Programming News
Self-Learning-Java
234

Simplifying Conversation State using ChatMemory in LangChain4j for Smarter Chatbots
- LangChain4j simplifies storing and managing ChatMessages for smart chatbots.
- ChatMemory in LangChain4j offers eviction policies, persistence, and system message handling.
- Memory and history serve different purposes in conversational AI applications.
- Eviction policies in LangChain4j help manage token limits, costs, and latency.
Read Full Article
14 Likes
Self-Learning-Java
95

How to Send Multimodal Messages to LLMs Using LangChain4j?
- LangChain4j simplifies sending multimodal messages to large language models for Java developers.
- Developers can now send text, images, audio, video, and PDF files in a single message to supported LLMs using LangChain4j.
- UserMessage API in LangChain4j supports various content types such as TextContent, ImageContent, AudioContent, VideoContent, and PdfFileContent.
- This feature is useful when working with LLMs that support multimodal input and developers can consult the provider comparison table to check supported modalities.
Read Full Article
5 Likes
Dev
417

Image Credit: Dev
🚀 I Built CutClip: Instantly Cut Viral Clips from YouTube Videos on macOS
- CutClip is a new native macOS app designed to make clipping viral moments from YouTube videos quick and easy.
- The app aims to provide a fast, private, and user-friendly experience without the need for online converters or complex video editing software.
- Users can paste a YouTube link, set the start and end times, and download the clipped segment without watermarks or subscriptions.
- CutClip offers a free version with limited clips and a Pro version for $4.99, as well as being open source on GitHub for contributions.
Read Full Article
25 Likes
Dev
369

Image Credit: Dev
🌱 Spring vs Spring Boot – Explained Simply for Everyone
- Spring is a pre-built construction toolkit for Java developers that provides ready-to-use tools like Dependency Injection, web apps, database access, security, testing, and modularity.
- Spring Boot, built on top of Spring, simplifies the setup process by providing auto-configuration, embedding web servers, facilitating app creation with minimal code, and packaging apps into a single .jar file.
- Spring Boot is likened to instant noodles compared to regular noodles, as it is ready to use, faster to set up, and just as effective for Java developers.
- In summary, Spring helps in building Java applications faster and with fewer bugs, while Spring Boot simplifies and speeds up the development process by reducing manual setup and enhancing ease of deployment.
Read Full Article
22 Likes
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Dev
143

Image Credit: Dev
Understanding the System 3: Databases
- The third episode of the 'Understanding the System' series delves into the crucial role of databases in modern software systems.
- Key points discussed include relational vs. non-relational databases, core concepts like ACID transactions and normalization, and strategies for scaling databases.
- Tips for optimizing database performance through techniques such as indexing, replication, sharding, and understanding the CAP Theorem were highlighted.
- The episode also covers potential failure modes, safe schema migrations, and encourages viewers to watch the detailed video for a deeper understanding.
Read Full Article
8 Likes
Dev
347

Image Credit: Dev
Understanding Object Mutability, Shallow vs Deep Copy, and the Power of Immer in JavaScript
- In JavaScript, objects are mutable, meaning changes made to one variable can affect another referencing the same object.
- Techniques like shallow copying, deep copying, and Immer library can help avoid unintended side effects.
- Shallow copy with spread operator only copies top-level fields, while manual deep copy and structuredClone offer solutions for nested objects.
- Immer's produce function provides a cleaner syntax for creating immutable updates in JavaScript objects, making it useful for state management like in Redux.
Read Full Article
20 Likes
Infoq
343

Image Credit: Infoq
MicroProfile 7.1 Delivers Updates to Their Telemetry and Open API Specifications
- MicroProfile 7.1 has been released by the MicroProfile Working Group, aligning with Jakarta EE 10 and updating core APIs.
- The update includes improvements to MicroProfile Telemetry, which now aligns with the OpenTelemetry specification, enabling observability features for MicroProfile applications.
- MicroProfile Open API has also been updated in version 4.1, adopting the OpenAPI specification to provide a unified API for developers to expose API documentation within their applications.
- The MicroProfile initiative, established in 2016, aims to deliver microservices for enterprise Java, with key contributing members in the MicroProfile Working Group including IBM, Red Hat, and Oracle.
Read Full Article
20 Likes
Medium
392

