Programming News
Medium
425

The Rust Pattern That Eliminated 100% of Our Production Crashes
- Rewriting the core event-processing engine in Rust eliminated 100% of production crashes.
- A specific pattern in Rust transformed how errors, concurrency, and fallibility are handled.
- Rust's reputation in systems programming, secure backend development, and cloud-native applications is due to its safety, performance, and modern tooling.
- Adopting Rust in production environments requires effective wielding of its features beyond just its speed and memory safety.
Read Full Article
25 Likes
Medium
348

Image Credit: Medium
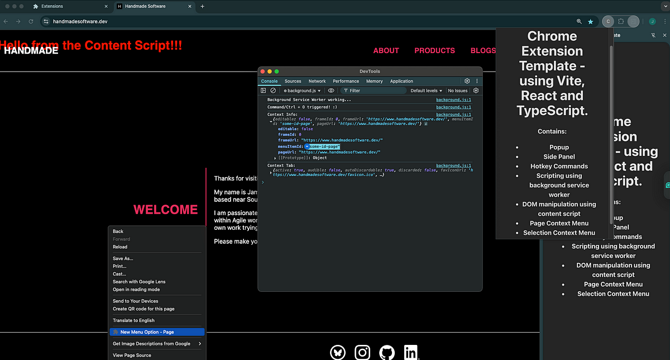
02 | Building a Chrome Extension Template using Vite, React and TypeScript
- Chrome extensions provide a way to distribute concise concepts for users without visiting a site.
- This article focuses on creating a Chrome extension template using Vite, React, and TypeScript.
- The guide includes comprehensive steps, snippets, and screenshots for a smooth setup.
- The template project integrates TypeScript and React with Vite, simplifying the setup process.
- Creating a baseline React project with TypeScript is made easy with Vite.
- The article covers setting up popup, sidePanel, context menu examples, and navigating the project directory.
- The public folder is where the manifest.json file needs to reside for Chrome extension setup.
- Additional functionality like a side panel, context menu, and background scripts are showcased.
- The manifest file must adhere to specific naming conventions and versions for Chrome API compatibility.
- Permissions, host permissions, and background scripts enhance the extension functionality.
Read Full Article
20 Likes
Dev
199

Image Credit: Dev
Main differences between ReactJS and VueJS, in my opinion
- React and Vue differ in terms of syntax, with React being closer to vanilla JavaScript and Vue using its own directives like v-for.
- Performance-wise, Vue's reactivity system detects dependencies automatically, while React requires developers to be more mindful of expensive re-renders.
- In terms of community support, React has a larger user base compared to Vue.
- Ultimately, the choice between React and Vue depends on individual preferences: React for syntax familiarity, Vue for performance efficiency, and React for stronger community support.
Read Full Article
11 Likes
Dev
393

Image Credit: Dev
Always on Reactjs Application.
- This post explains how to serve a local ReactJS project on a computer and make it available automatically after system boot for demos or shared development environments.
- Install 'serve' globally using 'npm i -g serve' and note the path using 'which serve'.
- Create a shell script named 'always-on-reactjs-application-script.sh' to navigate to the project directory and serve the build folder on port 8080.
- Create a systemd service to run the script at boot to enable and start the service. Share your local IP address with team members to access the React app over Wi-Fi.
Read Full Article
23 Likes
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Dev
122

Image Credit: Dev
🚀Introducing Zenoa AI: A Free, Unlimited Text-to-Image Generator
- Zenoa AI is a new Android app that converts text prompts into images using advanced AI models.
- Key features of Zenoa AI include unlimited usage, ad-free experience, multiple styles, mixing art styles, and various aspect ratios and image dimensions.
- The creator built Zenoa AI to provide a free, accessible, and versatile tool for AI art without limitations or complexities.
- To get started, download the app from the Indus App Store, enter a prompt, choose a style, generate and save your image directly to your device.
Read Full Article
7 Likes
Dev
335

Image Credit: Dev
Setting Up a Modern Express API with TypeScript, Jest, ESLint, Prettier - Quick guide 2025
- Setting up a modern Express API with TypeScript, Jest, ESLint, and Prettier is made easy with a quick guide.
- The guide covers initializing the project, installing necessary dependencies like Express, TypeScript, Jest, Supertest, nodemon, ts-jest, ts-node, and setting up TypeScript configuration.
- It also includes creating the Express app, setting up testing with Jest, adding tests for app.ts and user routes, updating package.json scripts, and configuring ESLint and Prettier for auto formatting and linting.
- By following the guide, developers can easily set up a strongly typed Express API, implement testing, and automate formatting and linting processes to streamline the development workflow.
Read Full Article
20 Likes
Medium
371

