Programming News
Dev
72

Image Credit: Dev
Daily JavaScript Challenge #JS-182: Find the Smallest Positive Integer Not in Array
- Daily JavaScript Challenge: Find the Smallest Positive Integer Not in Array
- Given an array of integers, find the smallest positive integer missing from the array.
- Challenge difficulty: Medium, Topic: Array Manipulation.
- Join the discussion on approaches, edge cases, and learnings on this challenge.
Read Full Article
4 Likes
Dev
103

Image Credit: Dev
Why redis is losing friends and valkey is gaining them
- Redis, once a beloved in-memory data store, is now facing backlash due to a controversial change in licensing from the permissive BSD license to the SSPL, prompting major Linux distros like Debian, Fedora, Alpine, and openSUSE to drop Redis from their repositories.
- This licensing shift by Redis Labs has caused concern among developers, distro maintainers, and cloud providers, leading to legal uncertainty and a loss of trust in the reliability of Redis for deployment.
- In response to this, Valkey emerged as a community-driven drop-in replacement for Redis, maintaining the old-school BSD 3-Clause license and garnering support from the Linux Foundation for stability and transparency.
- Valkey aims to provide a reliable alternative to Redis without the legal complications, gaining traction among developers and even catching the attention of cloud providers like UpCloud, which now supports Valkey as a core service.
- While Redis still holds recognition for its performance and ecosystem, Valkey stands out for its commitment to trust, openness, and transparency, leading developers to consider making the switch for long-term benefits.
- The shift towards Valkey signifies a broader trend of developers becoming more license-savvy and emphasizing governance and openness in software choice, indicating a potential future where trust carries more weight than legacy brand recognition.
- With Valkey gaining ground and developers increasingly focusing on trust and community-driven projects, the story highlights the importance of not just evaluating code performance but also considering the governance and licensing behind the software.
- Amidst the evolving landscape of in-memory databases and open-source licensing, the focus on trust and community values is reshaping software adoption decisions, with forks like Valkey offering a principled alternative to established but controversial choices like Redis.
- As the industry navigates the implications of open-core licensing and the power of developer communities, the shift towards projects like Valkey serves as a reminder to prioritize trust in both the code and the people behind the software.
- In a world where trust and governance play significant roles in software selection, Valkey represents a move towards more transparent, community-driven alternatives in response to licensing changes that challenge the foundational principles of open source.
- The emergence of Valkey stands as a testament to the importance of trust, governance, and transparency in software choices, signaling a shift towards community-backed, license-conscious solutions over legacy options like Redis.
Read Full Article
6 Likes
Dev
131

Image Credit: Dev
Why every dev needs a coding journal no, your memory isn’t enough
- Keeping a coding journal is essential as your brain is not optimized for storage but problem-solving.
- Logging daily wins, blockers, decisions made, command-line spells, and things you had to Google can help improve your coding journey.
- Tools like VS Code with Git, Obsidian, plain text with cron, or jrnl CLI can assist in journaling effectively.
- Journaling helps developers debug their thinking, gain clarity in complexity, and build a knowledge graph of their own brain.
- Senior developers also benefit from journaling, as it helps track architectural decisions, provide leadership receipts, and enhance growth.
- Building a journaling habit involves starting small, stacking it with existing rituals, using templates, automating reminders, and making it fun.
- A coding journal is a survival tool that improves memory, debugs thinking, tracks growth, manages burnout, and enhances collaboration and mentorship.
- Journaling is not just for productivity but for becoming a better developer and teammate by documenting your coding journey.
- The best devs don't just ship code; they log the journey, and a coding journal is a testament to one's dedication to self-improvement.
- Documenting your coding journey can be simple and rewarding, leading to improved problem-solving skills and overall growth as a developer.
- Try journaling for 7 days, even with just one entry a day, to experience the benefits firsthand and become a more effective developer.
Read Full Article
7 Likes
Medium
85

Always choose simplicity
- A beginner programmer faced with the task of implementing email validation in a library system turns to microservices for a solution, only to find it challenging and complex.
- The article suggests a simpler and more effective solution by creating a library to handle email verification logic, ensuring reusability across projects with easier maintenance.
- The focus is on choosing simplicity over unnecessary complexity, emphasizing that additional layers should be added only as a last resort after careful evaluation of the situation.
- The key takeaway is to always opt for the simple approach initially, seek advice from relevant sources, and scale up gradually to avoid unnecessary complications and ensure productivity.
Read Full Article
5 Likes
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Medium
293

Image Credit: Medium
A Path Down Linux Lane
- Linux initially relied on CLI but later introduced GUIs like KDE Plasma and GNOME to enhance accessibility.
- The flexibility of Linux distros allows users to choose between CLI and GUI interfaces.
- Linux dominates in server, cloud, supercomputers, IoT, and embedded systems, showcasing its versatility and reliability.
- With its reliability, security, and strong community support, Linux is a worthwhile choice for both beginners and tech enthusiasts.
Read Full Article
17 Likes
Dev
253

