Programming News
Dev
3.8k

Image Credit: Dev
Wordpress development - creating a shortcode with parameters
- Shortcodes in Wordpress allow embedding PHP code snippets into posts or pages.
- This tutorial explains creating a shortcode in Wordpress to render a customizable table.
- The process involves handling parameters, formatting them, overriding default values, and generating HTML markup for the table.
- By following the steps outlined, users can create custom shortcodes for dynamic content display on their Wordpress sites.
Read Full Article
9 Likes
Dev
233

Image Credit: Dev
If You’re Trying Hard But Getting No Results — This Is What Helps Me
- Focus on identifying and fixing the main obstacle instead of trying everything at once to see significant progress.
- The principle of finding and removing the biggest constraint first comes from the book 'The Goal' by Eliyahu Goldratt, and it can be applied in various areas.
- In any system, there exists one bottleneck that limits results, whether it's internal (process or team) or external (market or resources). Removing this bottleneck is crucial for success.
- This approach differs from setting priorities based on feelings by providing a clear focus on where to act for the most significant impact, making it ideal for situations with limited resources and the need for fast results.
Read Full Article
14 Likes
Medium
17

Image Credit: Medium
How I Got Started With Programming and Never Looked Back
- The journey into programming began with the curiosity of how websites, apps, and games were built, leading to learning HTML, CSS, and JavaScript through self-teaching methods like YouTube tutorials and online resources.
- Initial struggles with coding, such as debugging errors and missing semicolons, eventually led to small victories like creating buttons, forms, and to-do lists, boosting the sense of accomplishment.
- Milestone achievements include building the first project, a website for a fictional business, transitioning programming from a hobby to a serious pursuit, and later, collaborating on complex projects and securing an internship for real-world experience.
- Programming not only provided a valuable skillset but also instilled a problem-solving mindset, turning challenges into opportunities. The continuous learning process and the joy of sharing knowledge through writing and mentoring have solidified programming as a lifelong passion and a rewarding career choice.
Read Full Article
1 Like
Medium
228

Image Credit: Medium
The Terrifying Security Issues in Those ‘Helpful’ VS Code Snippets You Copy From Stack Overflow
- Copying code snippets from Stack Overflow into projects can introduce serious security vulnerabilities that can haunt projects for years.
- Many developers trust copied code snippets implicitly, leading to a blind spot in security that malicious actors exploit.
- Research has shown that vulnerable code snippets from Stack Overflow can make their way into production systems, leading to significant security risks.
- VS Code extensions that suggest or insert code snippets can further amplify the convenience and risk associated with copying code.
- Extensions with millions of installs have been found to have severe vulnerabilities that could compromise projects.
- The consequences of using vulnerable code snippets have resulted in real-world breaches, leading to significant financial and data loss.
- Popular platforms like Stack Overflow could implement automated vulnerability scanning for code snippets and add warnings for outdated practices.
- Developers are advised to never copy code they don't understand, scrutinize snippets for security issues, and review extensions before installation.
- Implementing a formal review process for external code, using static analysis tools, and promoting a security-conscious culture are recommended practices.
- The software industry needs clearer standards for safe code reuse, with organizations like OWASP potentially developing guidelines for addressing risks from copied code.
Read Full Article
13 Likes
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Medium
4

