Programming News
Medium
8

Image Credit: Medium
10 Best Practices Every Full-Stack Developer Should Follow in 2025
- Writing clean, readable, and maintainable code is essential for full-stack developers.
- Key principles include following SOLID Principles, using meaningful variable and function names, and keeping functions short and focused.
- Efficient API handling and asynchronous operations are crucial for improving speed and UX.
- Security practices involve using JWT for authentication, avoiding storing sensitive data in local storage, and implementing rate limiting and parameterized queries to prevent attacks.
- Continuous Integration and Continuous Deployment (CI/CD) automation can help in deployment processes.
- Proper state management, building reusable components, and performance monitoring are key practices for maintaining applications efficiently.
- Continuous learning is essential in the rapidly evolving technology landscape.
Read Full Article
Like
Dev
175

Image Credit: Dev
Junior Year Self-Study Notes My Journey with the Hyperlane Framework
- Encountered the Hyperlane Rust HTTP framework on GitHub known for its high performance and lightweight design.
- Explored the elegance of Hyperlane's Context design simplifying request method retrieval with chained calls.
- Discovered Hyperlane's method macros for routing RESTful APIs and encountered issues with async keyword usage.
- Studied response handling APIs, highlighting the difference between send() and send_once() in maintaining TCP connections.
- Grasped the Middleware Onion Model in Hyperlane through documentation diagrams and implemented a logging middleware.
- Implemented dynamic route parameters and faced initial challenges with regex routes, utilizing raw string literals for resolution.
- Conducted a performance test revealing Hyperlane's impressive performance metrics compared to other frameworks like Rocket and Gin.
- Encountered version compatibility challenges during an upgrade to v4.89+, emphasizing the importance of version pinning.
- Finalized a course project architecture utilizing Hyperlane in the web service stack.
- Explored Hyperlane's API design philosophy, performance secrets, middleware system, routing flexibility, and version management.
Read Full Article
10 Likes
Medium
7

