prompts swiftly, simplifying tasks like creating a REST API backend with Express.
- Copilot has revolutionized coding assistance, making tasks that used to take hours on platforms like Stack Overflow now completed in seconds.
- Its intelligent coding suggestions save time and enhance the coding experience for developers.
- The tool's ability to understand and adapt to different coding styles makes it comparable to having an experienced developer by one's side.
- Despite some initial skepticism, Copilot has gained popularity and is now an integral part of many developers' workflows.
- Developers appreciate its efficiency in generating code snippets and functions based on context, reducing the time needed to solve coding challenges.
- With its advanced capabilities, Copilot contributes to streamlining the coding process and improving overall productivity for developers.
- The AI tool's launch for public use marked a significant milestone, paving the way for its widespread adoption.
- The subscription model for Copilot allows users to access its features at an affordable price, making it accessible to a wider developer community.
- The success and popularity of Copilot highlight the increasing reliance on AI tools in the coding realm, reshaping the way developers approach and solve coding tasks.
- GitHub Copilot's impact on the coding landscape demonstrates the transformative potential of AI in enhancing coding efficiency and productivity.
Read Full Article
11 Likes
Medium
241

Image Credit: Medium
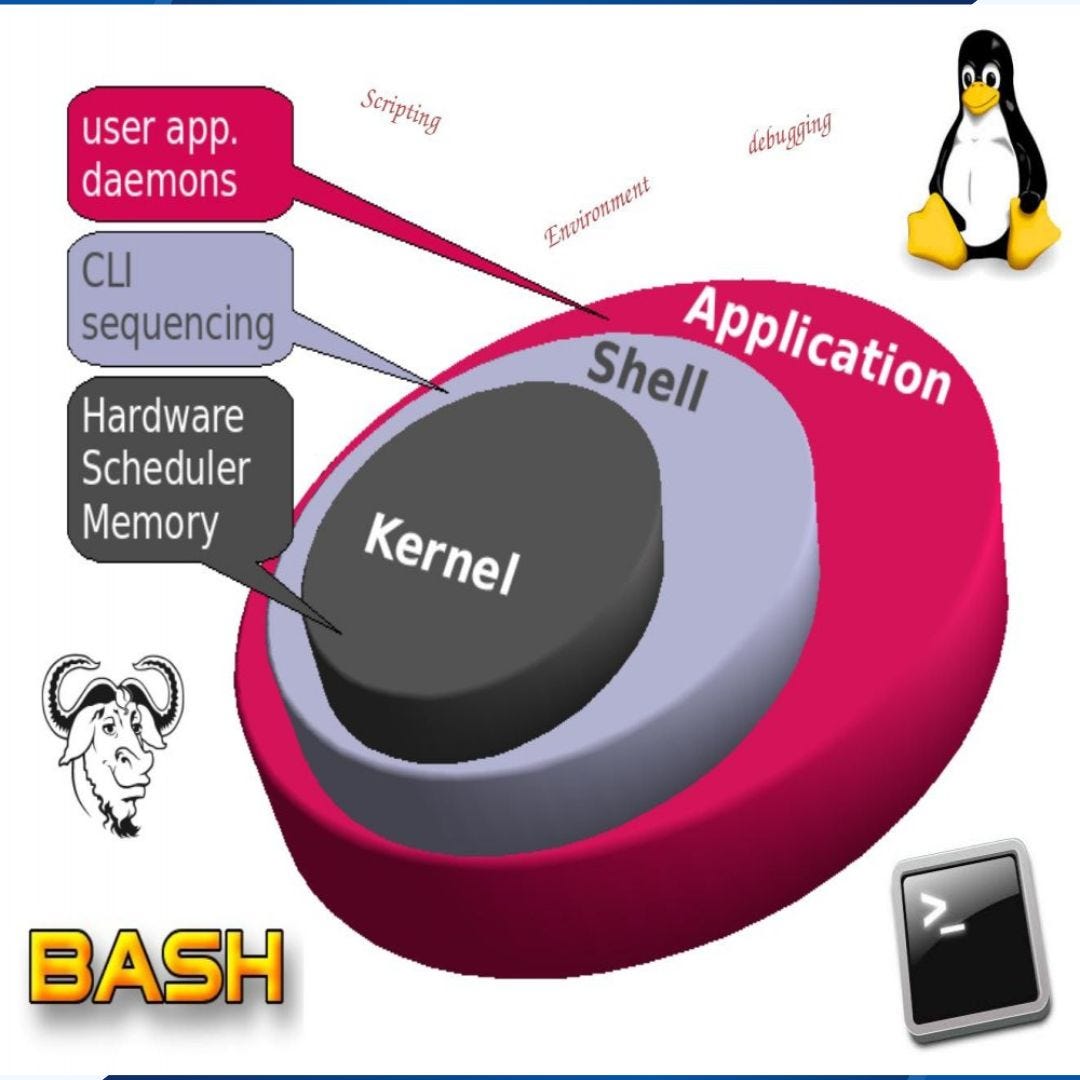
Shell Scripts Using Bash Course
- EmbLogic offers a Shell Scripts Using Bash course with hands-on pedagogy on real Linux servers.
- The curriculum is designed to meet current DevOps and SysAdmin requirements for job readiness.
- Certified trainers with shell scripting programming experience provide personalized feedback.
- Students work on real-world projects like automation tools, system health monitoring, and application deployment.
- Skills covered include core Bash syntax, script writing for processing logs, interacting with APIs, and error handling.
- Advanced topics in Bash development, version control, and CI/CD integration are also part of the course.
- Completing the course can enhance career prospects in DevOps, cloud operations, and data engineering roles.
- Enrollment is open for the upcoming batch in Noida with early-bird discounts available.
Read Full Article
14 Likes
Dev
17