Image Credit: Dev
How I Improved My Coding Skills by Building Small Projects
- Starting small with simple projects like a to-do list or a calculator is recommended when improving coding skills.
- Consistent practice by dedicating at least 30 minutes daily to coding helps in skill enhancement.
- Learning from mistakes and not hesitating to debug code is essential for growth as a developer.
- Utilizing online platforms like freeCodeCamp, MDN, and Stack Overflow, and sharing projects on GitHub or Dev.to can aid in skill development.
Read Full Article
15 Likes
Dev
203

Image Credit: Dev
How I Automated GitHub Repos, Branches & PRs Using Claude AI and Docker Desktop MCP
- Automated GitHub repositories, branches, and pull requests using Docker Desktop, MCP Toolkit extension, and Claude Desktop.
- Steps included creating a repository, adding branches, and opening pull requests via prompts to Claude.
- Required installations: Docker Desktop, Claude Desktop, GitHub Personal Access Token with repo and user access.
- The process involved setting up Docker as an MCP server linked to GitHub, configuring Claude as an MCP client, and executing commands through Claude.
Read Full Article
12 Likes
Medium
189

Image Credit: Medium
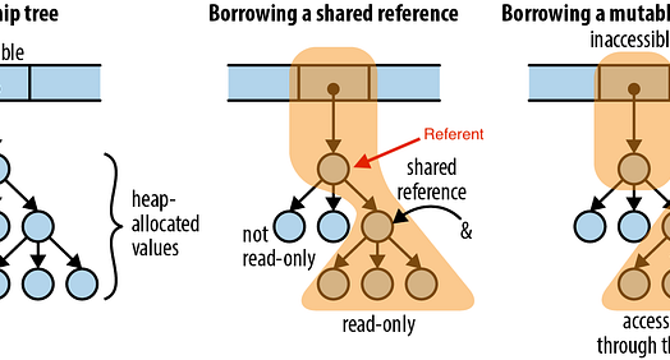
How I Leveraged C Learning to Understand Rust Better
- The author initially thought they understood Rust after years of Python but realized their understanding was superficial.
- After learning C, they gained a deeper understanding of memory operations, transforming Rust's ownership system into a coherent mental model.
- Experiencing compiler errors in Rust led to a realization of the importance of proper grammar and practices like the borrow checker and ownership rules.
- Lessons from C, such as memory leaks and double-free issues, gave the author a newfound respect for Rust's protection mechanisms.
- Visualizing memory operations post-C experience helped the author comprehend Rust's restrictions and prevent memory invalidation.
- Understanding lifetimes as valid regions of code and the significance of lifetime annotations in Rust improved the author's code design and safety.
- Smart pointers like Rc
and Arc with RefCell in Rust were seen as controlled safety valves after the C experience. - Designing memory flow became a priority in Rust, ensuring safe memory handling and preventing memory bugs.
- Understanding memory fundamentals, as learned through C, transformed Rust's ownership system from an obstacle into a superpower.
- Building confidence in Rust's error-free code through mathematical guarantees made the journey through C to Rust transformative for the author.
Read Full Article
11 Likes
Dev
108

Image Credit: Dev
Blue-Green Deployments: Ship Code Fearlessly with Zero Downtime 🚀
- Blue-Green Deployments allow developers to ship code smoothly with zero downtime and stress by deploying updates seamlessly and facilitating easy rollbacks.
- Blue-Green Deployment involves having two identical environments - Blue (current production) and Green (new version) - where traffic can be instantly redirected from Blue to Green, ensuring zero downtime and enabling instant rollbacks if needed.
- Implementation involves setting up identical environments, deploying to Green, thorough testing, switching traffic, monitoring, and iterating to ensure a successful deployment.
- Tools like Kubernetes, AWS CodeDeploy, and Spinnaker make it easier to execute Blue-Green Deployments, benefiting startups, enterprises, and individuals by enhancing reliability and reducing deployment challenges.
Read Full Article
6 Likes
Dev
22

Image Credit: Dev
Comprehensive Guide to Pinia for State Management in Vue.js
- The author shares their journey from using Vuex to discovering Pinia for state management in Vue.js, highlighting the pain points of Vuex and the advantages of Pinia.
- Pinia, created by a Vue core team member, offers a fresh approach to state management with less boilerplate code and more intuitive features.
- Comparing a counter store in Vuex to Pinia showcases how Pinia simplifies state management by allowing direct state updates without the need for mutations.
- Pinia's strong TypeScript support enhances productivity by providing proper type definitions without additional effort.
- The modular design of Pinia enables better code organization and tree-shaking, leading to improved performance and reduced bundle sizes.
- Setting up Pinia is quick and straightforward, with no complex configuration required, making it easy to integrate into Vue projects.
- The author demonstrates how to structure stores in Pinia and showcases examples of creating stores for tasks, user authentication, and UI state.
- Pinia seamlessly integrates with the Composition API in Vue 3, allowing developers to define stores using familiar functions and promoting clean code structure.
- Pinia's integration with Vue DevTools offers features like time-travel debugging and real-time state editing, enhancing the debugging and development experience.
- Advanced techniques like subscribing to store changes, creating custom plugins, testing with Pinia-specific utilities, and performance optimizations are discussed.
Read Full Article
1 Like
Medium
63