Image Credit: Medium
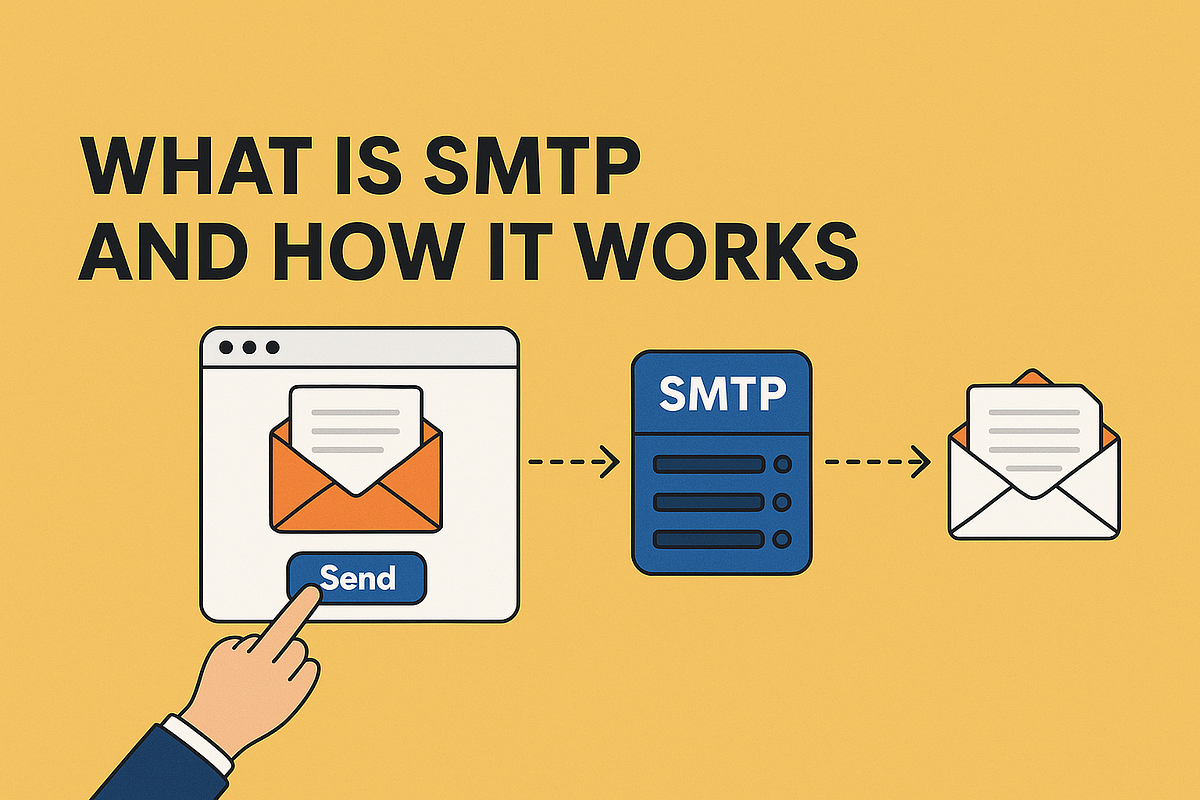
What Is SMTP and How It Work With JavaMailSender
- SMTP (Simple Mail Transfer Protocol) is the standard method for sending email messages over the Internet.
- SMTP ensures emails are successfully delivered from the sender's outbox to the recipient's inbox by establishing communication between mail servers.
- It functions as the 'postal system of the internet,' determining the routing and delivery of emails.
- SMTP is specifically responsible for handling outgoing email delivery, not for retrieving or reading emails.
- Popular email services such as Gmail, Outlook, Yahoo Mail, and Apple Mail rely on SMTP for sending emails.
Read Full Article
Like
Medium
279
Image Credit: Medium
Neural Networks Explained in 3 Minutes
- Neural Networks are inspired by the minute cells in our heads called neurons, enabling advancements like face recognition and self-driving cars.
- Neural Networks consist of layers of small decision-making units known as neurons, which process information and learn patterns over time.
- These networks work by taking in data like images or sounds, making simple decisions at each layer, and eventually recognizing patterns.
- For example, in recognizing cats in photos, the network analyzes numbers representing colors and brightness, identifying features like ears, whiskers, and fur.
- The network iterates through multiple layers, refining its guesses and ultimately making a decision on whether an image contains a cat.
- Neural Networks continuously improve by learning from their mistakes, adjusting attention to different cues, similar to studying harder after getting quiz questions wrong.
- They are omnipresent, enhancing apps and devices by making them smarter and faster at interpreting information.
Read Full Article
16 Likes
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Insider
305
Image Credit: Insider
A former Google veteran used vibe coding to test a cat-purring app. It was fun, but wasn't purrfect.
- A former Google veteran with over two decades of experience tried Replit, an AI coding service, to test a cat purring app after Google CEO Sundar Pichai mentioned using the tool.
- Replit was liked for quickly building an app based on a query without needing manual coding, even on the free version, but faced limitations in fine-tuning the app beyond initial setup.
- The user found that requesting changes, like altering the cat's appearance, could confuse Replit and use up credits, indicating it was more suitable for proof of concept than in-depth development.
- Despite its roughness, the user believes such tools could lower the cost of testing ideas and hopes that improvements will be made over time.
- The user appreciated the ease of prototyping ideas with AI coding tools and anticipates further enhancements in the future.
- The user's interaction with Replit was shared by a Tech Memo reader, and the author plans to explore and share insights on another coding tool, Bolt.new, in an upcoming newsletter.
- The author mentioned collaborating with their daughter on a project using Bolt.new and looks forward to showcasing it in the future.
- The article originally appeared in the BI Tech Memo newsletter on Business Insider.
Read Full Article
18 Likes
Medium
152

Image Credit: Medium
Handling Basic Errors With Try and Catch Blocks in Java for Beginners
- Java uses try and catch blocks to handle errors during runtime, preventing crashes.
- The try block contains potentially problematic code, and the catch block specifies how to handle exceptions.
- Java's call stack tracks method calls, and when an exception is thrown, Java searches for a matching catch block.
- If no catch block is found, Java halts the program and prints a stack trace.
- The syntax for try and catch blocks follows a specific pattern, with the try block preceding the catch block.
- You can catch multiple types of exceptions by listing them in separate catch blocks or grouping them with a pipe character.
- Java also supports a finally block that runs regardless of whether an exception is caught or not.
- Try and catch blocks are especially useful for handling input-related exceptions and array index out of bounds errors in Java.
- Exceptions like NumberFormatException, ArrayIndexOutOfBoundsException, and InputMismatchException can be caught and handled to prevent program crashes.
- Using try and catch blocks aligns with Java's error handling mechanisms and allows for controlled responses to errors.
Read Full Article
9 Likes
Medium
91

