Programming News
Medium
419

Image Credit: Medium
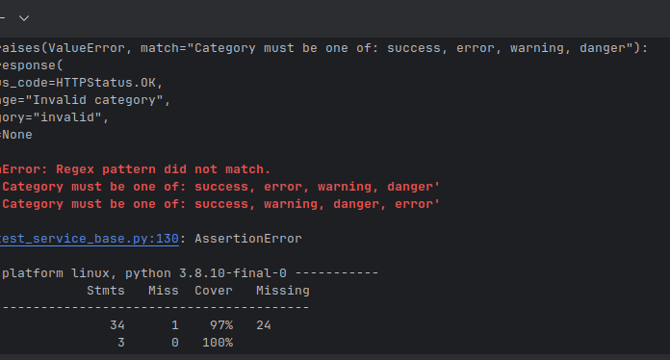
Why Your Python Test Regex Isn’t Matching. The Hidden Gotcha with Sets
- The issue with Python regex not matching can be due to the unordered nature of sets in Python.
- The unordered nature of sets causes the order of items to not be guaranteed when joined into a string for comparison, leading to test failures.
- To resolve this issue, it is suggested to sort the set before joining to ensure a predictable order for comparison.
- Sorting the set ensures that the order of elements will be consistent, allowing for accurate matching in tests.
Read Full Article
25 Likes
Medium
442

Image Credit: Medium
The Go-To WordPress Template for Modern Architects
- The first impression clients get of an architecture firm is its website, not the pitch or portfolio.
- Most architecture firms are still using outdated websites that do not reflect modern design principles.
- Having a well-designed website is crucial for showcasing an architecture firm's work and attracting clients.
- MODUS offers a design template that enables architecture firms to have a modern, elegant website without the need for extensive coding.
Read Full Article
26 Likes
Medium
176

Image Credit: Medium
Version Control for Chaos Coders: Why Git Is Basically Your Code’s Therapist.
- Version control, especially Git, is crucial for developers as it acts as a safety net, accountability partner, and therapist for their code.
- It allows developers to track changes, undo mistakes, and work collaboratively, even when offline or working solo.
- Git helps rewind time, manage different code branches, and provides insights into changes made, acting as a code historian and bodyguard.
- In team projects, Git prevents chaos by enabling seamless collaboration, branch management, and smooth merging processes.
- Common Git mistakes include vague commit messages, not pulling before pushing, and accidentally exposing sensitive information in repositories.
- Tools like GitHub and GitKraken make version control more accessible and user-friendly for developers, with visual representations and streamlined workflows.
- Integrating Git with editors like VS Code allows developers to handle version control actions within their familiar coding environment.
- Git empowers developers to experiment, collaborate effectively, and build confidently by offering a safety net and full history of code changes.
- Version control with Git is not limited to large tech teams but is beneficial for any coder who values precision and chaos management in their projects.
- Utilizing Git in coding endeavors ensures a structured approach, error recovery, and enhanced collaboration, making it an essential tool for developers.
Read Full Article
10 Likes
Dev
18

Image Credit: Dev
7 is the perfect number
- The individual recalls starting on DEV around August 2018 after completing a coding bootcamp with a friend's help.
- Their first technical post in English marked the beginning of their journey in technical writing.
- The desire to write consistently emerged in January 2020, with two posts that month, but was interrupted by the events of the year.
- After resuming writing in June due to lockdown, they maintained a mostly weekly posting schedule, sharing their experiences and learning, including their participation in the World's Largest Hackathon of Bolt(dot)new.
Read Full Article
1 Like
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Dev
361