OpenAI’s Codex Review: Novel Cloud-based AI Agent
- OpenAI's Codex offers a unique cloud-based AI agent capable of handling multiple coding tasks in isolated cloud environments simultaneously.
- Testers describe Codex as an automated system that performs tasks like having an infinite supply of junior engineers without coffee breaks.
- Early feedback shows a shift towards delegation over hands-on coding, with some users noting limitations and awkward workflows.
- Codex's secure sandbox environment limits internet access and external downloads, causing frustrations for some developers.
- While Codex excels at managing workflows and batch edits efficiently, debates arise about its raw code quality compared to other tools.
- The transition of Codex to a paid tool raises concerns about pricing and accessibility for individual developers.
- Despite its advancements, Codex highlights the balance between groundbreaking potential and practical constraints in AI-assisted coding.
- The future impact of Codex on software engineering remains uncertain, with questions about its role in delegating routine tasks and transforming development processes.
- Codex represents a significant leap in AI technology, yet its limitations and usability issues suggest further progress is needed in AI-assisted coding tools.
- As Codex navigates the balance between innovation and practicality, its transformative potential in software engineering is still a topic of debate and exploration.
- The practical implications of integrating Codex into development workflows raise questions about the future roles of human developers and the evolution of AI in the industry.
Read Full Article
3 Likes
Dev
176

Image Credit: Dev
Yes the current job hunting landscape is a mess, here’s how you can play around it
- The writer empathizes with job seekers facing challenges in the current job market and offers guidance based on personal experience.
- They emphasize the importance of not taking automated rejections personally and understanding that many rejections are due to automated processes.
- Having applied to over 500 jobs, the writer received very few interviews, mainly due to issues like salary expectations.
- The article addresses employers, pointing out the importance of timely communication and attracting top talent by streamlining the hiring process.
- Acknowledging the tough job market, the writer advises seeking a healthy work environment over a higher paycheck.
- To find good job opportunities, the writer suggests networking with peers, directly contacting company leaders, and seeking referrals.
- They recommend engaging with recruitment firms for a better understanding of the job market landscape and potential opportunities.
- Creating a personal brand, building a website, and sharing professional achievements online are suggested as ways to enhance job search prospects.
- The writer encourages proactive steps, like open-sourcing code and sharing ideas, to build credibility and improve job search outcomes in the long run.
- Overall, the article advocates for a proactive and holistic approach to job hunting to secure a fulfilling role and navigate the challenging job market effectively.
Read Full Article
10 Likes
Dev
425

Image Credit: Dev
Will AI replace human
- AI is considered a tool that will automate certain parts of coding but cannot replace programmers in tasks that require understanding complex business needs, designing creative solutions, or making critical decisions.
- Programming involves problem-solving, collaboration, and adaptation to chaos, which are areas where AI struggles, indicating that AI won't fully replace programmers.
- Entry-level programming tasks may be automated, leading to a shift in the junior developer role towards focusing on system design and domain expertise.
- Future programmers might shift from writing code towards orchestrating AI, emphasizing soft skills, domain knowledge, and AI-augmented workflows.
Read Full Article
25 Likes
Dev
153

Image Credit: Dev
Enable or Disable console.log Globally in JavaScript
- During development or debugging, you may need to enable or disable logging globally in a JavaScript application.
- To achieve this, store the original console.log function and create a control function that toggles logging on and off.
- By setting logging_enabled to true or false, you can control whether console.log behaves as usual or becomes an empty function.
- This method provides global control over logging, allowing you to keep the console clean and prevent unnecessary clutter during debugging.
Read Full Article
9 Likes
PlanetPython
262

Image Credit: PlanetPython
The Python Coding Stack: The Chores Rota (#3 in The `itertools` Series ��� `cycle()` and Combining Tools)
- Yteria and Silvia argue about chores daily, leading Yteria to plan a rota for fairness.
- Yteria lost the ability to use the word 'for' in programming due to a unique circumstance.
- Yteria utilizes itertools.cycle() to create infinite sequences from lists of chores and names.
- The create_infinite_sequence() function Yteria considers is compared to itertools.cycle().
- itertools.cycle() is preferred for ease of use, readability, and versatility with different data types.
- Efficiency comparison shows itertools.cycle() outperforming a custom generator function.
- Yteria combines iterators with zip() to pair tasks and people for a chore rota.
- Yteria uses itertools.count() and while loop to display daily rotas, as she couldn't use a for loop.
- The article showcases the power of itertools in combining iteration tools for efficient solutions.
- Yteria and Silvia resolve their chore conflicts using Pythonic iteration techniques.
Read Full Article
15 Likes
For uninterrupted reading, download the app