Programming News
Dev
17

Image Credit: Dev
The Growing Dominance of Next.js Over Raw React in Modern Web Development
- Next.js is gaining dominance over raw React in modern web development due to its out-of-the-box features like server-side rendering, static site generation, and API routes.
- Next.js delivers fast-loading, SEO-friendly pages without complicated configuration, offering hybrid rendering options for customized optimization.
- Next.js includes built-in routing, image optimization, and incremental static regeneration, reducing the need for additional libraries and accelerating production timelines.
- Next.js is continuously evolving with strong community support and features aligned with industry demands, making it ideal for enterprise-level projects and production-ready applications.
Read Full Article
1 Like
Dev
268

Image Credit: Dev
When Modern Frameworks Fail, These 6 Patterns Save the Day
- Design patterns are still relevant in modern software development, providing stability and structure when frameworks fall short.
- Six design patterns have proven useful in 2025, including Memento for state snapshots and undo/redo functionality.
- Mediator pattern centralizes communication in complex component structures, promoting better code organization.
- Flyweight pattern helps optimize memory usage by reusing shared objects, particularly useful in rendering large numbers of similar elements.
- Command pattern encapsulates operations as objects, enabling macro recording and redo functionality in applications.
- Chain of Responsibility allows for modular request validation, ideal for handling complex validation flows in scalable systems.
- Builder pattern simplifies creating complex UI structures, commonly used in frontend development for DSLs and dynamic content generation.
- These design patterns offer shared language, mental models, and stability under stress when designing software systems.
- Understanding when to apply these patterns showcases advanced thinking in software development.
- While frameworks may change, these timeless patterns offer dependable solutions for common software design challenges.
Read Full Article
16 Likes
Dev
110

Image Credit: Dev
Learning Perl - Exporting
- In Perl, sharing functionality across code is commonly done through modules and exporting functions or variables.
- The Exporter module is often used to define which functions or variables are available to module users.
- Exporter provides a way to export functions/variables to the caller's namespace using @EXPORT and @EXPORT_OK arrays.
- To export functions in Perl using Exporter, include the module in your script and specify functions to export.
- Updating a test file to test exporting functionality involves using use_ok and calling functions without the namespace.
- Inheriting from the Exporter class in Perl allows extending functionality for exporting functions.
- Exporting functions in Perl using Exporter helps maintain a clean and organized module interface.
- Using clear and descriptive names for exported functions and variables enhances the usability of the module.
- Next, the series will cover Object Oriented Programming in Perl, enhancing code organization and manageability.
- Object Oriented Programming (OOP) in Perl encapsulates data and functionality within objects for structured code.
Read Full Article
6 Likes
Medium
269

Image Credit: Medium
RobuSnipe: The Next Go-To Trading Tool for DeFi Power Users
- RobuSnipe is a trading tool designed for DeFi power users, combining ease of use with smart contract automation.
- It offers a fast sniping engine for quick token launches and the ability to mirror top-performing wallets automatically.
- RobuSnipe integrates gasless trading features to reduce high gas costs in DeFi, supporting swaps and snipes across major networks.
- The tool caters to power traders, influencers, early-stage degens, and communities, aiming to provide flexibility, automation, and trust in the DeFi space.
Read Full Article
16 Likes
Discover more
- Software News
- Web Design
- Devops News
- Open Source News
- Databases
- Cloud News
- Product Management News
- Operating Systems News
- Agile Methodology News
- Computer Engineering
- Startup News
- Cryptocurrency News
- Technology News
- Blockchain News
- Data Science News
- AR News
- Apple News
- Cyber Security News
- Leadership News
- Gaming News
- Automobiles News
Dev
202

Image Credit: Dev
You Can Use Python with Arduino — Here’s How
- Arduino can be programmed using Python through the PyFirmata library, enabling control of Arduino boards with Python for tasks like I/O operations and integration with Python-based tools.
- To connect Python to Arduino, you need to upload the StandardFirmata sketch to Arduino, install the PyFirmata Python library, and establish the connection using a simple script.
- Real-world applications of using Python with Arduino include temperature monitoring systems, home automation dashboards, data loggers with web interfaces, robot control interfaces, and real-time sensor dashboards.
- While Python doesn't replace the Arduino IDE, it complements it by offering a way to enhance Arduino functionality for rapid testing, automation, and educational projects.
Read Full Article
12 Likes
Dev
255

