Programming News
Medium
22

Image Credit: Medium
Native Stream Handling with JavaScript Web Streams API
- The Web Streams API in JavaScript provides a way to handle data piece by piece, which is useful for real-world applications where data arrives incrementally.
- Before the Web Streams API, stream handling in JavaScript was inconsistent between Node and browser environments.
- The API standardizes stream handling with ReadableStream, WritableStream, and TransformStream, working seamlessly across browsers, Node, and Deno.
- Readable streams allow control over the flow of data, with a queuing strategy and backpressure management.
- Writable streams handle data writing to destinations, managing queues and backpressure efficiently.
- Connecting readable and writable streams, and adding transforms in between, allows for building multi-step processing systems easily.
- The Web Streams API is widely supported in modern browsers without the need for polyfills, facilitating streaming operations in web applications.
- Newer versions of Node also support the Web Streams API, making it easier to develop applications that run on both the client and server sides.
- Streams can be utilized for various tasks like working with network responses, decoding data, handling compressed files, and more.
- Custom stream pipelines can be built for specific data processing tasks, providing flexibility and efficiency in handling data incrementally.
Read Full Article
1 Like
Dev
90

Image Credit: Dev
Containerized Java Microservices: A Modern Architecture Approach
- Containerization with Docker is a crucial approach for designing scalable and maintainable architectures in software development.
- Benefits of using containerized Java microservices include improved scalability, easier deployment, better resource utilization, and enhanced isolation and management.
- To implement a containerized Java microservice architecture, you need to identify microservices, choose a containerization platform like Docker, create a Dockerfile, build and run the container, and integrate with other services.
- Following these steps enables the design of a scalable and maintainable Java microservice architecture using containerization with Docker.
Read Full Article
5 Likes
Dev
149

Image Credit: Dev
Day 4, Session 1 on HTML, focusing on responsive navigation bars
- Building a responsive navigation bar is essential in today's web design for seamless adaptation on different devices.
- The tutorial focuses on creating a simple responsive navigation bar using HTML and CSS, incorporating site logo, menu links, and a hamburger (☰) icon for small screens.
- Key HTML structure includes semantic tags like
Read Full Article
8 Likes
Dev
85

Image Credit: Dev
🔍 Learning TanStack Query — But First, Manual Caching
- The author delves into learning TanStack Query (formerly React Query) to explore its data fetching and caching capabilities.
- Before relying on abstracted tools, the author decided to understand the problem caching solves by implementing a basic manual caching system.
- The author identified inefficiencies in making repetitive API calls for the same data and devised a simple in-memory caching approach to enhance performance.
- By implementing manual caching, the author gained insights into caching systems, memoization logic, and the trade-offs involved, realizing the advantages of tools like TanStack Query in handling complex caching scenarios.
Read Full Article
5 Likes
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Dev
162

Image Credit: Dev
Visualizing Options Market Data in Python: Implied Volatility, Open Interest, and Max Pain
- This post covers visualizing options market data in Python focusing on implied volatility, open interest, and max pain.
- Options traders analyze implied volatility and open interest for market sentiment, liquidity, and price expectations. The Max Pain theory helps predict stock price behavior near expiry.
- The code provided loads and cleans options data, calculates key metrics like ATM strike and expected price move, and visualizes open interest and implied volatility.
- This analysis requires exporting options data to CSV files, running a Python script for processing, and interpreting charts to understand market activity and sentiment.
Read Full Article
9 Likes
Dev
153

Image Credit: Dev
⚙️ 10 More Fast-Build AI Database Ideas to Dominate a Niche (and Monetize Like a Pro)
- The article presents 10 unique and fast-build AI database ideas with monetization strategies.
- One idea is a 'Niche Stack Hunter' database of startup tech stacks, monetized through ebooks and affiliate links.
- Another idea is 'The Failed Startup Graveyard,' featuring dead startups with post-mortems, monetized through PDFs and case study access.
- The 'Viral Idea Analyzer' breaks down viral content, monetized by selling templates and offering tweet rewriting services.
- The 'Landing Page SwipeDB' offers landing pages for inspiration, monetized through premium packs and subscriptions.
- 'Roasts-as-a-Service' provides brutally honest roasts for startups, monetized by PDF offers and AI pitch fixes.
- Other ideas include 'Weird Niche Job Titles DB,' 'Fictional Startup Pitch Generator,' and 'ChatGPT Prompt Outcome Gallery.'
- The 'SaaS Pain Point Dictionary' idea focuses on common SaaS pain points, monetized by content hooks and subscription plans.
- These ideas can be implemented with tools like Airtable, Notion, and Twitter threads, enabling fast build, sharing, and monetization.
- The article also offers a toolkit for building websites for local businesses and a system to rank simple websites for local keywords.
- Both the AI database ideas and website building toolkit emphasize simplicity, speed, and early monetization opportunities.
Read Full Article
9 Likes
Dev
27