Image Credit: Medium
Arbitrage 102: Trading Without Moving
- Arbitrage algorithm aims to profit from price differences between crypto exchanges without moving assets around.
- The algorithm operates by identifying price inefficiencies and executing trades in closed loops using assets like USDC, USDT, BTC, ETH, and SOL.
- Traders sell assets where they are priced higher and buy where they are cheaper to capitalize on the spread.
- Challenges include time, fees, liquidity checks, execution and withdrawal fees, and network speed.
- A cautionary tale involves a bot buying a token with zero liquidity, resulting in useless coins.
- Single exchange arbitrage involves executing trades within an exchange without moving funds between exchanges.
- Traders must quickly navigate through trading pairs to identify profitable chains and use WebSocket for real-time pricing data.
- Synced asset stacks across exchanges allow for identifying closed loops for profitable trading opportunities.
- Executing trades within exchange loops can lead to profit if the total USDC increases without any asset decreases.
- Arbitrage requires keen observation skills and fast reaction times to capitalize on opportunities.
- The author invites readers to share thoughts, ideas, or stories about arbitrage experiments and connect via Twitter and LinkedIn.
Read Full Article
5 Likes
Medium
209

Image Credit: Medium
Creating a personal VPN using GCP and Terraform
- This article describes a simple implementation of a VPN using GCP and Terraform, focusing on basic functionalities like secure browsing and video streaming.
- Readers need to have Terraform installed and set up in addition to a GCP account with required permissions.
- Steps are provided for setting up credentials in GCP, creating a service account, and managing keys securely.
- The tutorial includes files for setting up a VM, firewall rules, and necessary configurations.
- Deployment commands are provided for setting up the VPN server.
- Upon successful deployment, users can generate a QR code to configure the Wire Guard app for VPN connection.
- Final steps involve installing the Wire Guard app, scanning the QR code, and connecting to the VPN.
- Once connected, users can check their IP address to verify the VPN functionality.
- The process is presented as straightforward and concludes with a note of thanks to the readers.
- The article encourages readers to reach out for help if they encounter any issues.
- Instructions are given to SSH into the VM instance to retrieve the QR Code for configuring the VPN.
- Using the Wire Guard app and scanning the QR Code enables users to establish the VPN connection easily.
- Checking the IP address post-connection confirms the VPN is active.
- The article emphasizes the simplicity of the setup process and offers guidance for troubleshooting.
- The tutorial emphasizes the educational aspect and basic functionality of the VPN created using GCP and Terraform.
- It concludes by thanking the readers and inviting feedback for any challenges faced during the setup.
Read Full Article
12 Likes
Javacodegeeks
292

Image Credit: Javacodegeeks
Spring Cloud Gateway vs. Netflix Zuul 2: Which API Gateway Should You Use in 2025?
- Spring Cloud Gateway (SCG) and Netflix Zuul 2 are key API gateways in Java for microservices architecture, offering different strengths.
- Performance-wise, SCG boasts lower latency, higher throughput, and lower CPU usage compared to Zuul 2.
- Feature-wise, SCG supports HTTP/2, WebSockets, and offers more modern protocol support, while Zuul 2 excels in fine-grained filters and dynamic server-side load balancing.
- SCG is cleaner for declarative routing, integrates better with Spring Boot Actuator, and is future-proof with WebFlux and HTTP/2 support.
- In 2025, it's recommended to use SCG if on Spring Boot/Cloud for high throughput and low latency, while Zuul 2 is ideal for Netflix OSS-heavy environments with complex request manipulation needs.
- Migration tips from Zuul to SCG include replacing Groovy filters with WebFlux GatewayFilter and utilizing Spring Cloud LoadBalancer.
- Detailed benchmark setups between SCG and Zuul 2 show SCG's superiority in performance, especially in throughput, latency, and resource usage.
- For most use cases in 2025, Spring Cloud Gateway emerges as the preferred choice, offering speed, modernization, and strong integration with Spring ecosystems over Zuul 2.
- Conclusion: Spring Cloud Gateway is recommended in 2025 for its performance and modern features, while Zuul 2 remains suitable mainly for legacy Netflix OSS setups.
Read Full Article
17 Likes
Hackernoon
423

Image Credit: Hackernoon
The HackerNoon Newsletter: What to Do While I Wait for ChatGPT (6/13/2025)
- The HackerNoon Newsletter for June 13, 2025 brings tech highlights and top quality stories.
- Notable events on this day include significant milestones in history.
- Highlighted stories in the newsletter cover topics such as observational writing, API versioning, Keras model training customization, AI operations, and self-hosting language models at scale.
- The newsletter emphasizes the importance of writing for consolidating technical knowledge and contributing to community standards.
- Readers are encouraged to explore the content and answer the greatest interview questions of all time.
- The HackerNoon Team wishes readers an enjoyable experience and invites them to share the newsletter with others.
- The topics covered in the newsletter range from writing compelling stories without an extraordinary life to self-hosting large language models.
- The newsletter offers insights into API versioning for preventing disruptions to existing clients.
- Keras model training customization is explored, focusing on overriding train_step() while retaining fit() benefits.
- One article delves into the frustrations of waiting for ChatGPT to load and its impact on teams.
- Another article discusses the intricacies of self-hosting a language model at a larger scale.
- Writing is touted as a tool for establishing credibility and sharing technical expertise within the community.
- The newsletter provides free reading material and encourages sharing with like-minded individuals.
- The HackerNoon Team signs off with warm regards, looking forward to connecting with readers on Planet Internet.
Read Full Article
25 Likes
Scand
222