Image Credit: Dev
This Week In React #237: RSC, TanStack, Storybook | Legacy Arch, Hermes N-API | TC39, Import Maps, Vite, Vitest...
- React community has been active with multiple releases and updates, including RSC blog posts by Dan Abramov, Storybook integration with Vitest and Playwright, and the unveiling of plans to freeze the Legacy Architecture by the React Native team.
- The TC39 meeting saw progress on 3 proposals to stage 4, while Vite ecosystem made various announcements.
- Storybook 9 release offers new features such as interaction, accessibility, and visual tests, along with leaner installation and tag-based organization.
- Various updates from TanStack, including documentation migration, CVE fixes, and upcoming events like React Advanced London.
- Different articles by Dan Abramov cover topics like data streaming strategies, React data fetching patterns, and insights into RSC and bundlers.
- Exciting releases include Lingo Compiler for automatic translation, LiveStore for state management, and Base UI 1.0 Beta.
- Updates from React-Native include plans to freeze the Legacy Architecture, Hermes PR acceptance, and support for 120fps on iOS.
- Other developments include TC39 advances, resilient import maps, and updates on Vite, Vitest, and Babel.
Read Full Article
21 Likes
Dev
13

Image Credit: Dev
10 Cool CodePen Demos (May 2025)
- Mads Stoumann created a web component for colorful guitar chords with a link to an insightful article on its creation process.
- Lea Rosema's generative art piece uses SVG filters for glowing effects and animations for stroke-dashoffset, reminiscent of classic games.
- Temani Afif shared a cool HTML/CSS trick for styling broken images creatively using ::before and ::after pseudo-elements.
- Amit showcased a smooth animation of a polygon changing its sides using the shape() function, offering new creative possibilities with Chrome support.
Read Full Article
Like
Dev
325

Image Credit: Dev
🌊 Master Gitflow Branching Strategy — Step-by-Step Guide with Hands-on HTML Project
- Gitflow is a branching strategy for structuring development around new features, release preparation, and hotfixes.
- Hands-on Gitflow on Ubuntu EC2 involved building a feature 'Add to Cart Animation' in a simple HTML project.
- The step-by-step Gitflow branching process included initializing Git, creating branches, adding features, and merging.
- Gitflow provides a structured process for teams to isolate features, releases, and hotfixes, making CI/CD pipelines more manageable.
Read Full Article
19 Likes
Medium
1.7k
Image Credit: Medium
♂️ Not Every Great Software Needs to Be “Active” — And That’s Okay
- GitHub often emphasizes the 'activity' of a project, but not all software needs constant updates.
- Software that works well and doesn't require changes can be labeled as 'inactive,' leading to misconceptions.
- The focus on activity doesn't always reflect the quality of the software; sometimes stability is more important.
- Instead of constantly changing software, the focus should be on maturity, stability, and thoughtful design.
Read Full Article
17 Likes
Dev
293

Image Credit: Dev
This Week In React #236 : Remix, TanStack, RSC | ExecuTorch, Screens, FlashList, Reanimated, Expo, EAS, Radon...
- Remix announced big news with Microsoft making it easier to try out TypeScript Go rewriting.
- React Native saw minor releases, with the App.js config starting soon.
- Remix v3 plan includes using Preact for a new framework, aiming to reimagine web frameworks.
- Articles cover topics like TanStack Router features, server and client component composition, React meta-frameworks, SolidJS, and more.
- Next.js 15 and React 19 developments, Docusaurus 3.8, Storybook 9.0, TanStack Query v5.77 updates were highlighted.
- React-Native updates include EAS Workflows, Expo changes, RN ExecuTorch 0.4.0, RN Screens 4.11, Radon IDE 1.7, Reanimated 4.0.0-beta.4.
- Microsoft announced TypeScript Go rewrite previews, msw creator's advice on testing, ESLint v9 retrospective, and more in the Other section.
- Firefox 139 introduced Temporal API support, JSPM 4.0 for import map package management, and Angular 20.0 updates in package management.
- Various articles covering JavaScript history, tool transitions, and browser updates were mentioned.
- Overall, the week in React brought significant developments and insights across frameworks, tools, and platforms.
- Subscribe to the newsletter for weekly updates and stay informed about the latest in the React ecosystem.
Read Full Article
17 Likes
Dev
9