Image Credit: Dev
The Rust Renaissance: Why OpenAI and the Tech World Are Shifting from Node.js for High-Performance Tools
- OpenAI's shift to Rust for rewriting its AI programming tools signifies a move towards high-performance toolchains and improved developer experience.
- The transition of the Codex CLI from Node.js to Rust highlighted the industry's trend towards embracing Rust for future tools.
- Rust provides a lightweight, self-contained binary executable, eliminating the need for runtime or dependency libraries, offering a clean user experience.
- Rust enhances security for AI tools like Codex CLI through better sandboxing mechanisms and native bindings for system-level security features.
- Rust's unique memory management system without garbage collection ensures predictable performance, making it ideal for continuous and demanding applications like AI tools.
- OpenAI benefits from Rust's extensive low-level libraries when implementing complex native protocols, enabling faster development and higher code quality.
- The industry trend towards 'Rustification' is evident, with projects like Rolldown aiming to leverage Rust's performance benefits over existing solutions.
- ServBay, embracing Rust support, aims to simplify development environments by handling dependency management and providing a unified platform for various technologies.
- ServBay allows developers to manage Rust applications, Node.js/PHP projects, and databases in a single interface, promoting efficiency and ease of use.
- As the tech industry moves towards high-performance tools, embracing change and choosing efficient tools like Rust becomes crucial for developers seeking productivity.
Read Full Article
15 Likes
Dev
413

Image Credit: Dev
Charts in CSS
- CSS offers new and evolving techniques for creating charts, such as using a
element for accessibility and simplicity.
- Attributes like data-value can be utilized with typed attr() in CSS to enhance chart functionality.
- Custom elements like
with attributes for min, max, and role can be used for building responsive charts. - Calculation of heights and coordinates in CSS enables the creation of column, area, line, bar, pie, and donut charts.
- Grid lines and numeric labels can be added to enhance the visual representation of charts.
- Variants like area, line, bar, pie, donut charts can be created using similar markup with additional attributes.
- Responsive charts can be achieved by setting column counts per breakpoint and using @container queries for styling adjustments.
- Demo examples illustrate the implementation of various types of charts and how they can adapt responsively.
- Safari and Firefox may require a JavaScript fallback for certain features like typed attr() to ensure full functionality.
- Overall, CSS advancement allows for more flexibility and creativity in designing charts directly in stylesheets.
Read Full Article
24 Likes
Speckyboy
3w321

Image Credit: Speckyboy
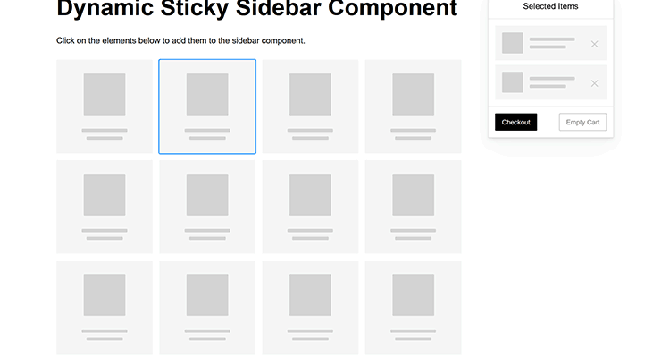
8 CSS & JavaScript Snippets for Creating Sticky Elements
- Sticky design elements like headers and sidebars help users navigate long pages and maintain visibility of important features while scrolling.
- CSS provides a simple way to create sticky elements using the position property, while JavaScript can be used for more complex functionality.
- Various creative CSS and JavaScript snippets for implementing sticky elements were showcased on CodePen to enhance user experience.
- Examples included a pure CSS header animation, a responsive sidebar navigation, a sticky table header and column, and sticky sections for long scrolls.
- Other snippets featured multi-navigation sticky bars, a sticky video implementation, and a dynamic sticky sidebar component for shopping carts.
- These snippets demonstrate how sticky elements can be used beyond traditional navigation, offering creative and interactive ways to engage users.
Read Full Article
19 Likes

Logrocket
3w810

Image Credit: Logrocket
Leader Spotlight: Taking lessons from big tech to healthcare, with Sriharsh Boddapati
- Sriharsh Boddapati, Senior Director at CareSource, discusses applying lessons from big tech to healthcare and vice versa, emphasizing the importance of patient experience in the healthcare industry.
- He addresses misconceptions about building digital products in healthcare, highlighting the shift towards value-based care models prioritizing patient outcomes.
- Sriharsh views regulatory compliance as providing valuable insights early on in product development, guiding teams to align with industry needs.
- He explores the untapped opportunities for human-centered design in healthcare, focusing on understanding patient care settings and compliance requirements.
- Bringing principles from big tech, Sriharsh stresses the importance of agility and rapid iteration in healthcare product development to address the industry's fragmentation.
- He discusses how healthcare's long-term focus on sustainability and compliance can provide valuable lessons for big tech firms entering new markets, emphasizing user needs and regulatory nuances.
- Sriharsh emphasizes the value of building trust and safety into products early on, particularly when incorporating AI and ML models, to ensure long-term user retention.
- In summary, Sriharsh advocates for embracing agility in responding to user needs and regulations, which he believes healthcare excels at and could serve as a lesson for big tech companies entering regulated markets.
- His biggest takeaway is that while industries may differ in settings, the fundamentals of designing good products remain consistent, emphasizing the importance of adapting practices to match specific industry demands.
Read Full Article
19 Likes