Image Credit: Scand
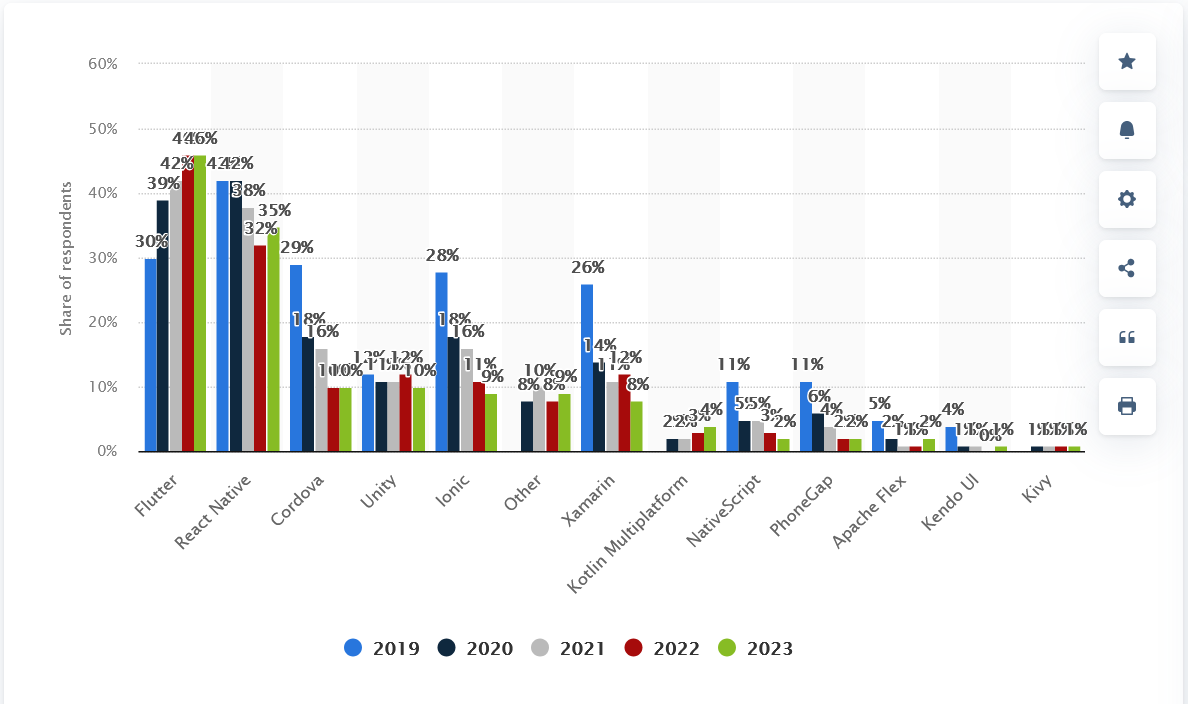
The Pros and Cons of Flutter App Development and When to Choose It in 2025
- Flutter continues to be a popular cross-platform mobile app development platform backed by Google and a strong community, with notable advantages like Dart programming language, null safety, and WebAssembly support.
- Flutter's adoption rate remains high with key updates in 2024-2025 including the transition to the Impeller graphics engine for improved performance, better Flutter Web support, and enhanced native API integration.
- It offers efficient cross-platform development, high performance with Impeller, fast development using Hot Reload, a growing ecosystem, and consistent UI across platforms, making it suitable for various projects in 2025.
- However, potential drawbacks in 2025 include larger app sizes, limitations in platform-specific features, Dart's niche status, and web/desktop support still lagging behind native solutions.
- Decision factors for using Flutter in 2025 include needing unified UI and business logic, quick MVP launches, rapid UI updates, existing Flutter expertise in the team, and minimal deep native integrations.
- When considering Flutter, it excels in projects with time-to-market constraints, stringent budget requirements, existing Flutter knowledge, minimal native integrations, UI-centric applications, long-term scalability needs, and reducing technical debt.
- Flutter may not be suitable for apps with strict size constraints, demanding native features, requiring peak performance, facing ecosystem limitations, or lacking team Dart/Flutter experience.
- Key considerations for hiring a Flutter development team include experience with Flutter-specific projects, a diverse team composition, focus on code quality and maintenance, and expertise to avoid inefficient implementations.
- Flutter remains relevant in 2025 for enterprise development, web app creation, and its cost efficiency, but native development still holds sway for certain project requirements.
- While Flutter is competitive, it may not entirely replace native development and alternatives like React Native, Kotlin Multiplatform, and .NET MAUI offer different strengths based on project needs in 2025.
- Dart remains essential for Flutter development, even in 2025, as a key language that unlocks Flutter's potential for creating cross-platform applications.
Read Full Article
13 Likes
Medium
152