Image Credit: Medium
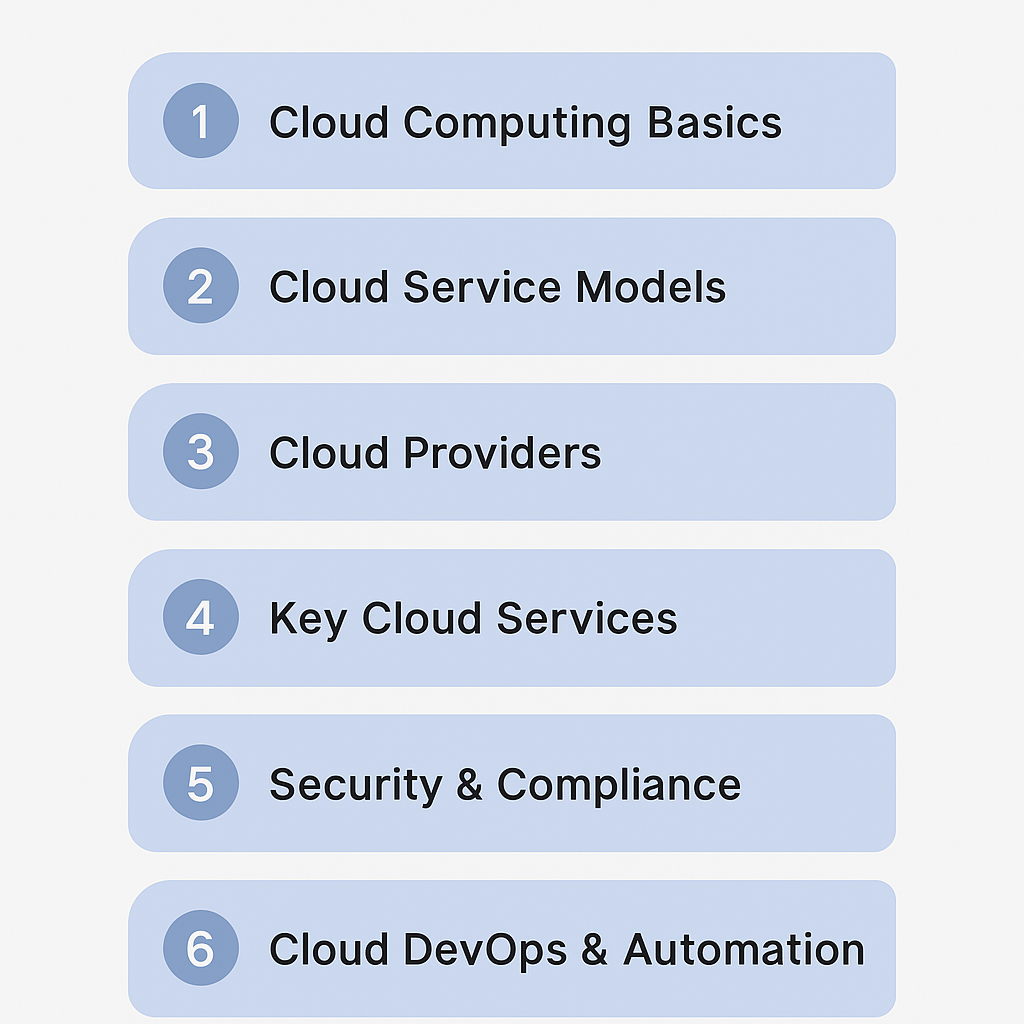
A Practical Roadmap to Learning Cloud Computing
- The article provides a roadmap for beginners to learn cloud computing, suitable for students, developers, or tech professionals transitioning into the field.
- It discusses the differences between cloud and traditional on-premise infrastructure, highlighting changes in architecture and cost structures.
- The roadmap covers evaluating major cloud providers like AWS, Azure, and GCP based on factors such as cost-efficiency, service depth, and ease of integration.
- The focus areas include essential cloud services, security, compliance, and the importance of automation in building scalable and resilient cloud environments.
Read Full Article
23 Likes
Dev
139