Image Credit: Dev
Python Fundamentals: asgi
- ASGI (Asynchronous Server Gateway Interface) goes beyond web frameworks to support asynchronous, distributed Python applications with long-lived connections like WebSockets and Server-Sent Events.
- It defines callable objects and an event loop interface, decoupled from specific frameworks, leveraging asyncio for concurrency.
- Real-world use cases include FastAPI for REST APIs, Celery for async job queues, Server-Sent Events for real-time data streaming, WebSockets for collaborative editing, and ML model serving.
- Integration involves type safety, Pydantic for data validation, configuration via pyproject.toml, and logging for observability.
- Code examples demonstrate how ASGI handles WebSocket connections and the importance of testing, debugging, performance tuning, security considerations, and best practices.
- Challenges like blocking operations, incorrect handling of disconnects, and lack of type hints can be mitigated by following best practices, embracing type safety, and modular design.
- Key aspects include separation of concerns, defensive coding, modularity, config layering, and automation for testing, deployment, and monitoring.
- Mastering ASGI is essential for scalability and reliability, emphasizing the importance of refactoring legacy WSGI code, performance monitoring, writing tests, and enforcing type safety.
Read Full Article
1 Like
Dev
127

Image Credit: Dev
Higher Order Functions in JavaScript – Map, Filter, Reduce Deep Dive
- JavaScript’s higher-order functions - map, filter, and reduce - enable concise, reusable, and expressive code for array manipulation.
- Higher-order functions accept functions as arguments or return them, enhancing modularity and abstraction in JavaScript.
- Map creates a new array by applying a callback function to each element, allowing for one-to-one transformations.
- Filter generates a new array with elements passing a specific test, ideal for conditional inclusion or subset selection.
- Reduce consolidates array elements into a single value, supporting various operations like sums and object building.
- Map, filter, and reduce can be combined for complex operations, showcasing their composability and versatility.
- Performance considerations include immutability for memory usage and reducing chaining overhead for optimization.
- Common pitfalls involve missing return values in map, complex conditions in filter, and accumulator mutations in reduce.
- Best practices recommend using arrow functions, naming callbacks descriptively, chaining methods logically, handling edge cases, and documenting complex operations.
- Real-world examples like managing a shopping cart demonstrate practical application of map, filter, and reduce for efficient array manipulation.
Read Full Article
7 Likes
Medium
74

Image Credit: Medium
AdaBoost vs. Random Forest
- Ensemble learning combines multiple models to create a robust and accurate model.
- AdaBoost is a sequential ensemble method that combines multiple weak learners, often decision stumps.
- AdaBoost focuses on learning from mistakes by giving higher importance to incorrectly classified instances.
- Random Forest builds multiple full decision trees independently and in parallel.
- Random Forest uses parallel voting to make predictions based on multiple decision trees.
- In a fruit classification example, Random Forest uses the majority vote of decision trees to predict the fruit type.
- Both AdaBoost and Random Forest have their strengths and are suitable for different scenarios.
- Understanding the differences between AdaBoost and Random Forest helps in choosing the right ensemble method for real-world problems.
Read Full Article
4 Likes
For uninterrupted reading, download the app