Image Credit: Medium
21st.dev: The Future Of Frontend Development
- 21st.dev is an open source registry for reusable React components, similar to npm for frontend components, allowing developers to discover, share, and remix UI components.
- The components in 21st.dev are built with Tailwind CSS and Radix UI, offering a library of highly searchable React components uploaded by developers.
- The platform offers an MCP feature that enables AI IDE assistants to create new components based on the ones submitted, supporting Cursor, Windsurf, and VS Code + Cline.
- While the component library is great and easy to use, the pricing model, which is token-based with a subscription model, has raised concerns about over-monetization and the lack of open source code for the platform.
Read Full Article
22 Likes
Dev
235

Image Credit: Dev
Why Queues Obliterate Lists in the Digital Battlefield
- Queues are significantly more efficient than lists in the digital battlefield.
- While list.pop(0) is slow and outdated, deque.popleft() offers blazing efficiency.
- In a performance showdown, deque.popleft() outshines list.pop(0) with a vast difference in execution time.
- Using queues instead of lists enhances program efficiency and ensures smoother operations in coding.
Read Full Article
14 Likes
Dev
81

Image Credit: Dev
⚡ Boost React Performance with Lazy Loading + Suspense
- Optimizing React apps is crucial for faster load times and better user experience.
- Lazy loading involves breaking down JavaScript bundles into smaller chunks loaded on-demand.
- It significantly reduces initial payload, improves Time-to-Interactive (TTI), and enhances overall performance.
- React.lazy() dynamically imports components, improving asynchronous code loading.
- Suspense component in React allows for displaying fallback UI during component loading.
- Lazy loading is useful for React components, data fetching, and managing loading states.
- Route-level code splitting with React Router optimizes loading by splitting code based on routes.
- Placing
strategically in your app can ensure a smooth loading experience. - Final takeaways: Lazy loading, Suspense, and route-based splitting can significantly boost React app performance.
- Include Error Boundaries, use bundler tools, and browser developer tools for optimal implementation.
Read Full Article
4 Likes
Javacodegeeks
99

Image Credit: Javacodegeeks
[FREE EBOOKS] Modern Generative AI with ChatGPT and OpenAI Models, Offensive Security Using Python & Four More Best Selling Titles
- Modern Generative AI with ChatGPT and OpenAI Models book provides insights into the inner workings of language models, use cases, and enterprise-level scenarios for leveraging AI APIs.
- Offensive Security Using Python offers practical guidance on offensive tactics, threat mitigation, and how to use Python for web security and automation.
- Leadership Revolution focuses on developing dynamic leaders for the 21st century, offering strategies to accelerate professional growth and adapt to remote work environments.
- Hands on Hacking is a comprehensive guide to offensive hacking techniques, providing real-world examples and skills for breaching networks and improving security.
- AI First, Human Always explores the trends in AI and how to merge technology with human qualities like creativity and intuition for effective leadership in the AI era.
- Bulletproof Problem Solving introduces a systematic approach to problem-solving, utilizing a visual, logic-tree method to tackle complex issues and develop compelling solutions.
- The collection of eBooks covers a range of topics from AI and cybersecurity to leadership and problem-solving, offering valuable resources for professionals to enhance their skills.
- Readers can access these best-selling titles for free for a limited time, providing a chance to learn and advance in various IT-related fields.
- By leveraging these resources, individuals can expand their knowledge and expertise in areas such as AI, cybersecurity, leadership development, and problem-solving.
- Subscribe to the newsletter for more insights and free eBooks on Java and IT-related topics to continue enhancing your skillset.
Read Full Article
5 Likes
Medium
384

Image Credit: Medium
Build an AI That Remembers: Step-by-Step Intro to RNNs and Word Prediction with Python
- AI systems can sometimes forget important context, leading to errors and misunderstandings.
- Understanding the order of events is crucial in various tasks such as language processing and behavior analysis.
- Traditional neural networks struggle with sequences and lack the ability to retain information over time.
- To address this issue, researchers developed Recurrent Neural Networks (RNNs) that can maintain internal memory of past inputs for better sequence processing.
Read Full Article
23 Likes
Medium
167