Image Credit: Dev
🧠 From Zero to Hero: Building Your First LangChain Agent with RAG
- This tutorial guides beginners on building an AI agent from scratch, incorporating tools, and Retrieval Augmented Generation (RAG) for knowledge access.
- The tutorial covers creating a Python-based AI agent capable of chatting, using tools like a calculator, accessing a knowledge base for answers, and interacting via a web UI.
- Prerequisites include basic Python knowledge and a willingness to learn and experiment.
- Core components of the AI agent include the Brain (Large Language Model), Tools for performing actions, Knowledge Base (RAG) for external information access, and a User Interface (UI) for interaction.
- Setting up the development environment involves Python installation, creating project directories, setting up a virtual environment, and installing necessary libraries like Flask and Requests.
- Integration with Google's Gemini API key is crucial for language model interactions.
- The tutorial progresses to building the agent's brain using Flask, implementing tools like a calculator, and integrating RAG for knowledge retrieval.
- A User Interface is created using HTML, Tailwind CSS, and JavaScript for chat interactions with the AI agent.
- Next steps include enhancing agent functionalities with more sophisticated tools, advanced RAG techniques, agent memory capabilities, better prompt engineering, error handling, asynchronous operations, agent frameworks, and UI improvements.
- This comprehensive guide equips learners with the essential skills to build AI agents and encourages further exploration and experimentation.
Read Full Article
1 Like
Medium
514

Image Credit: Medium
Navigating the Tech Job Market in 2026: What Every Engineer Needs to Know
- Layoffs, competition between junior developers and veterans, and rapid advancements in AI are shaping the tech job market in 2026.
- Despite challenges, software engineering remains worth pursuing for those willing to adapt to the changing landscape.
- Between 2022 and 2024, more than 400,000 tech jobs were cut, leading to hiring freezes and challenges for job seekers.
- However, this period of correction is seen as an opportunity for companies to reassess their hiring practices and for engineers to thrive in the evolving industry.
Read Full Article
22 Likes
Dev
58

Image Credit: Dev
Writing Your First Smart Contract in Solidity (Hello World)
- Smart contracts are small pieces of code that run automatically on the blockchain when certain conditions are met, making transactions immutable, transparent, and decentralized.
- Solidity is a special language used to write smart contracts for Ethereum-based networks, unlike traditional programs that cannot be coded in languages like Python.
- The basic 'Hello World' program in Solidity consists of a contract named HelloWorld with a message that initializes to 'Hello, World!' and can be updated through a public function.
- By deploying and running the given code in Remix IDE, individuals can create and interact with their first smart contract on a network, showcasing the power and simplicity of Solidity development.
Read Full Article
3 Likes
Medium
243

Image Credit: Medium
We Were the Stack
- Reflecting on the past when people put effort into providing thorough answers on Stack Overflow from formatting code to clear explanations.
- Acknowledging the disappearing act of those who shared their knowledge on the platform, leaving behind valuable contributions.
- Recalling a time when Stack Overflow felt like a supportive community, where individuals genuinely cared about helping and sharing knowledge.
- Emphasizing the sentimental value of being an active contributor on Stack Overflow, where answering a question and receiving the green checkmark was more rewarding than just gaining reputation points.
Read Full Article
14 Likes
Dev
54

Image Credit: Dev
The Truth About Preloading in Modern Web
- Code splitting divides application into smaller chunks to optimize bundle size.
- Splitting by page is a common approach improving initial load time.
- However, navigation delays can occur between pages.
- Preloading is introduced to load code before user requests, reducing navigation delays.
- Challenges include determining what to preload and when to preload it.
- Various preloading strategies exist, such as mouseover-based and viewport-based.
- Timing challenges include preloading too early or too late.
- Browsers provide limited APIs for designing smart preloading.
- Declarative navigation is crucial for effective preloading.
- Legacy codebases with imperative navigation may face difficulties in implementing preloading.
- Different frameworks have varying levels of support for preloading strategies.
Read Full Article
3 Likes
Medium
212

Image Credit: Medium
How to Define, Handle, and Specify Errors in Swift
- In Swift, error handling is elegantly managed using the do-catch syntax, allowing programs to respond gracefully to errors during runtime.
- Errors in Swift are defined by creating custom types that conform to the Error protocol, typically by using an enum or a struct.
- Swift allows for handling specific error types distinctly by using type-casting in do-catch statements and evaluating catch blocks from top to bottom.
- Starting from Swift 6.0, functions can explicitly declare which specific error types they may throw, ensuring clearer and safer error handling.
Read Full Article
12 Likes
Dev
67