Image Credit: Dev
🦸 Hero: WASM-Ready Hero Section Components
- Hero is a zero-to-hero crate for creating customizable hero sections in Rust's favorite WASM UI frameworks like Yew, Leptos, and Dioxus.
- It offers drop-in components for building landing pages, showcasing products, and enhancing Rust apps with minimal effort and high customization options.
- Hero is lightweight, responsive by default, theme-agnostic, and framework-agnostic, ensuring ease of use and flexibility in design.
- It provides seamless integration with Yew, Leptos, and Dioxus, allowing developers to create visually appealing hero sections with just a few lines of code.
- Developers can customize hero sections using various styling options such as Tailwind, inline styles, or CSS frameworks, making it versatile and adaptable to different design preferences.
- Each Hero component exposes props for content, styling, classes, and accessibility, empowering developers to have full control over the appearance and functionality of their hero sections.
- Key features of Hero include multiple layout variants, theming support, seamless integration with Rust frameworks, easy customization, and support for custom components like tabs and buttons.
- Hero aims to provide a powerful yet user-friendly solution for creating impressive first impressions on websites or applications, offering flexibility, responsiveness, and aesthetic appeal.
- The tool caters to different screen sizes, offers customization options, allows easy integration of content, provides styling freedom, and works seamlessly with various WASM frameworks.
- In conclusion, Hero is a valuable asset for frontend development in Rust, promising to enhance the look and feel of web projects while maintaining compatibility with different tech stacks and design preferences.
Read Full Article
Like
Medium
108

Image Credit: Medium
Title: Why Most People Fail to Build Habits — and How to Fix It
- Research shows that over 80% of people fail to stick with new habits due to relying on motivation, starting too big, lacking a reward loop, and not shifting their identity.
- Habits are not built on motivation but on systems. Design your environment to reduce friction and make the habit easier to do than not to do.
- To avoid burnout, start small with habits. Success is more likely if you start with tiny changes and make success inevitable.
- Celebrate instantly and create a reward loop to make habits feel rewarding. Shift your identity to align with the habits you want to build.
Read Full Article
6 Likes
Medium
302

Feature-Driven Development with TypeScript, Express, and Zod: A Modern Approach to API Development…
- Feature-Driven Development (FDD) with TypeScript, Express, and Zod is a game-changing approach for building backend APIs.
- The approach emphasizes a minimalist project structure making API development more modular, type-safe, validated, and testable.
- FDD organizes the codebase around business features, focusing on grouping files by the feature they implement rather than technical roles like controllers and models.
Read Full Article
18 Likes
Medium
243

Image Credit: Medium
Debugging: AKA Playing Hide and Seek With My Mistakes
- Debugging is an essential process for every programmer, often turning into a challenging game of finding elusive bugs.
- The stages of debugging are described as denial, anger, bargaining, depression, and acceptance.
- Strategies like explaining code to inanimate objects, placing print statements, and taking breaks are advised to tackle bugs effectively.
- Despite the frustration bugs bring, the process of debugging helps in improving problem-solving skills and refining mental models for programmers.
Read Full Article
14 Likes
Dev
410

Image Credit: Dev
Why I choose Go over Node
- As a Node.js developer, it can be challenging to admit that Node is not ideal for complex multithreading applications due to its single-threaded nature.
- The limitations of Node.js were highlighted in a scenario where the developer needed to synchronize databases with strict API request limits, leading to issues with maintaining 24/7 synchronization.
- In contrast, Go showcased its strength in handling multithreading tasks with built-in support for background jobs running on multiple threads, enabling the developer to handle a large number of jobs seamlessly.
- However, despite Go's advantages in multithreading capabilities, the developer noted the challenge of limited community support in niche areas compared to Node.js.
Read Full Article
24 Likes
PlanetPython
347

Image Credit: PlanetPython
Talk Python to Me: #508: Program Your Own Computer with Python
- Episode #508 of Talk Python to Me features Glyph discussing the concept of programming your computer with Python.
- The episode explores using various tools and frameworks to integrate with platform APIs like macOS's BrowserKit and Windows' COM APIs to build more productive desktop apps.
- Some of the links mentioned in the show include Glyph's Mastodon and GitHub profiles, Notify Py, Rumps, QuickMacHotkey, QuickMacApp, LM Studio, Coolify, PyWin32, WinRT, PyObjC, PyObjC Documentation, and a link to watch the episode on YouTube.
- Listeners can stay connected with Talk Python through YouTube, Bluesky, and Mastodon, as well as follow Michael Kennedy on Bluesky and Mastodon.
Read Full Article
20 Likes
For uninterrupted reading, download the app