Image Credit: Medium
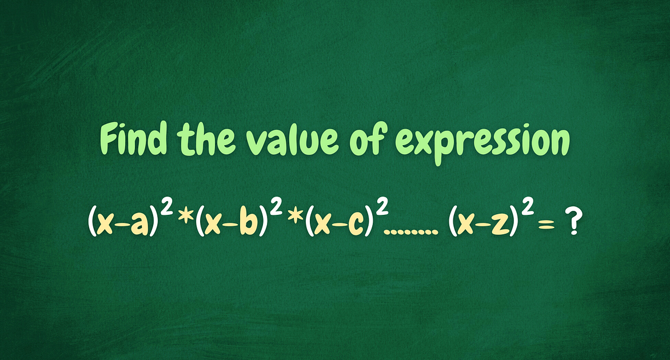
This Equation Looks Impossible. The Solution? Elegantly Obvious.
- The news discusses a seemingly impossible equation represented by a long string of multiplications from 'a' to 'z'.
- Initially, the solution appears difficult by expanding all the squared terms, but the article suggests thinking outside the conventional approach.
- The solution to the equation involves considering the sequence of letters from 'a' to 'z' and identifying the pattern that emerges.
- The article encourages readers to think beyond the usual methods and embrace a different perspective to solve the problem.
Read Full Article
Like
Logrocket
76

Image Credit: Logrocket
Leader Spotlight: The components of a good feature brief, with Monique Piras
- Monique Piras, Senior Director of Product Management at Ironclad, leads the core platform team across various areas.
- She emphasizes the importance of collaboration and involving engineers and designers early in the product development process.
- Effective communication with all stakeholders is a key focus for maintaining alignment and driving successful outcomes.
- Monique stresses the significance of level-setting and mutual respect among team members with diverse backgrounds.
- She emphasizes the role of product excellence playbooks in breaking down responsibilities for the triad.
- Monique discusses re-imagining feature briefs to separate high-level summaries from detailed product requirements.
- Feature briefs at Ironclad include observations, customer impacts, guiding principles, and success metrics.
- Monique coaches PMs on addressing persona details, user narratives, and validation with customers early in the product development process.
- She advocates for collaborative reviews of feature briefs to gather insights and avoid working in isolation across different functions.
- As teams scale, Monique emphasizes evolving the depth of feature briefs through collaboration, discovery work, and alignment.
Read Full Article
4 Likes
Medium
376

Image Credit: Medium
Maya Ali with a focus on her journey in Pakistani dramas:
- Maya Ali is a renowned Pakistani actress known for her exceptional performances in television dramas and films, admired for her natural acting and versatile portrayals.
- Before entering the drama industry, Maya Ali worked as a video jockey (VJ) on popular Pakistani channels, showcasing her confident screen presence.
- She made her acting debut in 2012 with a supporting role and gained fame through lead roles in dramas like “Aik Nayee Cinderella” and “Aunn Zara.”
- Maya Ali's performances in dramas like “Khoya Khoya Chand” and “Shanakht” have established her as a versatile actress in the industry.
Read Full Article
22 Likes
Medium
273

Image Credit: Medium
How an Economics Degree Can Land You a Job in Data Analytics
- Economics degree equips individuals to think in patterns, spot trends, and work with data, skills crucial for data analytics jobs.
- Many economics graduates are unaware that they possess skills relevant to data analytics careers.
- The intersection of economics, technology, and data presents new opportunities for individuals with an economics background in data analytics.
- Having a degree in economics means having experience with data, laying a strong foundation for transitioning into data analytics.
Read Full Article
16 Likes
Dev
129

Image Credit: Dev
Choosing Between JWKS and Token Introspection for OAuth 2.0 Token Validation
- When validating access tokens in OAuth 2.0, the options of using JWKS or Token Introspection (RFC 7662) are common.
- JWKS validates JWTs locally by using public keys from the authorization server's JWKS endpoint.
- Token Introspection validates tokens (opaque or JWTs) by querying the authorization server; provides real-time status but requires a network call.
- Comparing factors like token type, performance, scalability, security, and use case can guide the selection between JWKS and Token Introspection.
- JWKS is suitable for high-traffic distributed systems with JWTs, while Token Introspection works well for centralized systems with opaque tokens and real-time revocation needs.
- A hybrid approach that combines JWKS and Token Introspection can optimize performance and handle various use cases effectively.
- For JWTs, JWKS provides fast and decentralized validation after caching keys, while introspection is preferred for real-time revocation checks.
- OAuth providers like Auth0, Google, Keycloak, and Okta offer support for both JWKS and introspection, allowing flexibility in implementation based on system requirements.
- Factors like token type, revocation criticality, performance needs, and provider support should drive the decision-making process when choosing between JWKS and Token Introspection for token validation in OAuth 2.0.
- Understanding the needs of the system in terms of token type, validation performance, revocation checks, and architectural setup is crucial in selecting the appropriate validation method for secure and efficient token handling.
Read Full Article
7 Likes
Dev
71