Image Credit: Dev
AltSchool Of Engineering Tinyuka’24 Month 4 Week 1
- CSS responsiveness allows websites to adapt to various screen sizes, ensuring optimal user experience across devices like smartphones and desktops.
- Responsive design addresses issues of text size and layout on different devices, eliminating the need for excessive scrolling or zooming.
- Flexible layouts using percentages or ems resize elements proportionally as screen sizes change, enhancing user experience.
- Media queries in CSS apply styles based on screen size or device type, aiding responsiveness and usability across various platforms.
- Flexible images ensure that pictures and videos resize within containers, maintaining aspect ratios for a responsive design.
- Container units like cqw and cqi offer a flexible way to design based on container size rather than viewport, enhancing responsiveness.
- Animations in CSS improve visual appeal and interactivity, creating dynamic user experiences that encourage return visits.
- Transform functions in CSS allow manipulation of element appearance by rotating, scaling, skewing, or translating, enhancing visual effects.
- Understanding order of transform functions is crucial for desired effects in animations, with effects processed right to left when combining multiple transforms.
- Practicing and experimenting with these concepts is key to honing skills in responsive design and enhancing user experiences on websites.
Read Full Article
4 Likes
Medium
374

Image Credit: Medium
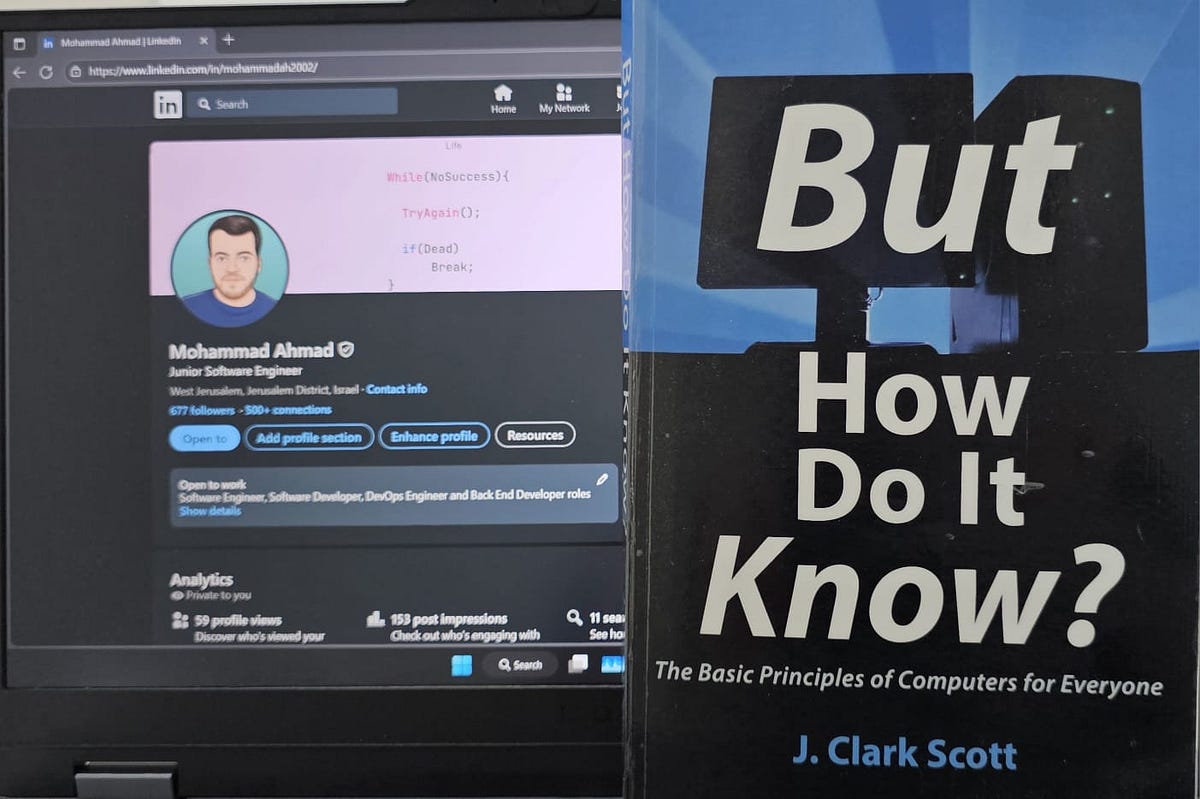
Book Review: But How Do It Know?
- The book 'But How Do It Know?' aims to demystify how computers work by breaking down their components into simpler concepts, changing readers' perspectives on computers.
- The author simplifies complex computer concepts to make them understandable for people of all backgrounds, requiring no prior technical knowledge.
- Readers build a simple CPU step by step while reading the book, using logic gates as building blocks and understanding the interaction between various parts of a computer.
- Although lacking exercises for practical application and a deeper dive into modern hardware evolution, the book effectively fulfills its goal of explaining computer functioning in an accessible manner.
Read Full Article
22 Likes
Medium
54

Image Credit: Medium
What Is Machine Learning, Data Science, and Deep Learning? — A Simple Guide
- Machine Learning is when a computer learns tasks without being explicitly programmed, making predictions based on data.
- Data Science involves analyzing data to gain insights and make informed decisions through reports and charts.
- Deep Learning, a powerful type of Machine Learning, uses neural networks to tackle complex tasks by learning deep patterns from data.
- Businesses are increasingly using AI and Data Science to enhance growth and efficiency, making understanding these concepts important for everyone.
Read Full Article
3 Likes
For uninterrupted reading, download the app