Image Credit: Medium
What’s The Role Of Elixir?
- AI is dominating the software world with languages like Python and JavaScript being favored over Elixir.
- Elixir is not considered dead yet but is facing challenges in gaining popularity against more mainstream languages.
- It might be a good time to focus on Elixir for those who understand its potential.
- Current AI models are predominantly trained on Python, JavaScript, and Java, making Elixir a niche language in comparison.
- AI struggles with niche languages like Elixir due to lack of exposure in their training data.
- Elixir's strength lies in handling specialized and unconventional scenarios where AI might not perform as well.
Read Full Article
9 Likes
Hackernoon
283

Image Credit: Hackernoon
Code Smell 303 - How to Prevent Breaking Existing Clients When You Make Changes
- Breaking APIs without warning can lead to client application crashes, integration failures, and broken trust, among other problems.
- Solutions include semantic versioning, backward compatibility, deprecation warnings, clear documentation, and thorough testing.
- Proper versioning ensures smooth transitions and reliability for API consumers.
- Detecting API changes without proper versioning can be semi-automatic and involve monitoring client failures after releases.
- Maintaining a stable mapping between API contracts and client expectations is crucial to prevent system failures and lost trust.
- AI generators can introduce this issue if not instructed to maintain backward compatibility and implement versioning strategies.
- Always version APIs to prevent breaking changes, build trust with consumers, and enable smooth system evolution.
- Breaking API contracts can lead to defects, downtime, and a poor user experience.
- It is essential to deprecate features carefully and communicate changes proactively to avoid disruptions.
- You should always version APIs to prevent client application impacts, building trust and enabling smooth system evolution.
- API changes without versioning can result in cascading failures across dependent systems, causing frustration and costly fixes for users.
Read Full Article
17 Likes
Dev
174

Image Credit: Dev
Project of the Week: MapLibre
- MapLibre is a leading open-source JavaScript library for interactive vector maps on websites and apps, originating as a fork from Mapbox GL JS in December 2020.
- MapLibre has gained popularity with over 7,700 GitHub stars, 843 forks, and contributions from 551 developers as a web-based vector mapping solution.
- Research on collab.dev revealed efficient collaboration patterns in MapLibre, showcasing its development practices.
- Key Highlights: MapLibre showcases incredibly fast merge times, with a median merge time of 12 minutes and 21 seconds for pull requests.
- Contributors experience minimal wait times, with an average wait time of just 10 minutes and 14 seconds, supporting rapid development cycles.
- 82% of PRs in MapLibre are bot-generated, with bots accounting for 47.7% of repository events, indicating a high level of workflow automation.
- Review processes are exceptional in MapLibre, with 85% of reviews completed within 1 hour and a median review turnaround time of just 16 seconds, offering immediate feedback to developers.
- The project's focus on bot-driven development and fast review processes enhances the developer experience and ensures quality standards.
Read Full Article
10 Likes
Medium
8

Image Credit: Medium
The SkillForge Journal #3: From Blueprint to Living Code
- The article discusses the implementation of a Test-Driven Development (TDD) workflow in creating a SkillForge engine.
- TDD involves writing tests prior to writing code, enforcing clarity and correctness.
- The TDD process revealed a critical bug where a Skill object was passed instead of a skill_id string to a function, showcasing the importance of tests in catching errors.
- A fundamental decision was made regarding treating a 'category' of skills as the same type of object as a 'skill' itself.
- To maintain simplicity and power, categories were treated as skills by adding a boolean attribute to the Skill class.
- An abstract skill functions as a parent node, while a concrete skill acts as a completable task, enabling future complexity.
- The V1 implementation of the core Skill and SkillGraph classes has been completed through TDD-driven work.
- The foundation is verified, and the next step involves implementing graph traversal algorithms for the SkillForge engine.
- These algorithms will help answer critical user questions related to learning specific skills and potential progression paths.
- The blueprint has transitioned into code, laying the foundation for the next phase of development.
Read Full Article
Like
For uninterrupted reading, download the app