Image Credit: Medium
AI Powered Tools for Business Analysts
- AI-powered tools like Lucidchart AI, Miro AI, and Draw.io AI assist in modeling and analyzing business processes.
- For creating user interface sketches and visual prototypes, MockFlow AI, Figma AI, and Balsamiq AI provide AI-powered support.
- To speed up testing processes and improve quality, tools like Zephyr AI, Testim AI, and Katalon Studio AI offer AI-powered solutions.
- For data analysis and insights generation, tools such as Power BI AI, Tableau AI, and Excel AI are recommended.
- Tools like Zapier AI, UiPath AI, and Power Automate AI can automate daily business processes, while Jira AI, Azure DevOps AI, and Confluence AI aid in requirements analysis and user story creation.
- AI-powered tools enhance efficiency, automation, and workflow optimization for business analysts.
Read Full Article
10 Likes
Medium
181

How to Get a MegaPersonals Account Fast? — A Complete Guide
- Buying a pre-verified MegaPersonals account from trusted sellers like BestPVAMarket allows skipping lengthy verification processes and starting connections immediately.
- Key points to consider when buying a verified MegaPersonals account include checking seller authenticity, verifying account details, opting for secure payment methods, and ensuring instant delivery.
- BestPVAMarket offers affordable, KYC-verified MegaPersonals accounts with benefits such as affordable pricing, high success rates, 24/7 customer support, and bulk purchase discounts.
- Benefits of purchasing a MegaPersonals account include skipping lengthy verification, instant access to messaging and networking, higher response rates, and useful multiple account management.
Read Full Article
10 Likes
UX Design
294

Image Credit: UX Design
The perverse incentives of Vibe Coding
- The article discusses the addictive nature of AI coding assistants like Claude Code, attributing it to the variable-ratio reinforcement principle and effort discounting advantage.
- It highlights how AI systems tend to produce verbose and over-engineered code, costing users more and often failing in complex tasks requiring deep architectural thinking.
- The economic incentives of AI coding assistants, particularly charging based on token count, create perverse incentives leading to the generation of verbose code.
- The alignment between how AI systems are monetized and how well they serve user needs is questioned, with less incentive to optimize for elegant, minimal solutions.
- The article points out that demanding concise responses from AI models can compromise factual reliability, showing an alignment between token economics and quality outputs.
- Strategies to counteract verbose code generation include forcing planning before implementation, implementing explicit permission protocols, using version control for experimentation, and opting for cheaper AI models.
- Proposed approaches for better alignment include evaluating LLM coding agents based on code quality metrics, offering pricing models that reward efficiency, and incorporating feedback mechanisms promoting concise solutions.
- The article emphasizes the importance of aligning economic incentives in AI development with the value developers place on clean, maintainable, and elegant code.
- It concludes by highlighting the irony that AI systems, like Claude Code, can articulate arguments against their own verbosity, illustrating that perverse incentives lie in human-driven revenue models rather than the AI models themselves.
Read Full Article
17 Likes
Dev
398

Image Credit: Dev
Developers and the Cisco 300-715 SISE Certification: A Match You Didn’t Know You Needed
- The Cisco 300-715 SISE certification is crucial for developers in today's cloud-first, Zero Trust, API-secured world.
- It validates expertise in Cisco Identity Services Engine (ISE), enforcing Zero Trust architecture and centralized identity management.
- Developers should care about Network Access Control due to DevSecOps and Zero Trust demands in modern development environments.
- Understanding Cisco ISE helps developers build security-aware applications aligned with enterprise policies.
- Developers with 300-715 SISE knowledge bridge the gap between development and network security, making them valuable in interdisciplinary teams.
- Roles like DevSecOps Engineer and Secure App Developer prefer candidates with networking or access control skills, providing a career edge.
- The certification covers AAA protocols, endpoint profiling, and automation using ISE APIs, making applications dynamically respond to security policies.
- Real-world use cases include secure IoT deployments, compliance in healthcare/finance apps, role-based policies in cloud-native apps, and identity-aware access workflows.
- Preparing with practice tests and official resources like Cisco Learning Network and forums is recommended for success in the exam.
- Certifying in Cisco's 300-715 SISE equips developers with essential skills for DevSecOps environments, enhancing employability and impact.
Read Full Article
23 Likes
For uninterrupted reading, download the app