Image Credit: Dev
Supercharging Entity Framework Core: Efficient Bulk Inserts Without Loops or Raw SQL
- Efficient bulk inserts in Entity Framework Core (EF Core) eschew foreach loops or raw SQL for scalability and cleanliness.
- Common pitfalls include slow one-by-one inserts in a loop and hard-to-maintain raw SQL.
- The recommended approach advocates using AddRange() and SaveChanges() for fast, single-batch inserts that work well for up to ~10,000 rows.
- Handling very large datasets involves chunking data for memory efficiency and improved throughput.
Read Full Article
8 Likes
Hackernoon
17

Image Credit: Hackernoon
Building a Full-Stack Bookstore App in 100 Days with .NET MAUI and Clean Architecture
- University project to build a full-stack bookstore app in 100 days.
- Integrated .NET MAUI and Clean Architecture for robust backend and modern frontend.
- Challenges, lessons learned, and future steps in the development journey.
- Achieved seamless customer, staff, and admin experiences with over 70 API endpoints.
Read Full Article
1 Like
Dev
330

Image Credit: Dev
HarmonyOS NEXT开发实战:从图标库到布局属性全解析
- HarmonyOS官方图标库提供多场景覆盖、灵活定制和工程化适配的优势。
- 操作步骤包括访问官方图标库下载SVG格式图标并进行命名优化,然后集成到工程中。
- ArkUI图标组件可通过加载图标并调整fillColor实现主题色适配。
- ArkUI布局属性包括常用布局属性和详细内外边距控制,外边距应用可实现布局分层效果。
Read Full Article
19 Likes
Medium
378

Image Credit: Medium
Behind Effect-ive Go — Part 2
- Arrow implements effect handlers using suspend and continuation-passing style.
- Continuations are crucial for running multiple logical threads concurrently on a single OS thread.
- Most programming languages simulate continuations in effect handler libraries for concurrency.
- The article explores implementing effect handlers in Go using Communicating Sequential Processes (CSP).
- It emphasizes the importance of handling effects true to each language's nature.
Read Full Article
22 Likes
Medium
325

Image Credit: Medium
Why everyone’s Talking about Flutter
- Flutter, a UI toolkit by Google, is gaining popularity for its ability to build mobile apps, web apps, and desktop apps using one codebase.
- Written in Dart, Flutter allows developers to create beautiful apps at a faster pace.
- One of the key advantages of Flutter is the ability to build for both Android and iOS with one codebase, making it a time-saving and efficient option for individual developers or small teams.
Read Full Article
19 Likes
Johndcook
308

Test whether a large integer is a square
- An algorithm for testing whether an integer is a square by taking its square root as a floating point number and rounding to an integer is discussed.
- The old algorithm assumes the integer can be represented exactly as a floating point number, which might not hold for large integers due to floating point number limitations.
- A better algorithm using only integer operations is presented, which is a discrete analog of Newton's square root algorithm, capable of handling arbitrarily large integers in Python.
- The new algorithm correctly handles cases that the original algorithm couldn't, providing more accurate results for large integers.
Read Full Article
18 Likes
Medium
425

The Benefits of Playing Sports
- Playing sports benefits physical health by improving fitness, strength, and weight management.
- Engaging in sports also promotes mental well-being through skills development, stress reduction, and mood enhancement.
- Participants learn important life skills like teamwork, discipline, communication, and work ethic while gaining confidence and emotional strength.
- Overall, sports offer a holistic approach to health by fostering a balanced lifestyle, enhancing social connections, and boosting both physical and mental wellness.
Read Full Article
25 Likes
For uninterrupted reading, download the app