Image Credit: Dev
Download YouTube Videos in 8K with Python: A Beginner-Friendly Guide Using yt-dlp
- This guide explains how to download YouTube videos in ultra-HD (up to 8K) quality using Python and yt-dlp library.
- The script utilizes yt-dlp, a powerful fork of youtube-dl, and ensures proper integration of FFmpeg for merging high-quality audio and video.
- Steps include setting FFmpeg path, configuring yt-dlp options for best video and audio quality, specifying output format, and running the script with the desired video URL.
- By following the steps and running the script, users can download and merge the best available video and audio, including 8K quality if the source supports it.
Read Full Article
4 Likes
Python Blogs
146

Image Credit: Python Blogs
The 5 Best TikTok VPNs -Tested and Proven in 2025
- ExpressVPN is recommended for being fast, reliable, and offering strong privacy with servers in 94 countries.
- NordVPN is highlighted for its powerful performance, affordability, and double encryption for extra privacy.
- Surfshark stands out for allowing unlimited device connections, great speeds, and affordability.
- Private Internet Access is praised for being customizable, secure, and effective for bypassing TikTok blocks.
- CyberGhost is noted as ideal for VPN beginners with a user-friendly interface, dedicated streaming servers, and a money-back guarantee.
Read Full Article
8 Likes
Medium
380

Most people think AI prompting is about fancy templates.
- A 7-question framework has changed the perspective on AI prompting.
- The framework includes questions like The Perspective Shift, The Devil’s Advocate, The Pattern Recognition, The Scenario Planning, The Implementation, The Optimization, and The Meta Question.
- Instead of asking AI what to do, smart people are now asking how to think with the help of AI.
- The focus is on guiding individuals to think differently and ask the right questions for effective decision-making.
Read Full Article
22 Likes
Medium
341

Image Credit: Medium
How AI Follows Conversations Without Getting Lost: The Model Context Protocol Explained
- The Model Context Protocol (MCP) is crucial in making AI conversational and helpful.
- MCP ensures smooth, natural chats by helping AI maintain context in conversations.
- It prioritizes messages, identifies the main topic, and keeps the AI focused on the task.
- MCP saves time, provides accurate answers, enables natural conversations, and enhances user experience with AI.
Read Full Article
20 Likes
Medium
103

Image Credit: Medium
The Future of AI Agents: Will They Replace Apps?
- AI agents are becoming increasingly valuable as they adapt to users' needs by assisting with tasks like scheduling, email drafting, and managing queries.
- AI agents offer functionalities that go beyond traditional apps, such as the ability to perform multiple tasks without switching between different applications.
- User experience with AI agents is more conversational and can be voice-activated, providing a more seamless interaction compared to GUI-based apps.
- AI agents excel in personalization by learning from user choices deeply, leading to flexible and powerful solutions for complex tasks, though some arguments still exist for the relevance of apps in certain fields.
Read Full Article
6 Likes
Dev
322

Image Credit: Dev
Complete Guide to Functional Testing and Real Device Debugging
- Functional testing and real device debugging are crucial before publishing a HarmonyOS Next app.
- Key points in the testing process include unit testing, integration testing, UI automation testing, and performance testing.
- Real device debugging practices involve connecting devices, using DevEco Studio for deployment and debugging, and multi-device testing.
- Common issues to address include app crashes/freezes, permission request problems, UI adaptation issues, and insufficient test coverage.
Read Full Article
19 Likes
For uninterrupted reading, download the app