Medium
3w61

Image Credit: Medium
A Simple and Profound Bond: The Life and Ancient Custom of an Unknown Man in Central Zagros…
- The people of Zagros have ancient customs and beliefs, valuing every aspect of nature and considering everything in the world as alive.
- An unknown man in Zagros displayed a profound respect for nature, never wasting water and showing reverence for all living beings around him.
- The man's actions are rooted in ancient traditions that teach living in harmony with nature and respecting the sanctity of water and earth.
- His teachings remind us to protect life-springs, live in harmony with the cosmos, and treat the earth not as a possession but as kin.
Read Full Article
3 Likes
Javacodegeeks
3w378

Image Credit: Javacodegeeks
Read Defined Variable In Gradle
- Gradle is a powerful build automation tool that allows defining build-time variables in the build.gradle file and accessing them in Java code.
- One approach involves generating a Java class during the build process containing static constants initialized with Gradle-defined values, making them available at compile-time.
- Another approach is to write Gradle variables into a properties file that can be read by an application at runtime, ideal for apps requiring configurable environments.
- For dynamic environment configurations, variables can be injected as system properties during application launch, providing runtime availability without additional files or generated code.
Read Full Article
22 Likes

Medium
3w389
Image Credit: Medium
Why Remote Work Is Secretly Destroying Junior Developers’ Careers
- Remote work is posing challenges for junior developers, hindering their career growth.
- Lack of immediate support and guidance in remote work settings lead to confidence erosion among junior developers.
- An analysis of junior developers' experiences during the pandemic reveals alarming trends of stunted career progression.
- The story of Sarah, a coding bootcamp graduate facing hurdles in remote work, exemplifies the struggles of junior developers in the current scenario.
Read Full Article
23 Likes

Dev
3w233

Image Credit: Dev
Docker Multi-Stage Builds: Your Secret Weapon for Lean, Mean Container Machines
- Before multi-stage builds, Docker images were bloated with unnecessary tools and dependencies, leading to large image sizes.
- Multi-stage builds in Docker allow for selective copying of artifacts from one stage to another, resulting in leaner images.
- Examples include transforming a bloated React app Dockerfile into a lean, multi-stage masterpiece, reducing image size significantly.
- Go applications and Python Flask applications also benefit from multi-stage builds, resulting in smaller images.
- Advanced patterns like the Testing Stage Pattern and Development vs Production Pattern optimize the use of multi-stage builds for different purposes.
- Best practices for multi-stage builds include ordering layers efficiently, using specific base images, and cleaning up in the same layer.
- Common pitfalls to avoid in multi-stage builds include copying unnecessary files between stages, not using build arguments effectively, and ignoring security considerations.
- Multi-stage builds offer faster deployments, lower costs, better security, and cleaner architecture, enhancing the Docker experience and optimizing runtime environments.
- Switching to multi-stage builds can significantly improve Docker image efficiency and benefit deployment pipelines in terms of speed and cost.
- Remember, less is more in the world of containers, and multi-stage builds help achieve a streamlined production environment.
Read Full Article
14 Likes

Dev
3w365

Image Credit: Dev
Understanding Local and Remote Model Context Protocols
- The Model Context Protocol (MCP) aims to standardize how AI models access data and tools, likened to a 'USB-C for AI.'
- Local MCP Servers run on the same machine as the client and communicate via stdio, ideal for local integrations.
- Local MCP Servers require manual setup and direct management of secrets, offering speed and control over data processing.
- Remote MCP Servers, hosted in the cloud, use HTTP and SSE for communication, providing easy access from anywhere.
- Remote MCP Servers offer simple setup, always up-to-date features, and scalability, but require an internet connection.
- Choosing between a Local and Remote MCP Server depends on factors like deployment needs, data sensitivity, and user accessibility.
- Local servers are preferred for developers testing integrations and handling sensitive data locally, while remote servers are suitable for web-based AI agents and broad access.
- Ultimately, the decision between local and remote MCP servers should be based on understanding the trade-offs and selecting the right tool for the specific use case.
- Local MCP servers offer control and speed, while remote servers provide accessibility and ease of use for multiple users.
- Consider factors like security requirements and user base when choosing between local and remote MCP servers.
- The choice depends on individual use cases, with local servers focusing on control and speed, and remote servers on accessibility and ease of use for broader users.
Read Full Article
21 Likes

Dev
3w891

Image Credit: Dev
7 Strategies to Stay Sane in the Never-Ending Tech Hype Cycle
- Developers are overwhelmed by the constant tech hype and new AI tools promising to revolutionize the industry.
- To stay sane, it is suggested to choose the battles worth fighting and focus on what matters for individual growth.
- Taking an information diet, preferring long-form content, and investing in proven technologies are recommended strategies.
- Embracing just-in-time learning and understanding that new hypes will always emerge are key to navigating the tech industry.
Read Full Article
24 Likes
For uninterrupted reading, download the app